

获取出生日期的代码块:

获取性别的代码块:


计算当前日期是今年第几周的代码块:

日期转换成时间戳的代码块:

1)确定数据类型
获取单条数据和获取多条数据的结果不同,需要相应的处理工序。
获取单条数据
获取多条数据

2) 编辑代码块
3) 传出数据

4) 测试数据

注意:



1.数值计算

2.字母大小写转换


3.多条信息合并

4.多条数据单个数值字段汇总

5.计算两地的距离

6.将附件转换成base64位


文/李纪磊 张秀华 陈涛
编辑/麦壁瑜
我们都知道明道云是有一款功能强大的无代码平台,无需IT技能就能构建一款功能强大的应用系统。只要你了解业务逻辑,只需你会简单的点击拖拉拽,就能构建一个表单、一个应用乃至一个系统。
但是应用系统的需求是五花八门的,业务逻辑也是多种多样的,快速成长的明道云也有短板,难以涵盖所有的业务逻辑处理需求。这时,就需要代码块作为补充。
那么代码块怎么使用呢?哪些地方可以使用代码块?本文将给你答案。
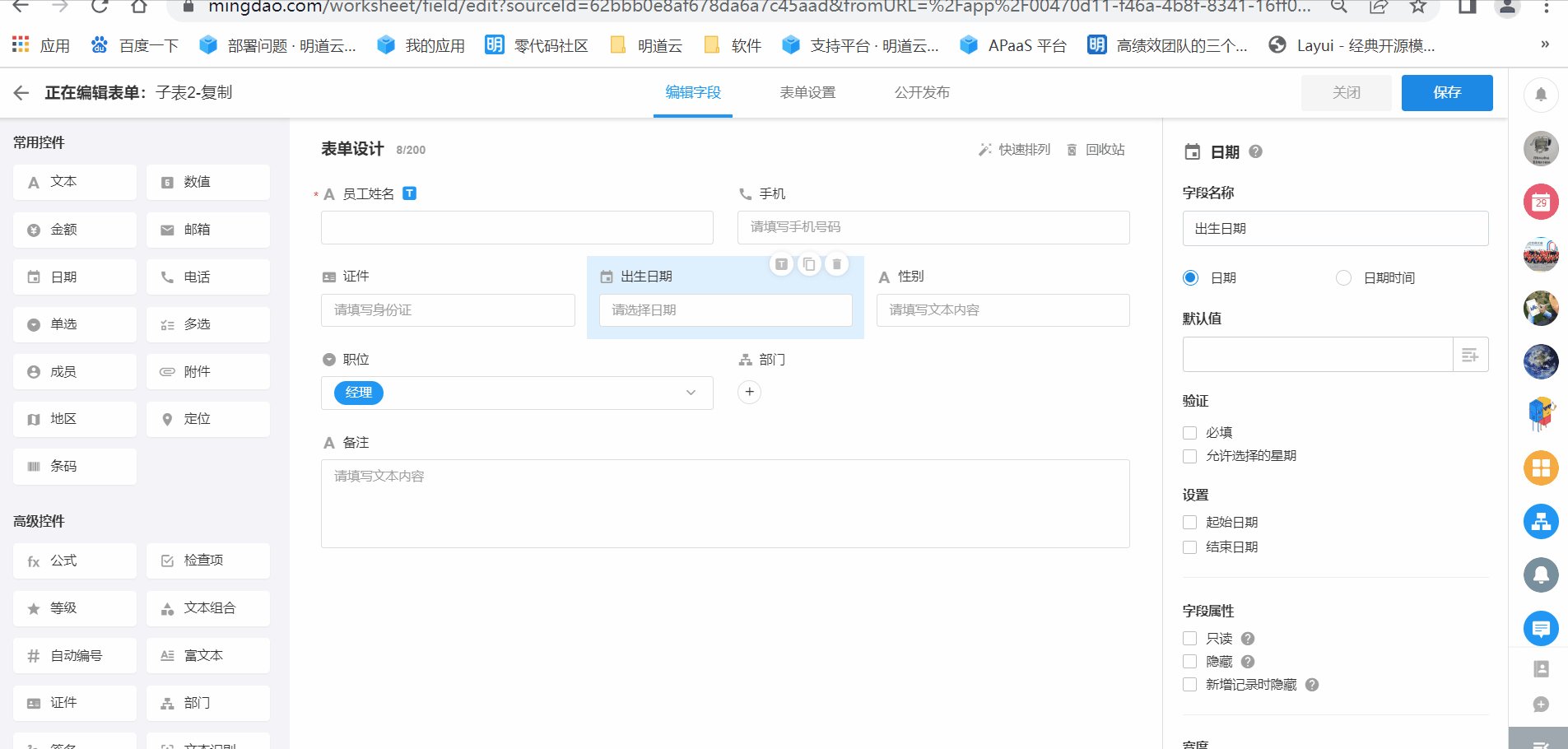
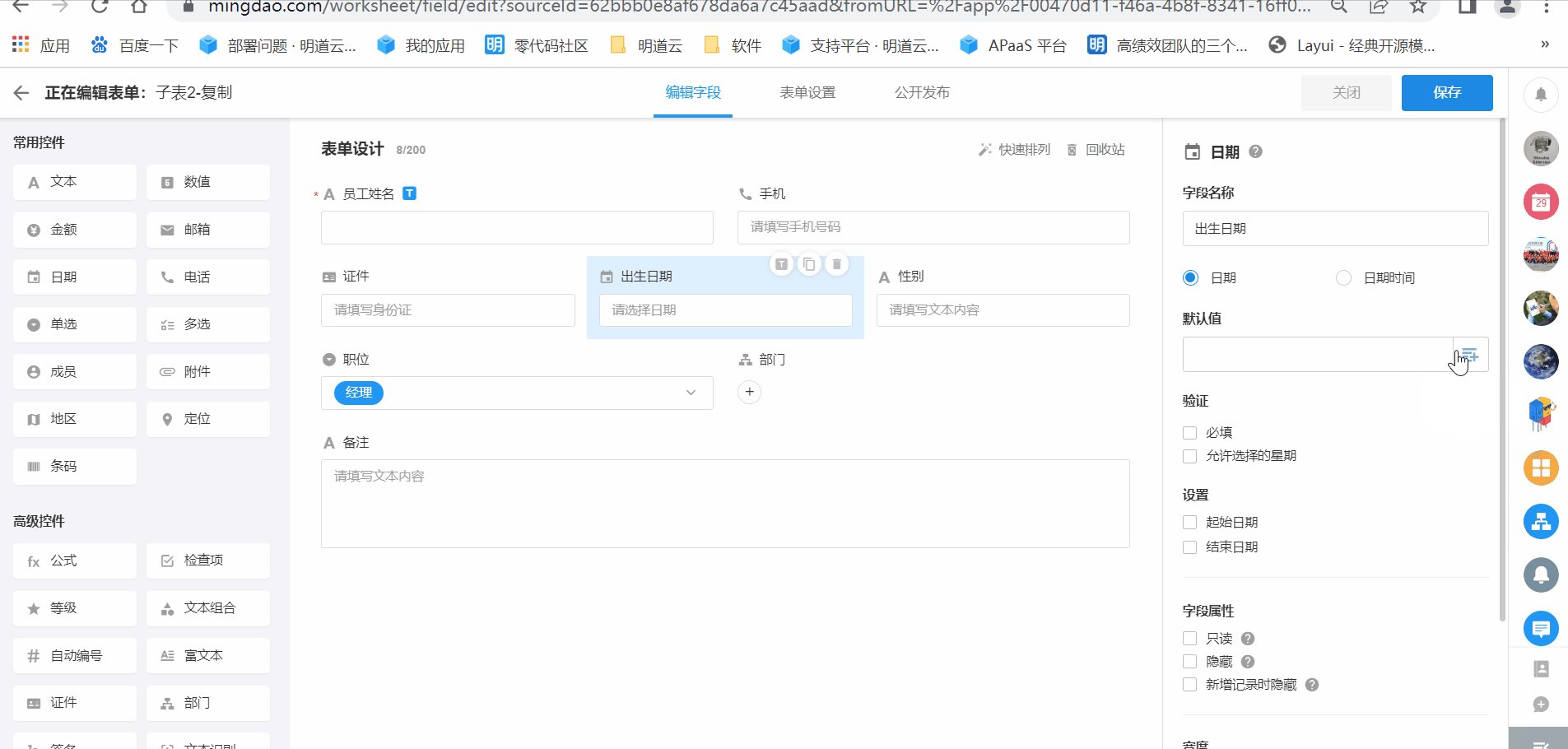
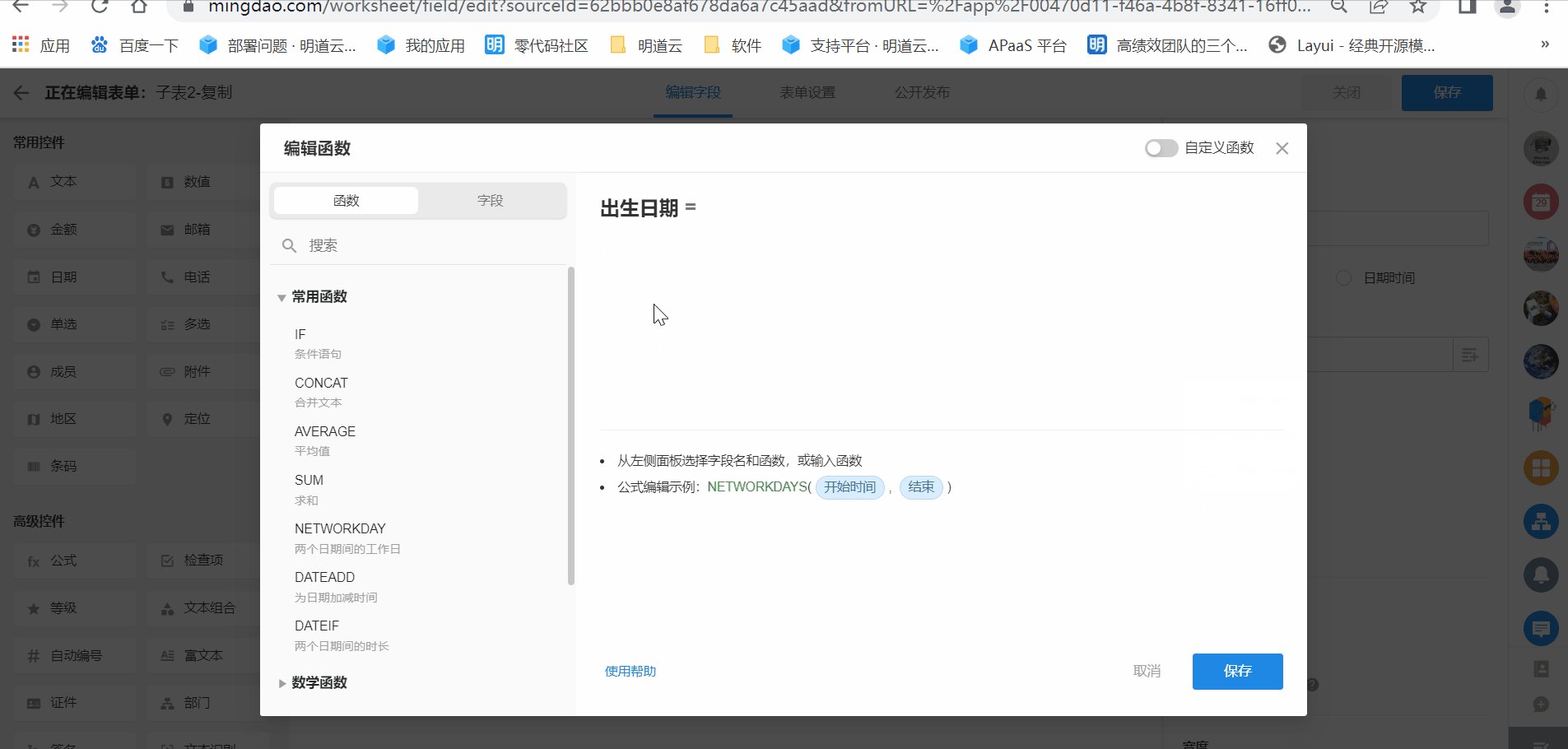
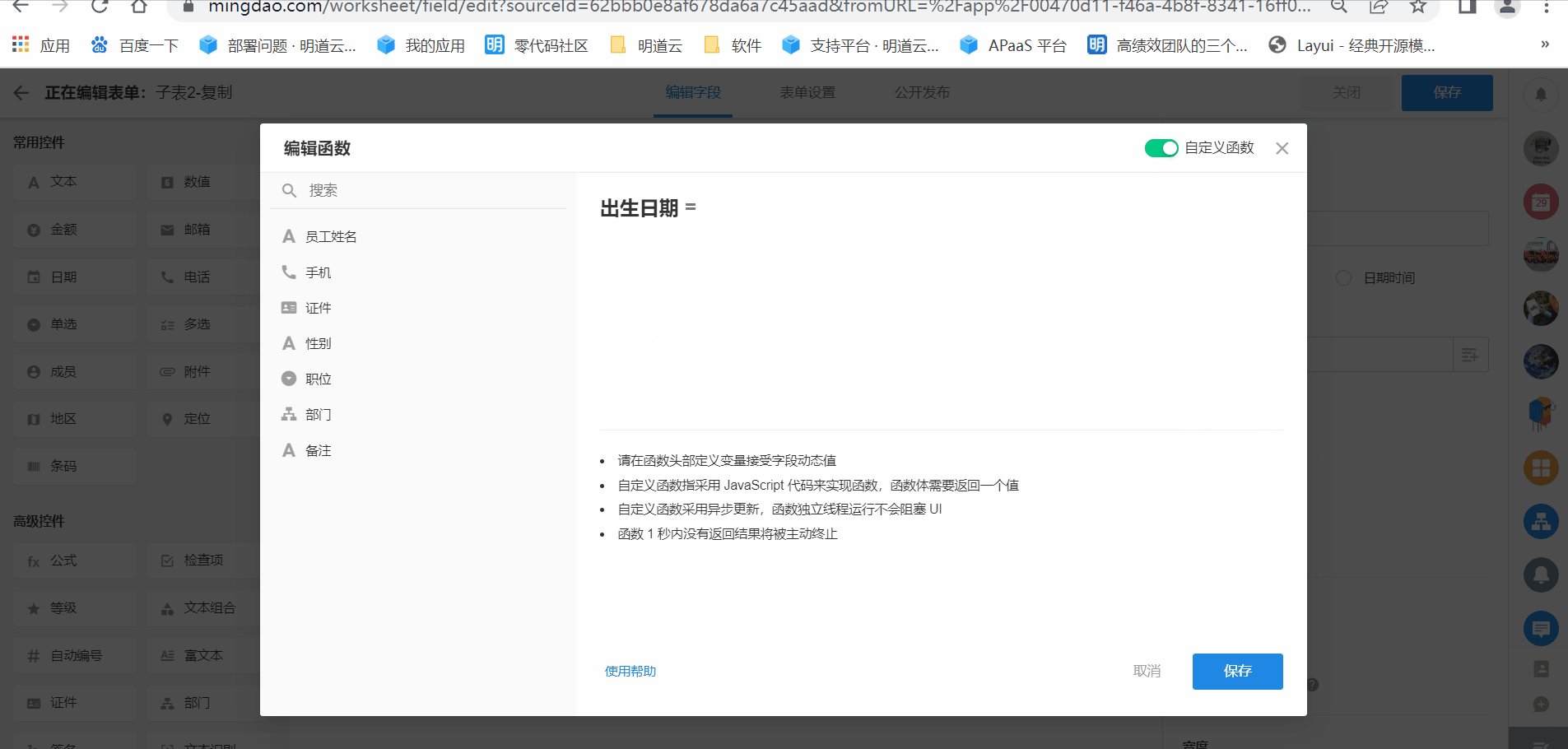
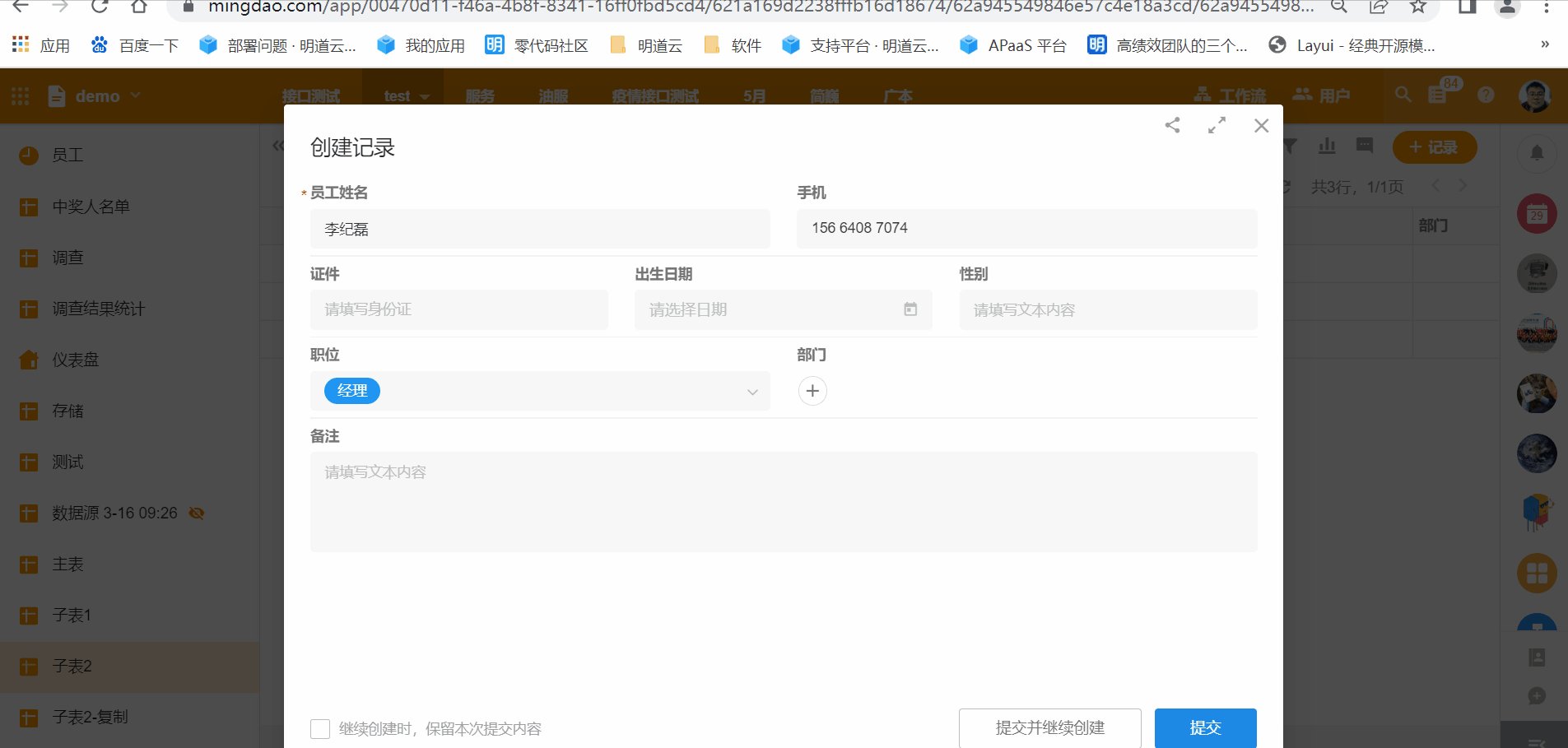
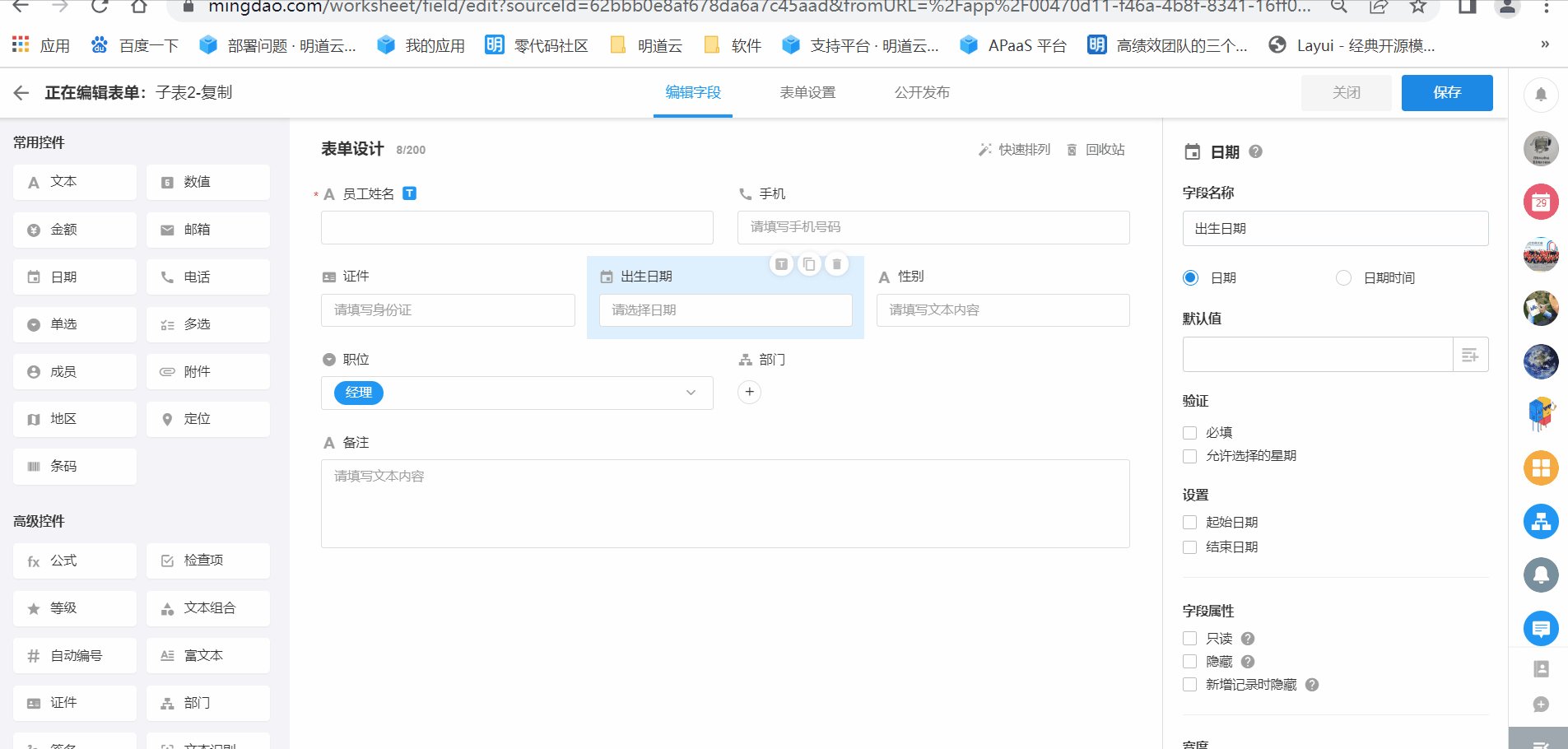
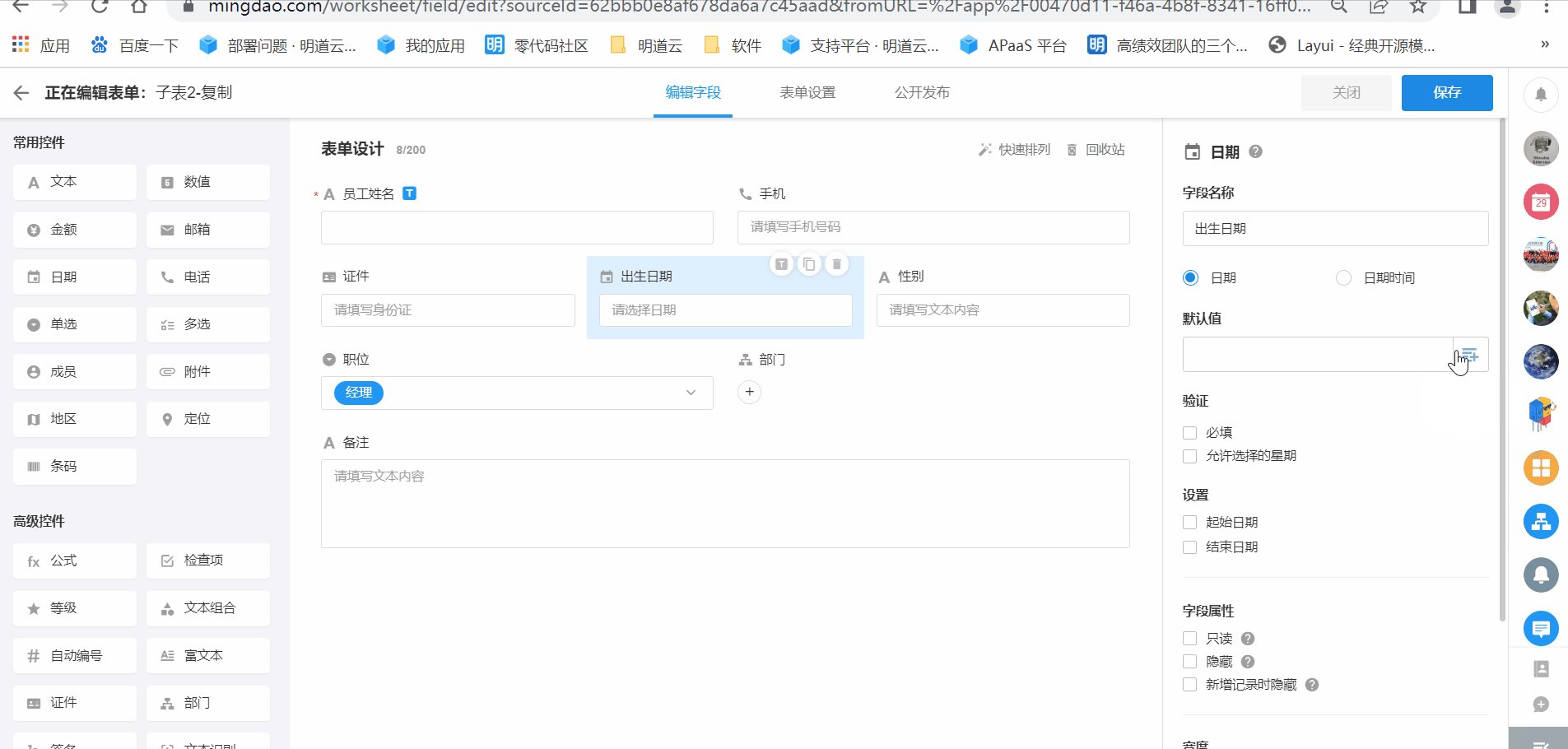
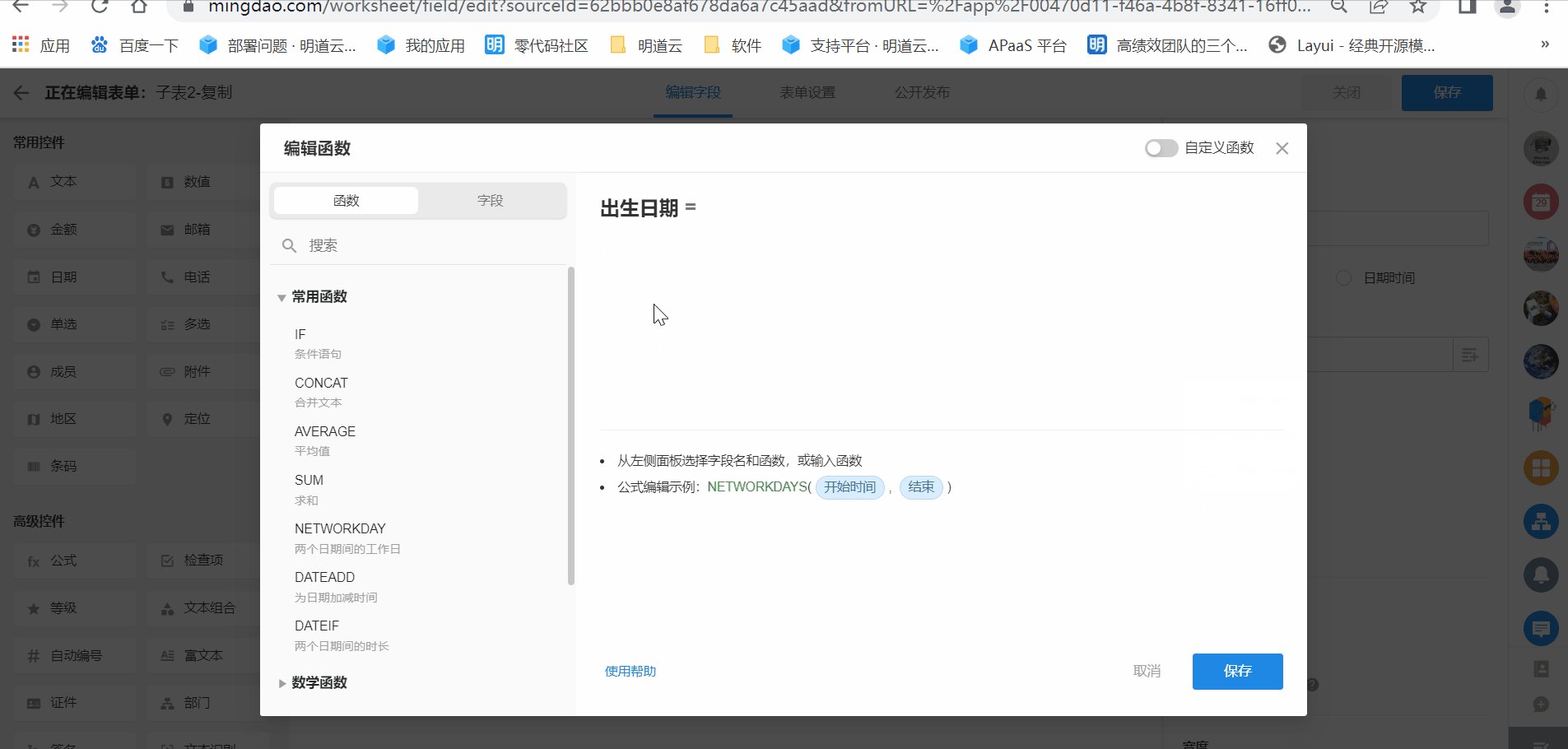
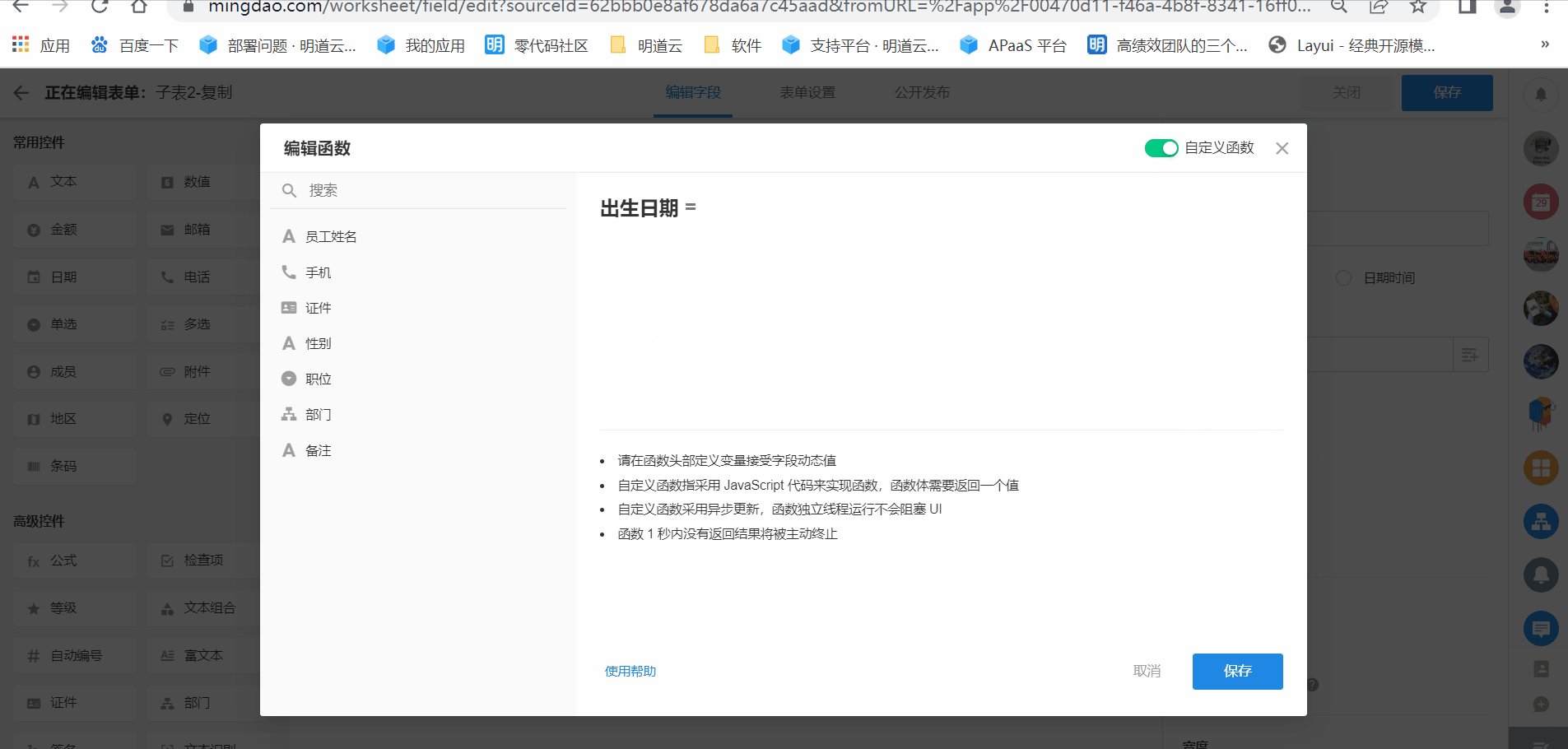
在很多场景下,我们都可以用字段赋默认值来减少信息录入量和操作麻烦。其中,使用代码块则是自定义函数赋字段默认值的其中一种手段。操作步骤都一样:
下面,我们列举了几个场景,并提供直接可用的代码块给大家尝试体验。
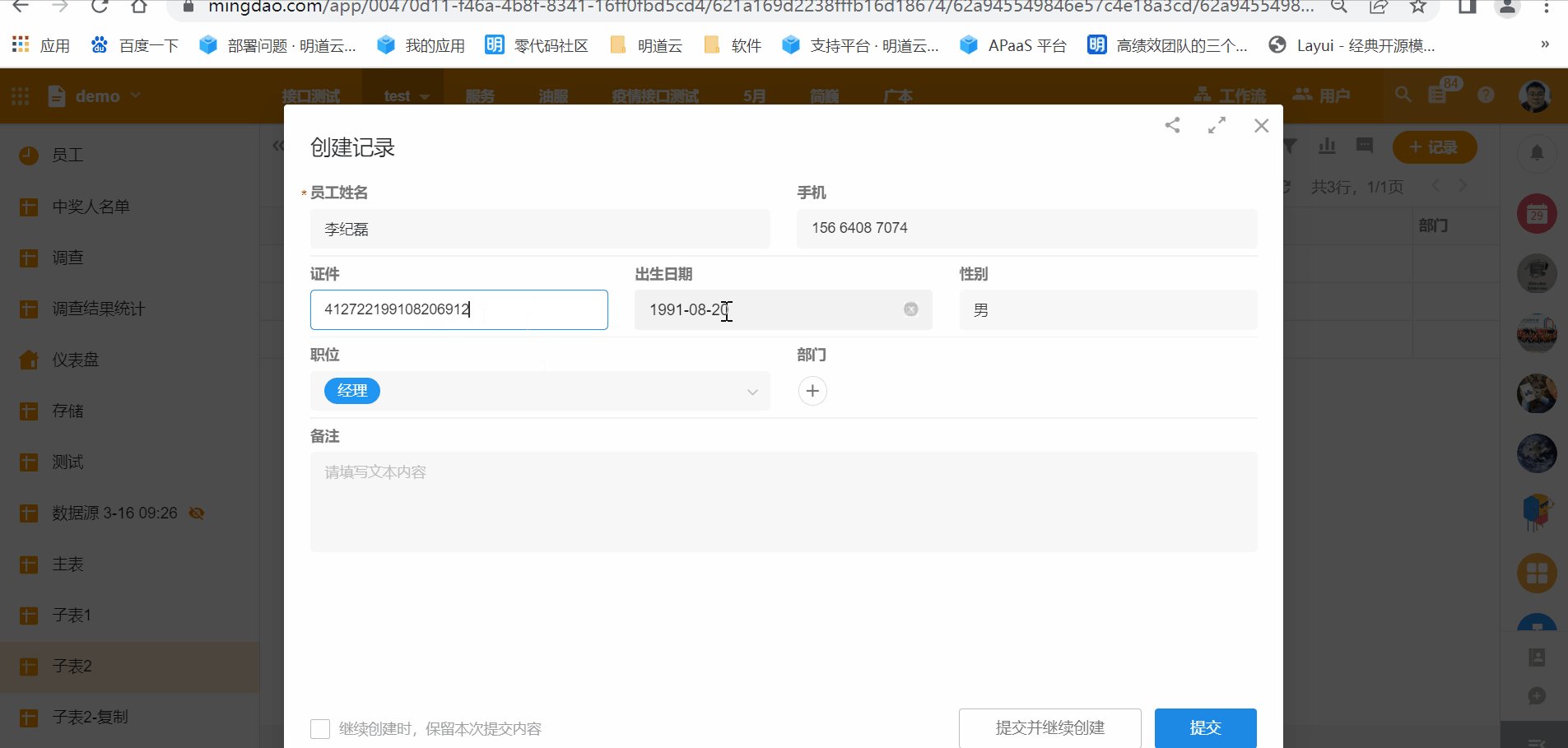
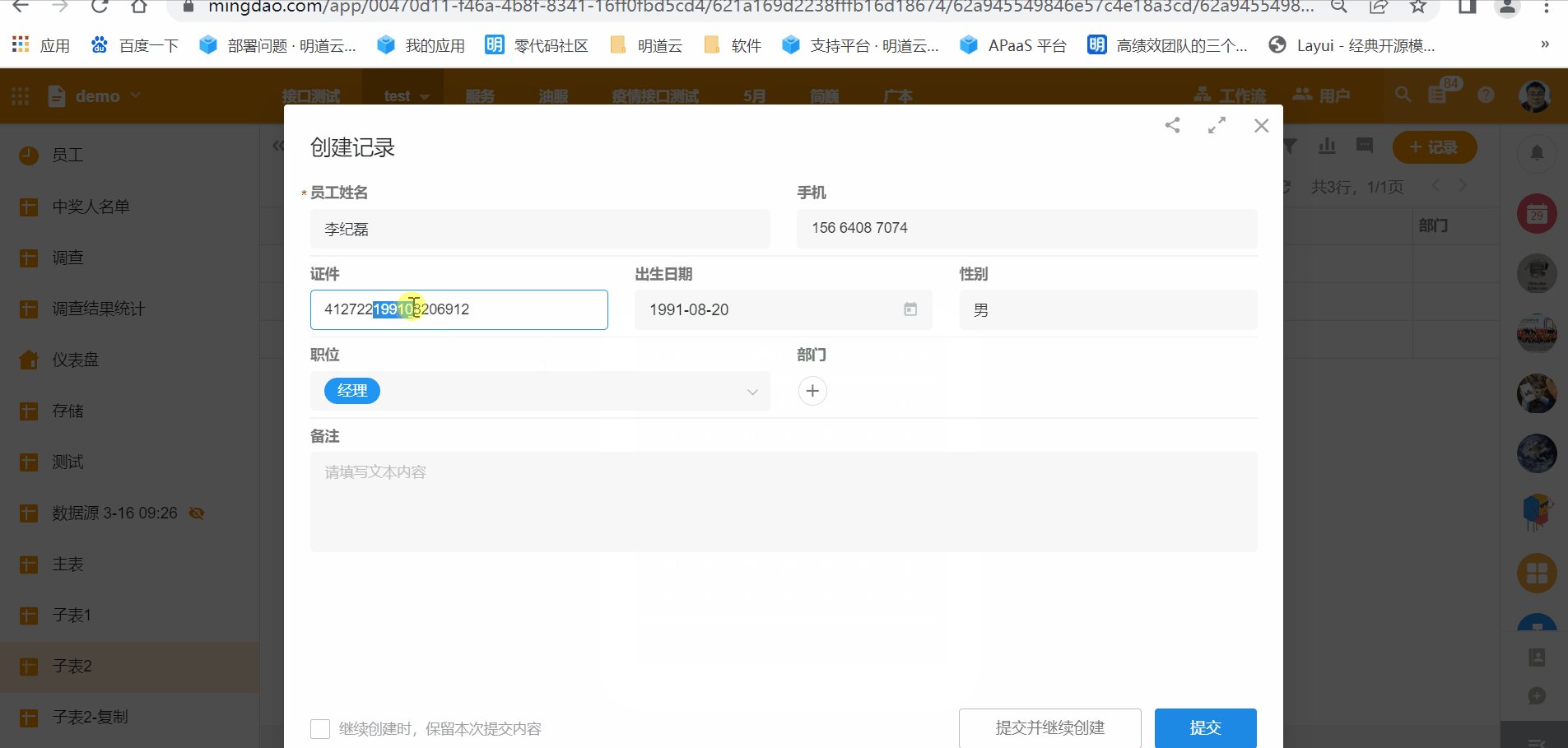
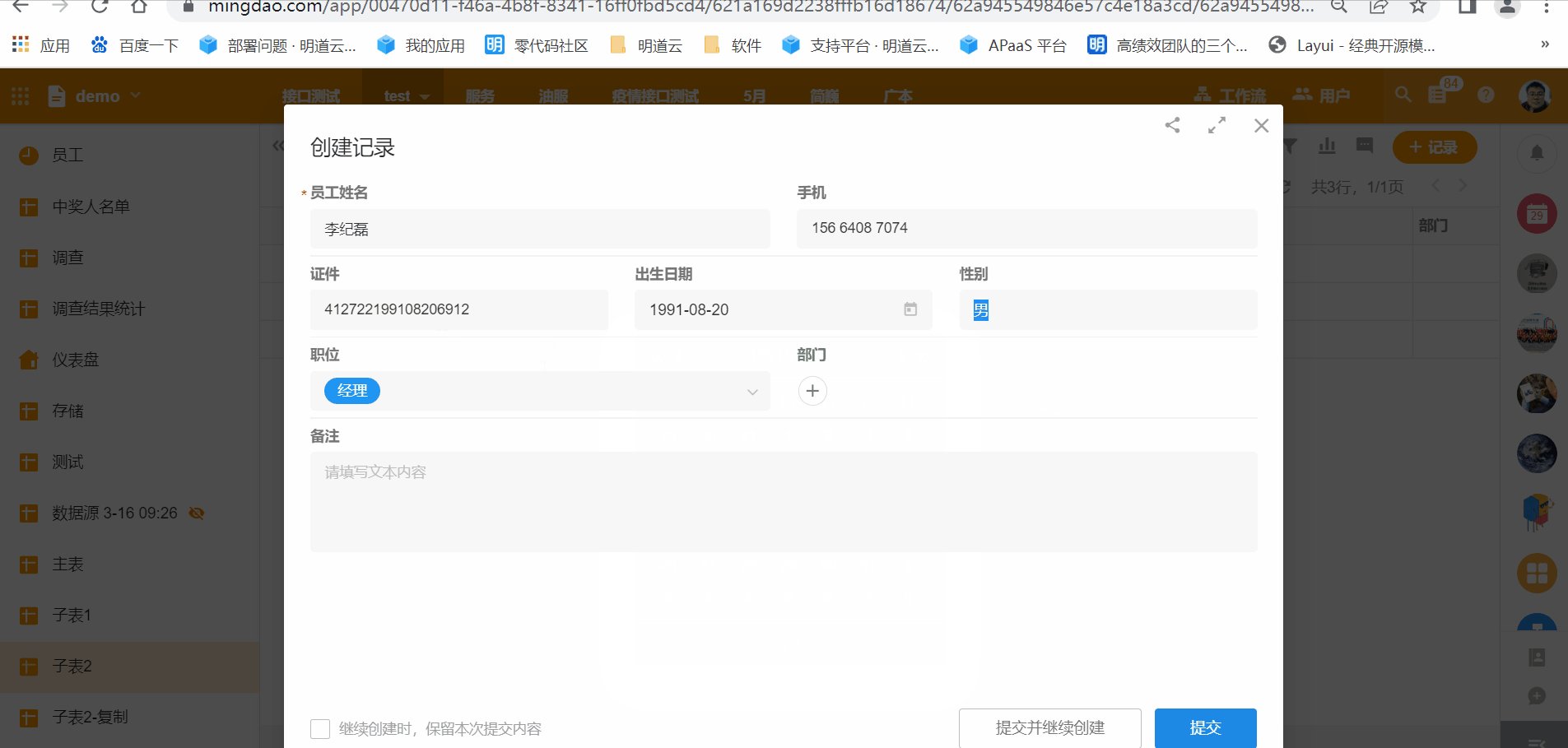
我们知道身份证号里含有出生年月、性别等信息。这些可以通过函数提取出来,再写入对应的字段里。

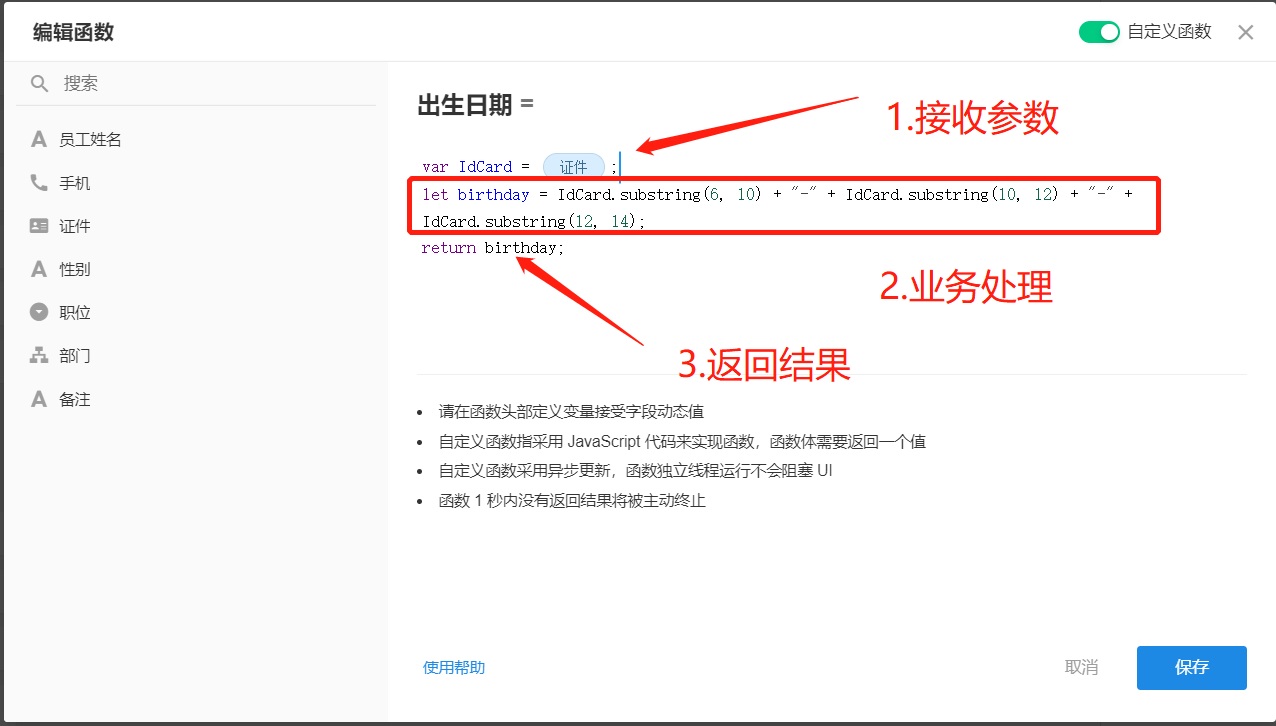
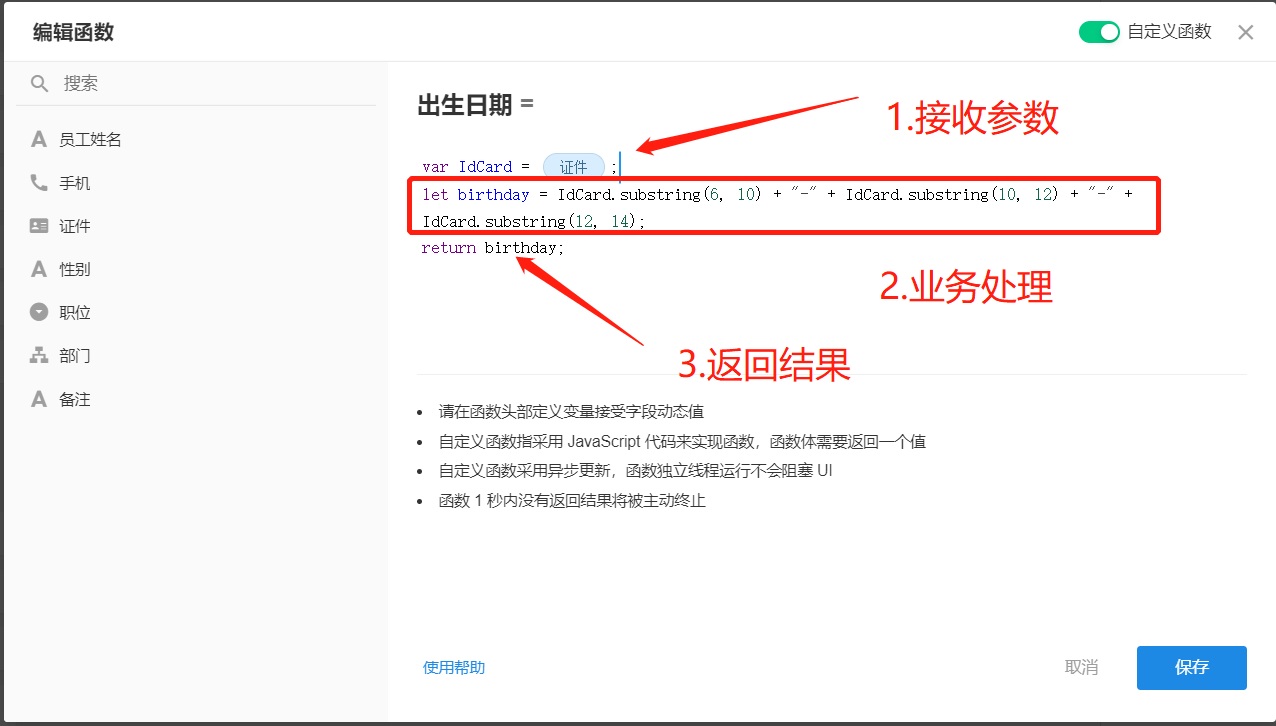
获取出生日期的代码块:
let birthday = IdCard.substring(6, 10) + “-” + IdCard.substring(10, 12) + “-” + IdCard.substring(12, 14);

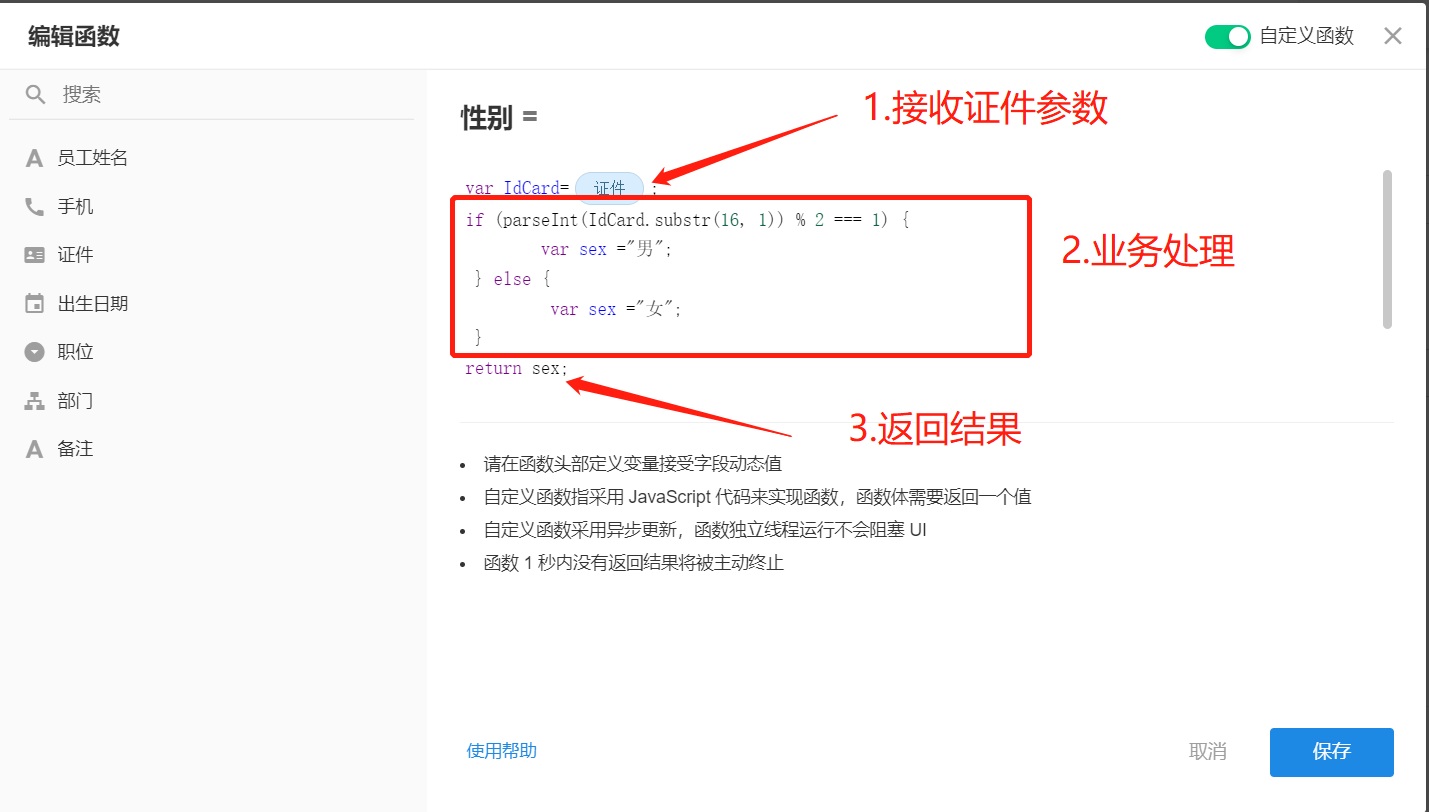
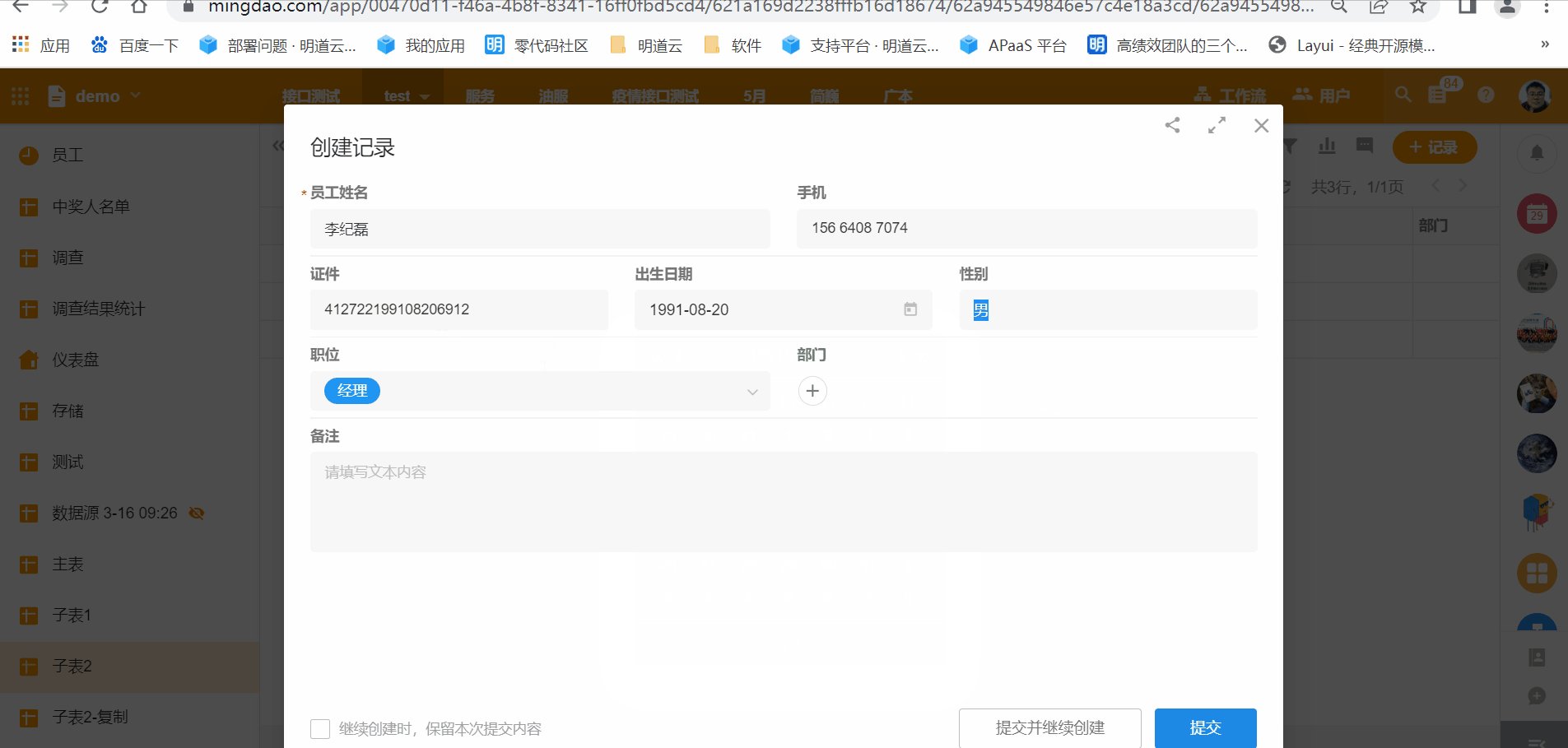
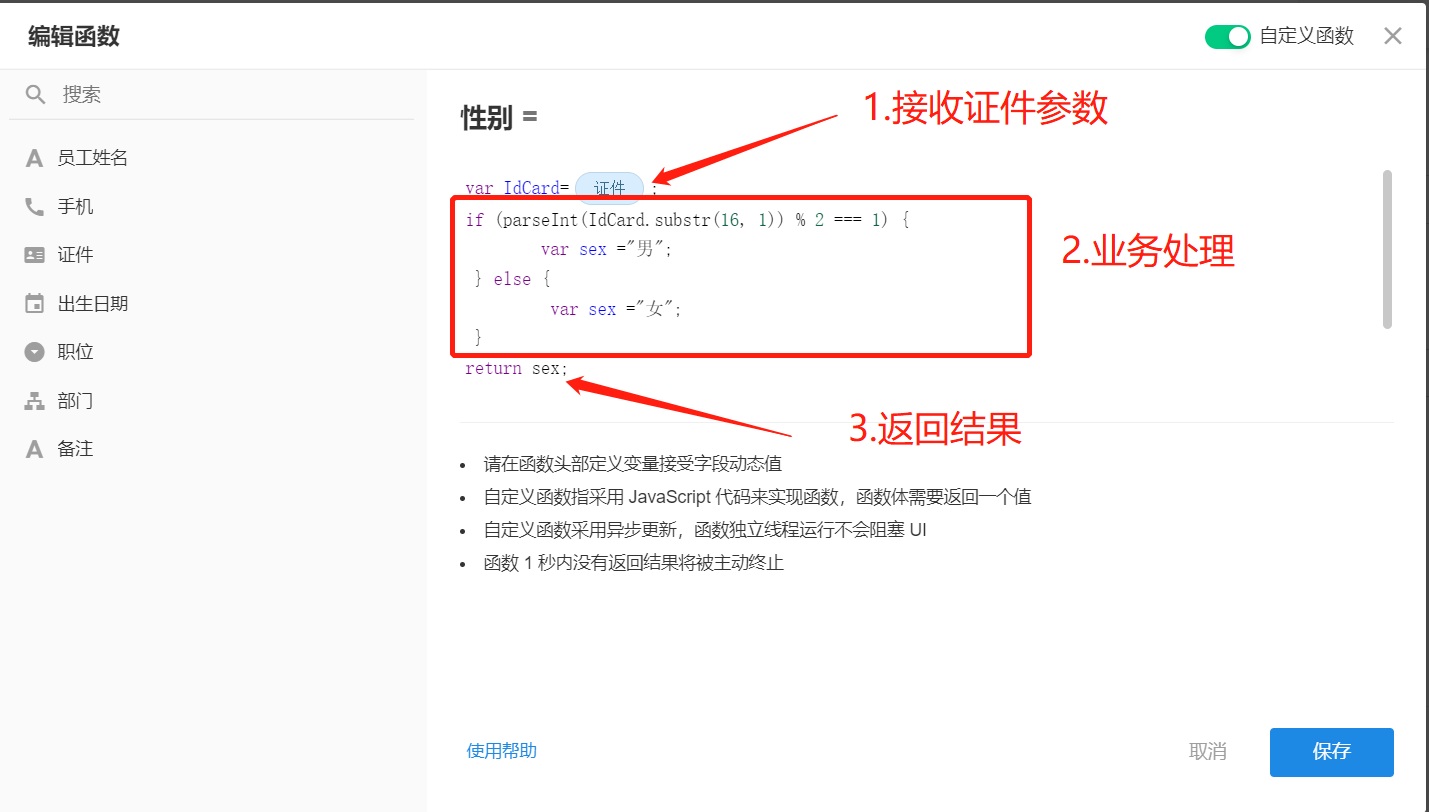
获取性别的代码块:
if (parseInt(IdCard.substr(16, 1)) % 2 === 1) {
var sex =”男”;
} else {
var sex =”女”;
}

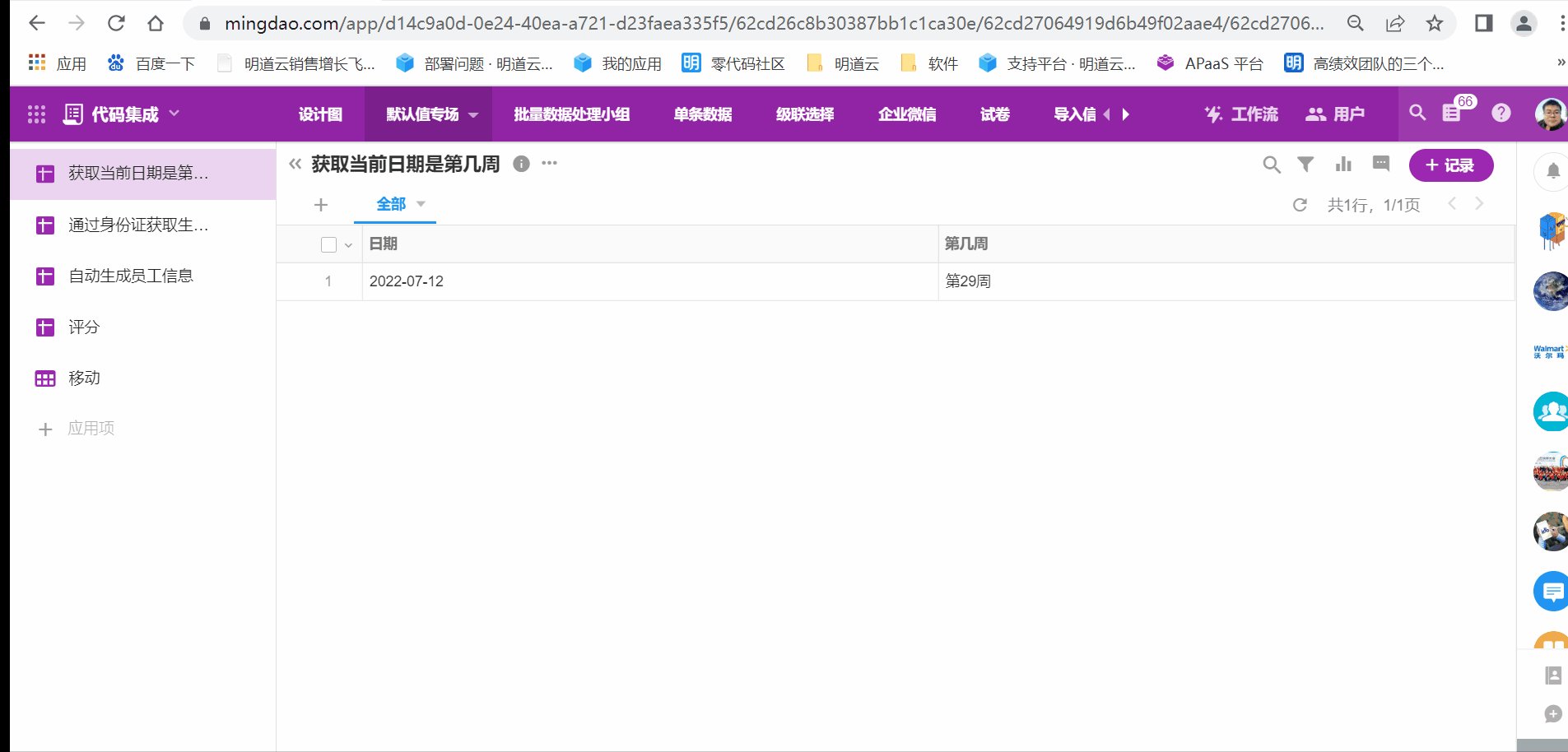
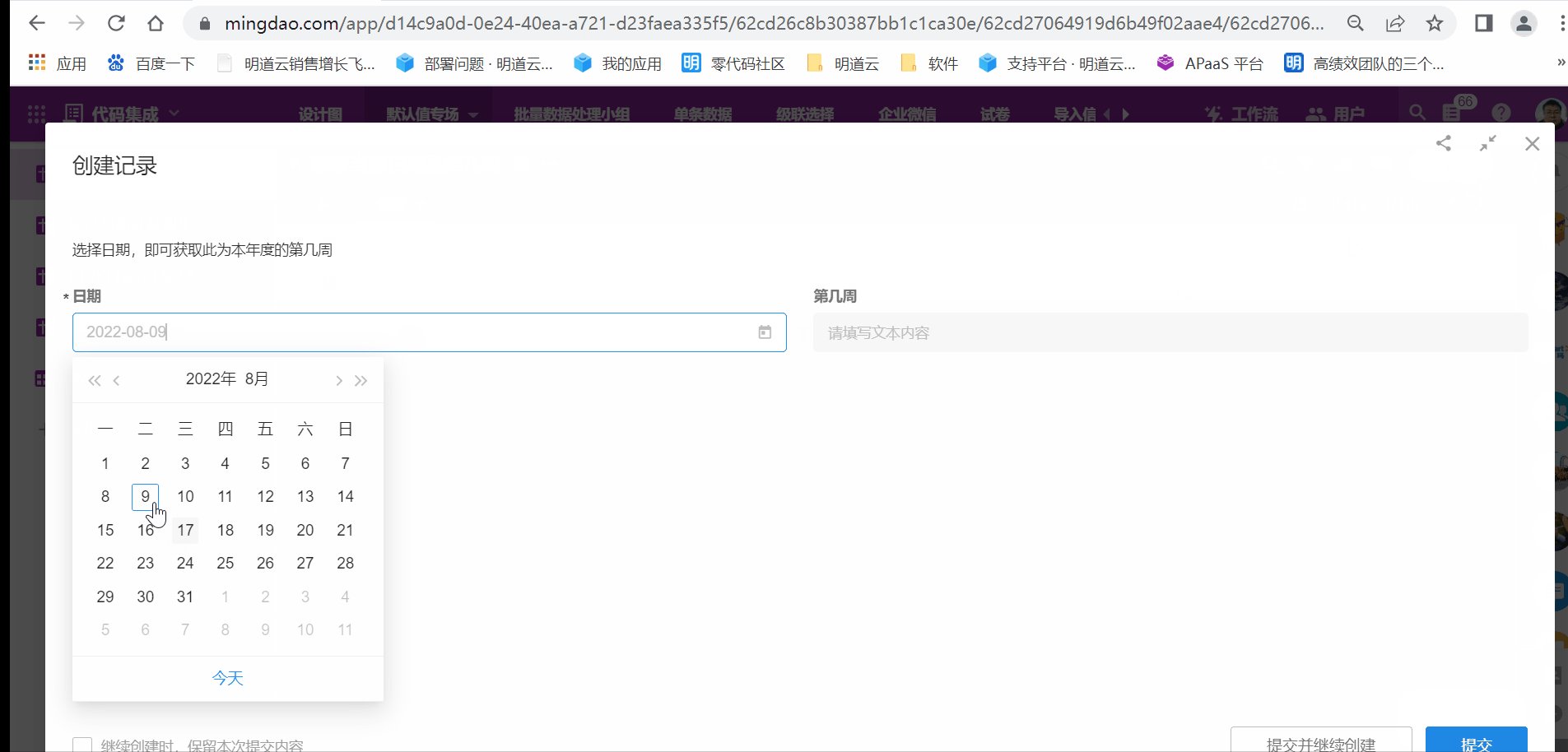
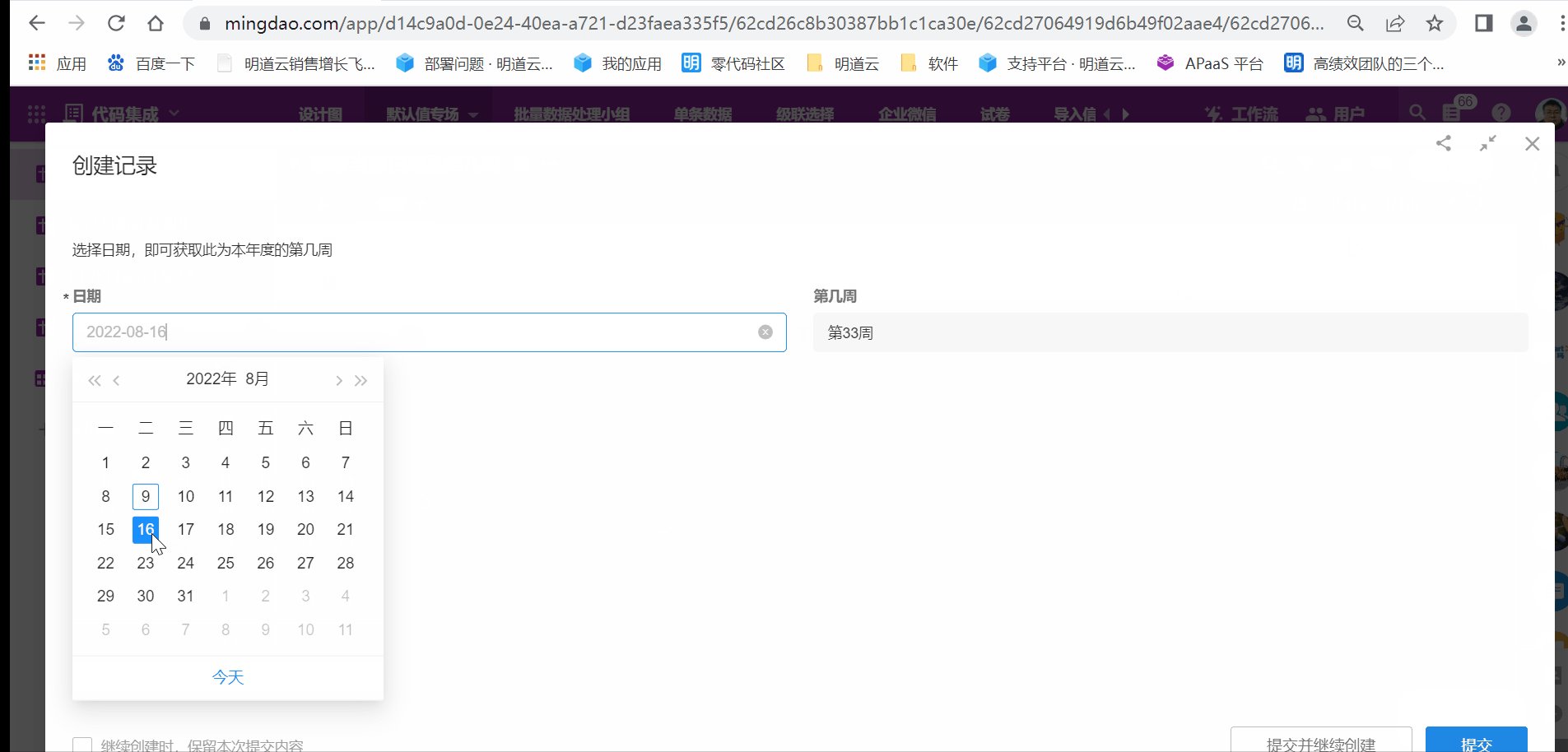
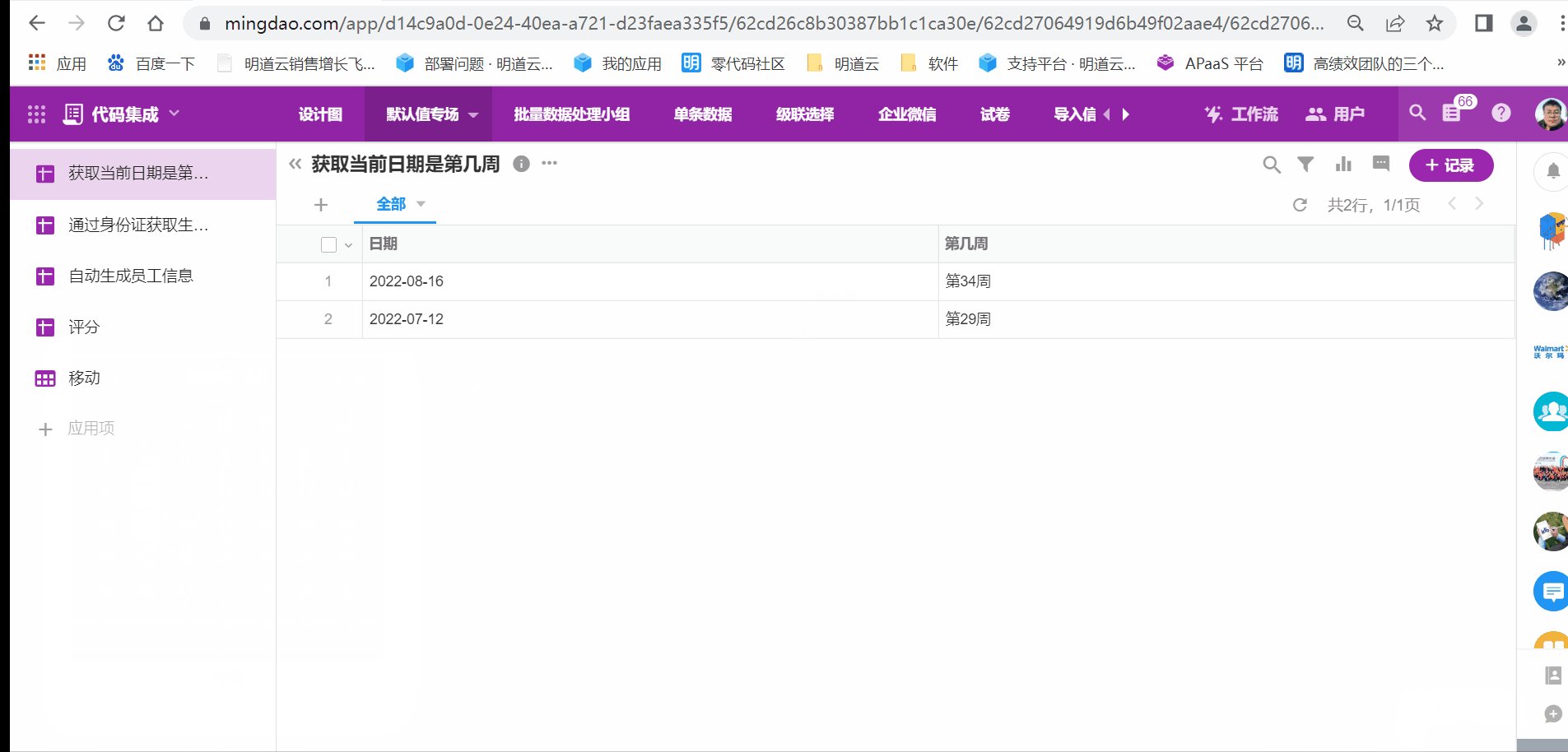
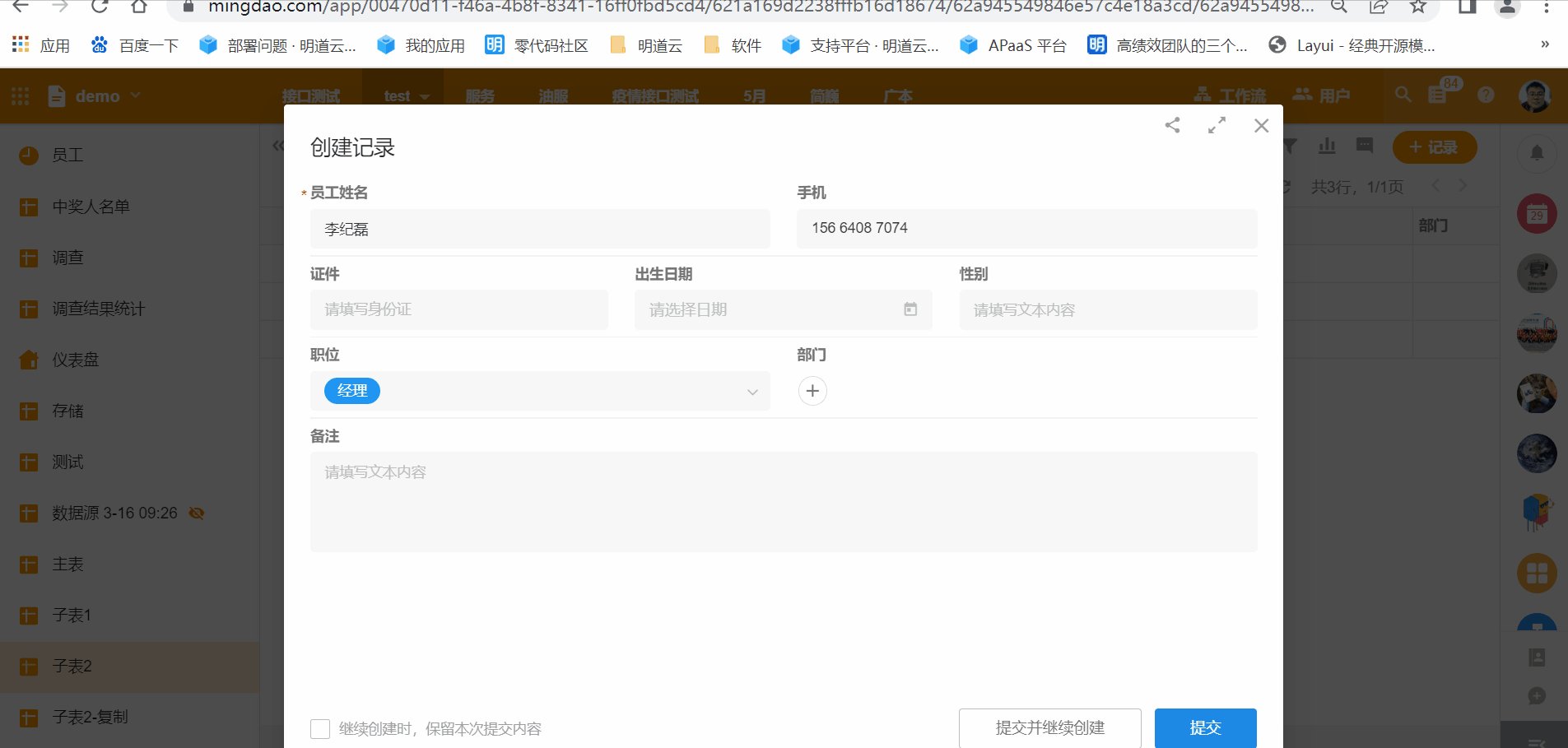
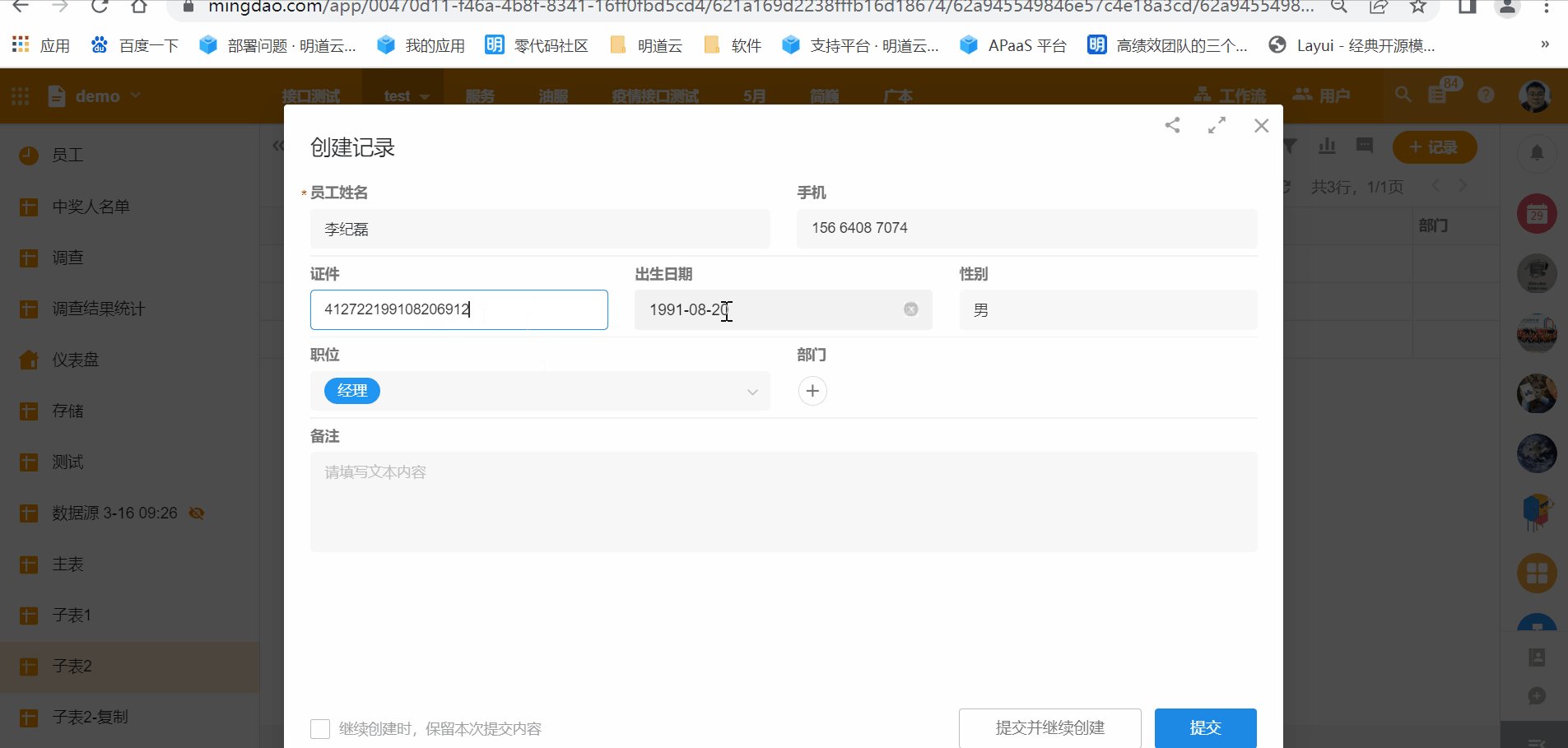
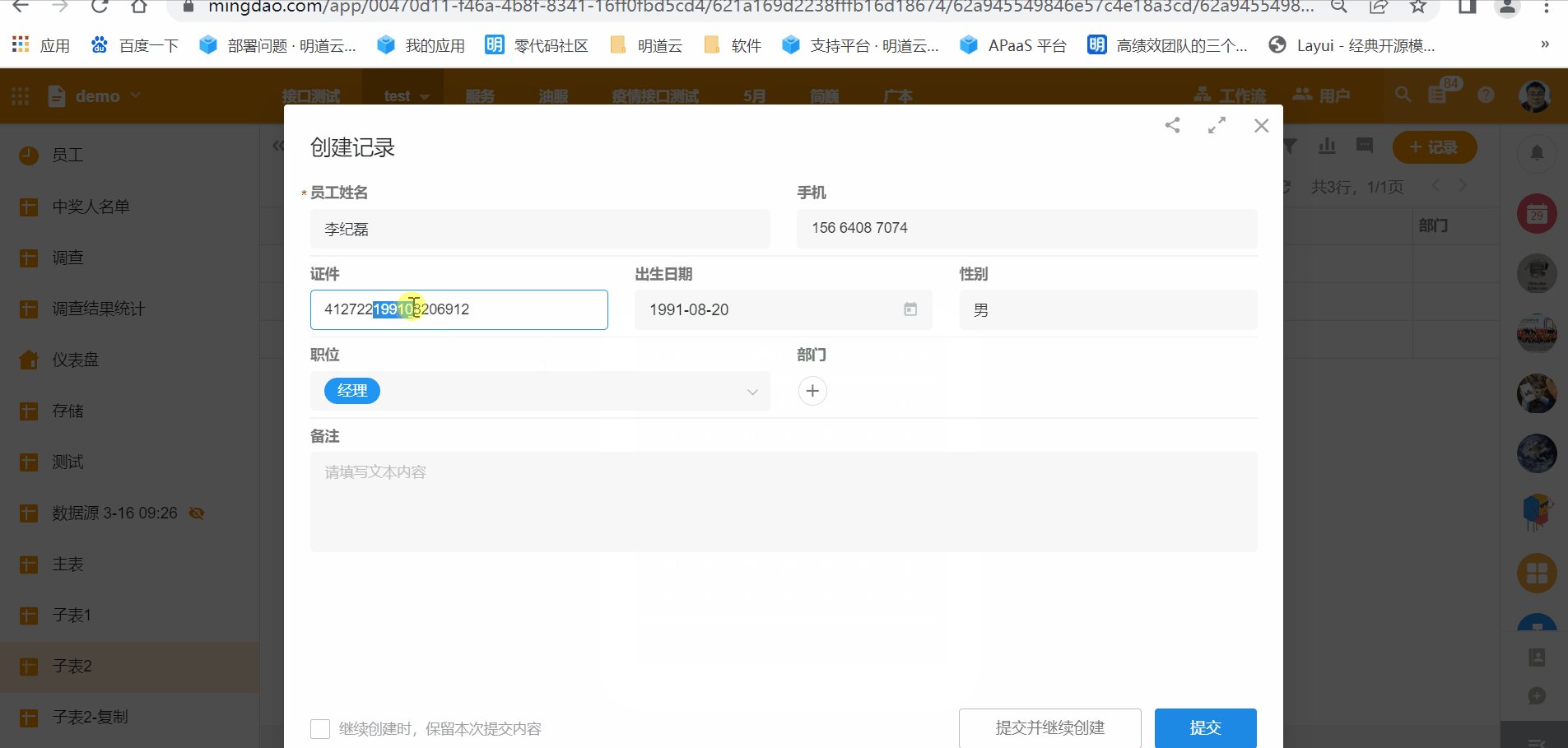
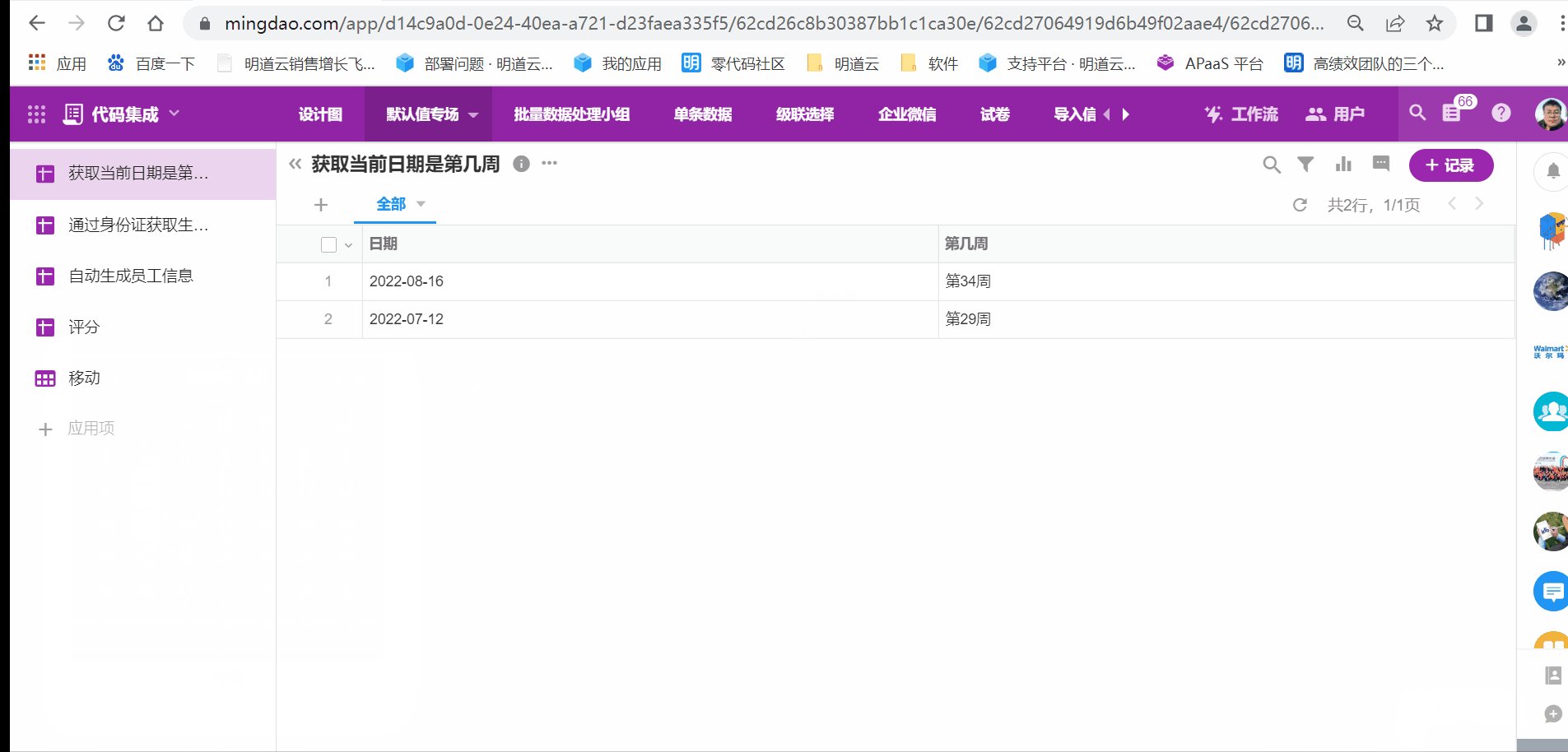
效果演示

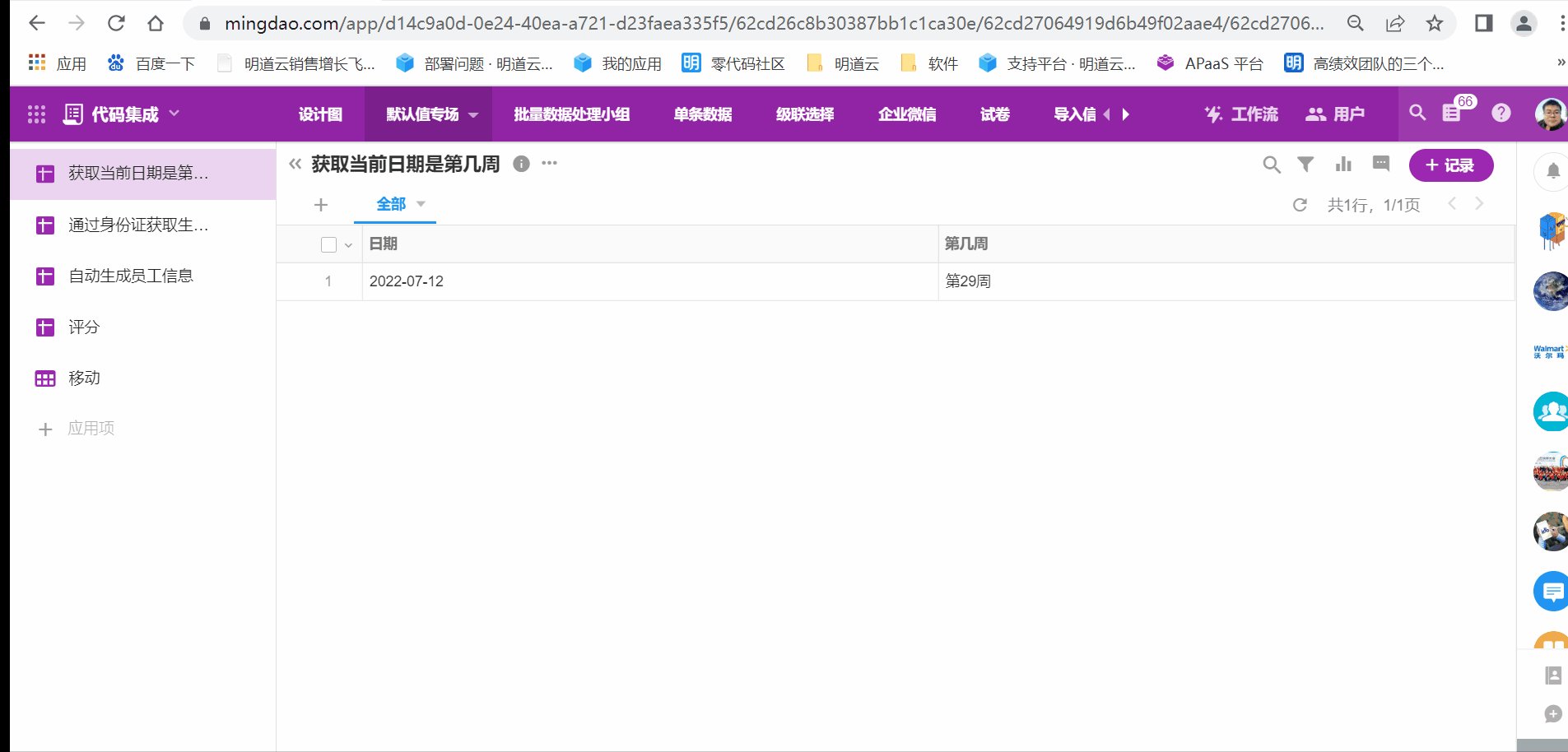
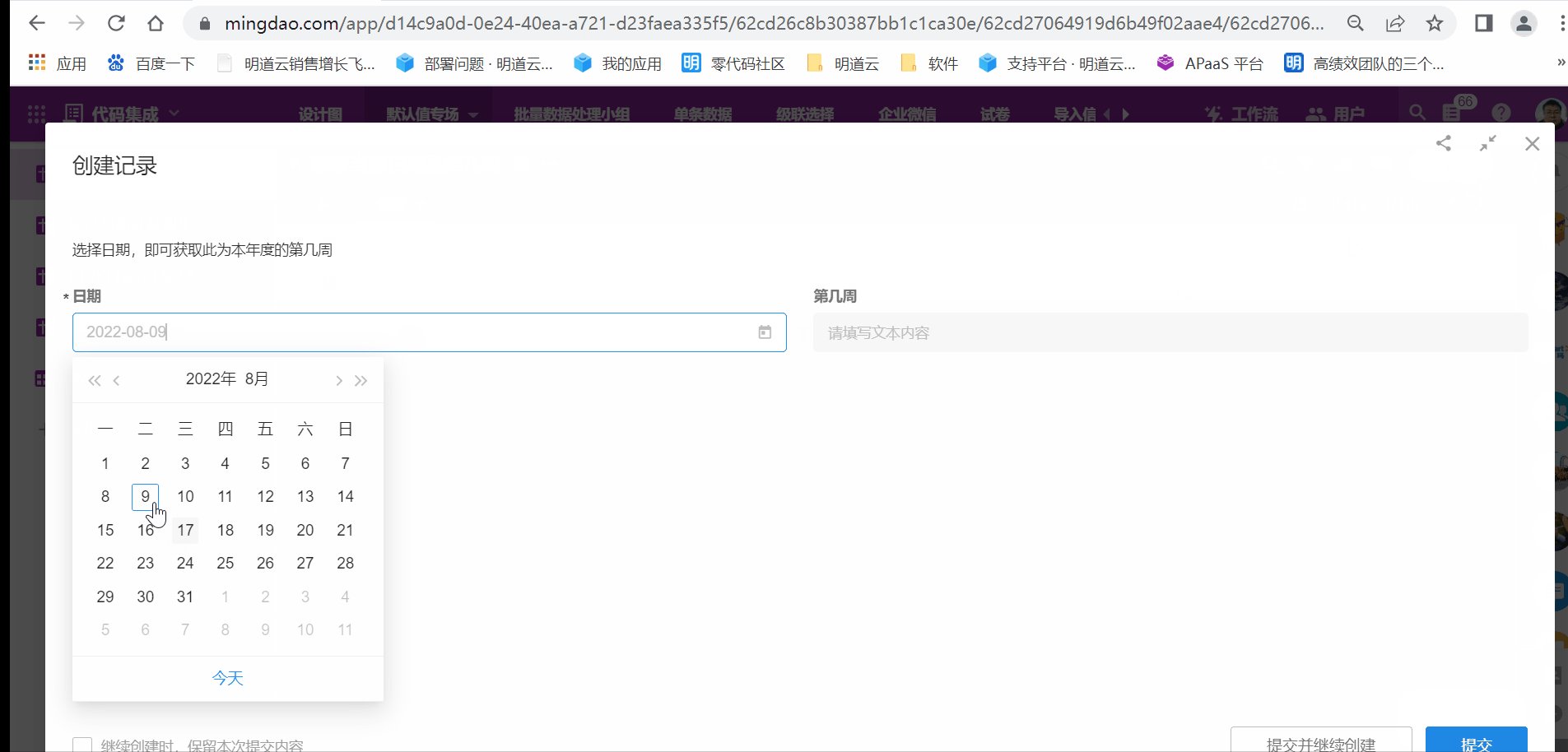
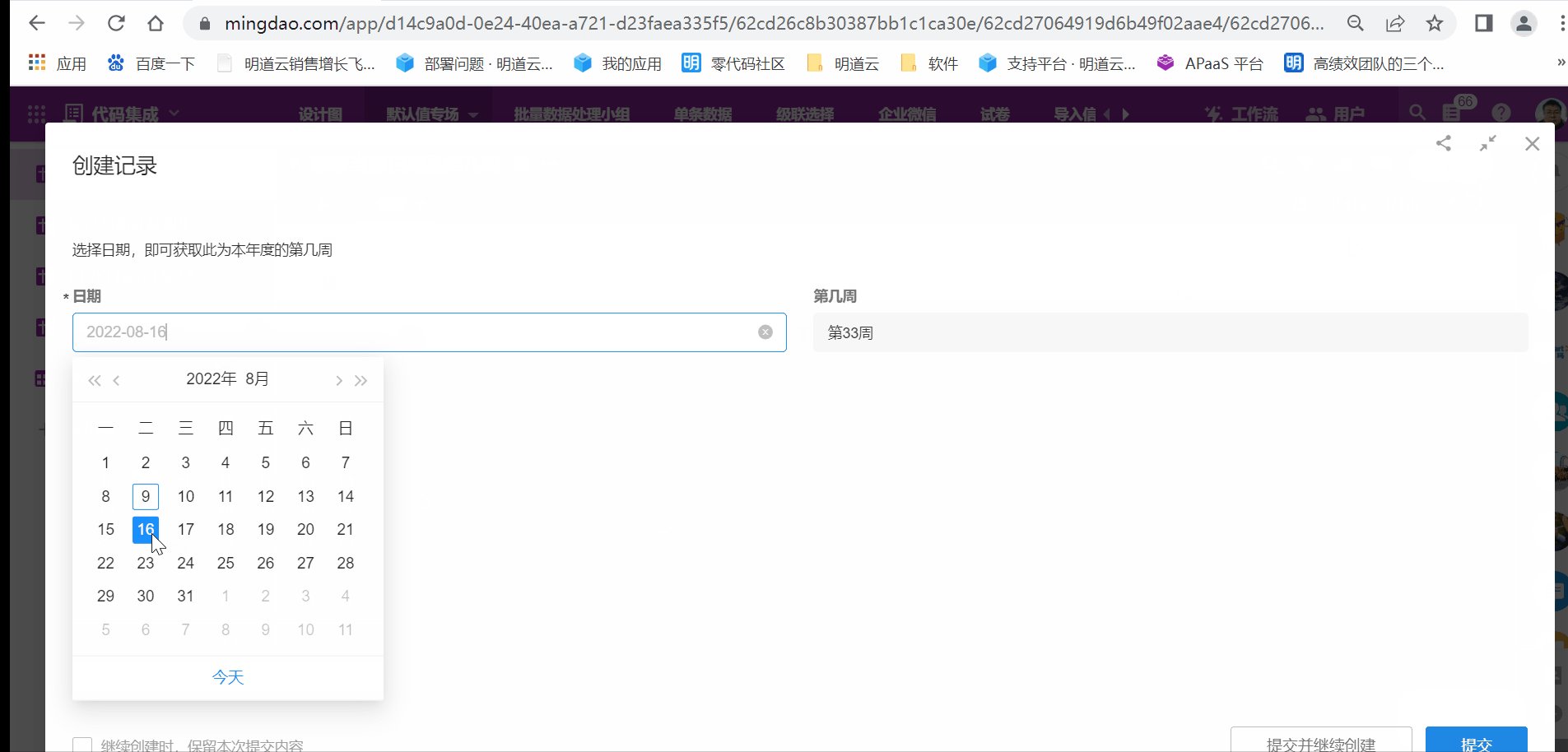
计算当前日期是今年第几周的代码块:
var date = new Date(date);
var date2=new Date(date.getFullYear(), 0, 1);
var day1=date.getDay();
if(day1==0) day1=7;
var day2=date2.getDay();
if(day2==0) day2=7;
d = Math.round((date.getTime() – date2.getTime()+(day2-day1)*(24*60*60*1000)) / 86400000);
var wek=Math.ceil(d /7)+1

日期转换成时间戳的代码块:
let d = new Date(time);
var time_stamp=d.valueOf(d)/1000;

有时候,一些业务逻辑若直接用工作流节点实现会比较繁琐。这时,如果你懂得代码知识,则可以在工作流中加入代码块节点,快速实现配置效果。
1)确定数据类型
首先,我们要知道代码块中接收的数据是什么样的。获取单条数据和获取多条数据的结果不同,需要相应的处理工序。
获取单条数据
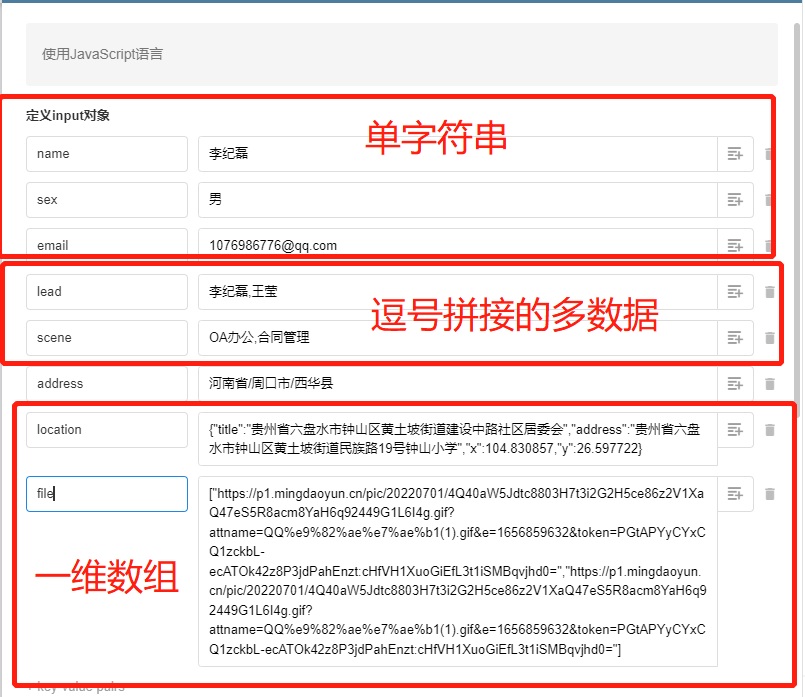
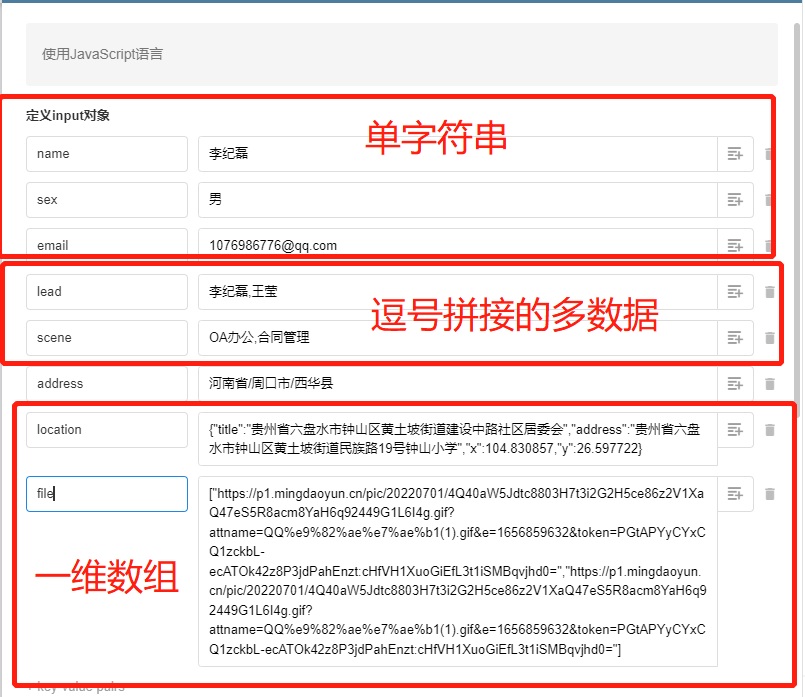
接收的数据是单数据字符串,如文本、数值、单选等,则代码块接收的就是单个字符串。如果是多人员、多选择项控件,则为用英文逗号分开的多字段。如果是附件,则是一维数组转换的json字符串。具体示例如下图:
获取多条数据
获取多条数据时,代码块接收的是一维数组组成的JSON字符串。

2) 编辑代码块
根据具体情况,用代码块编写数据处理动作。
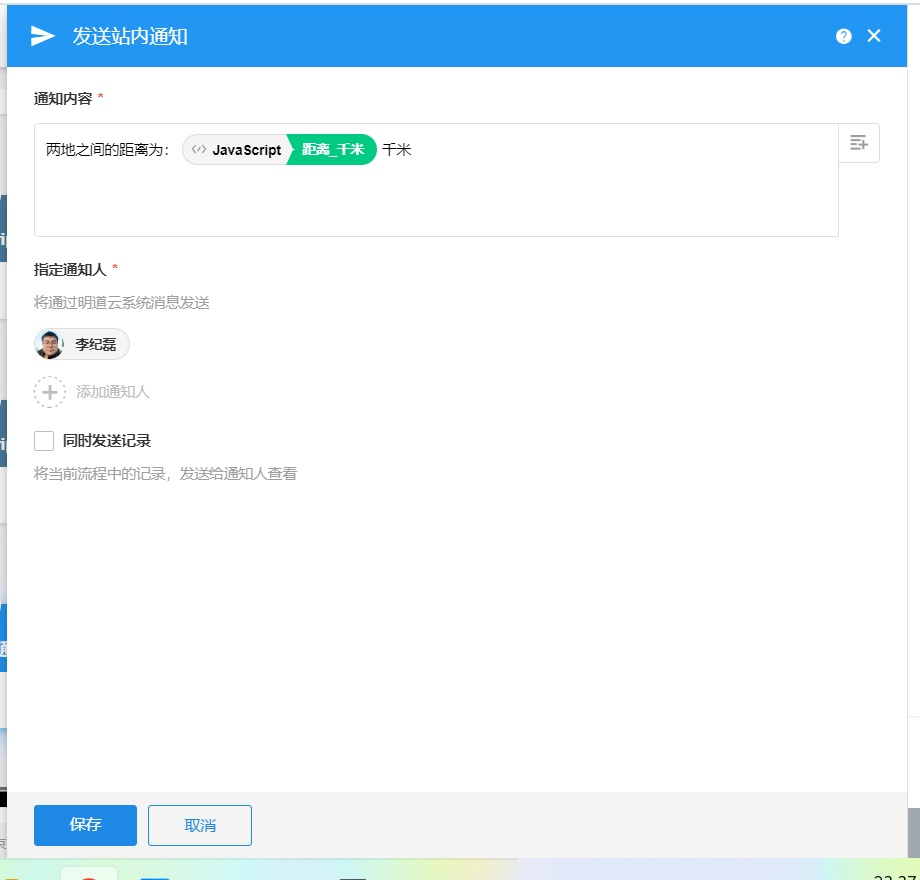
3) 传出数据
设置需要输出的参数。

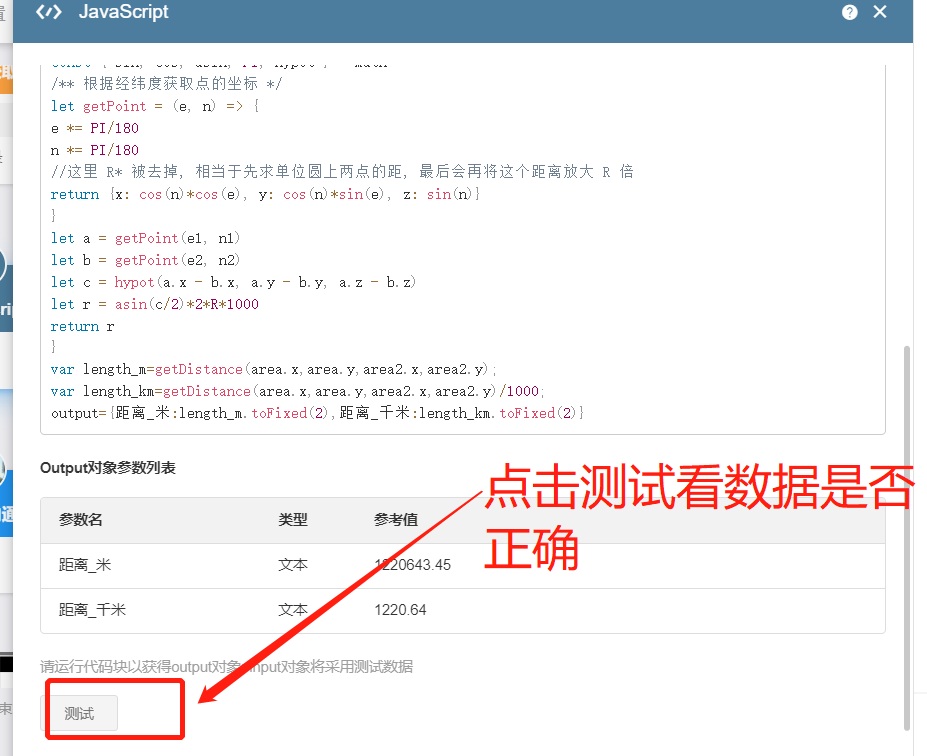
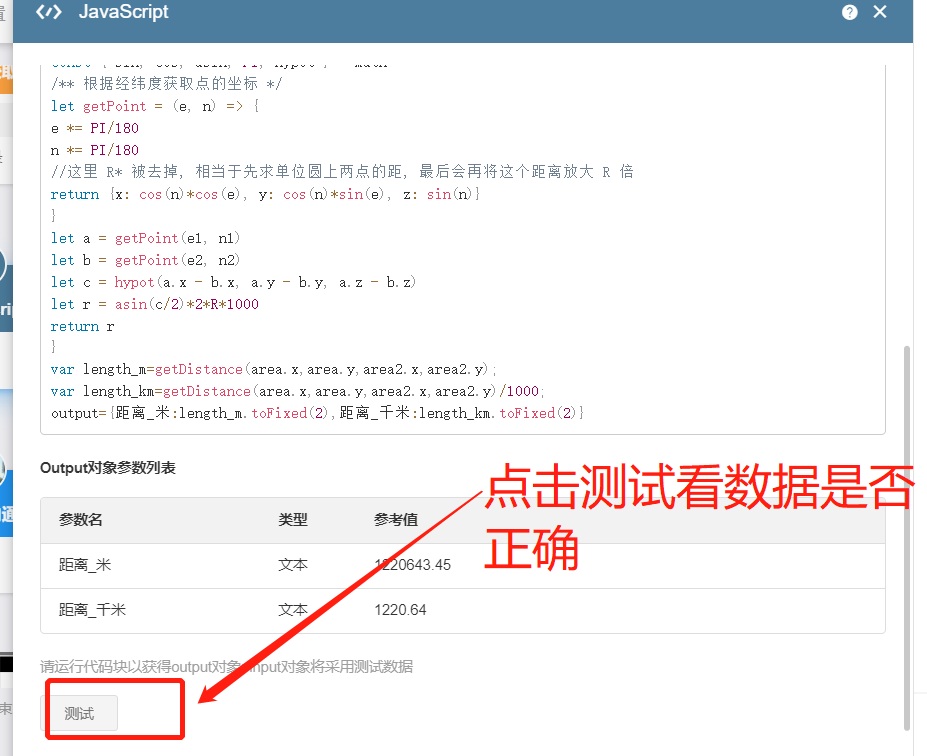
4) 测试数据
编写代码块后,点击测试按钮检验效果。

注意:只有代码块节点测试后有了输出内容并保存节点后,后续节点才能使用代码块节点的输出参数。
5)将示例数据修改为正式数据,根据需要用在工作流节点中。



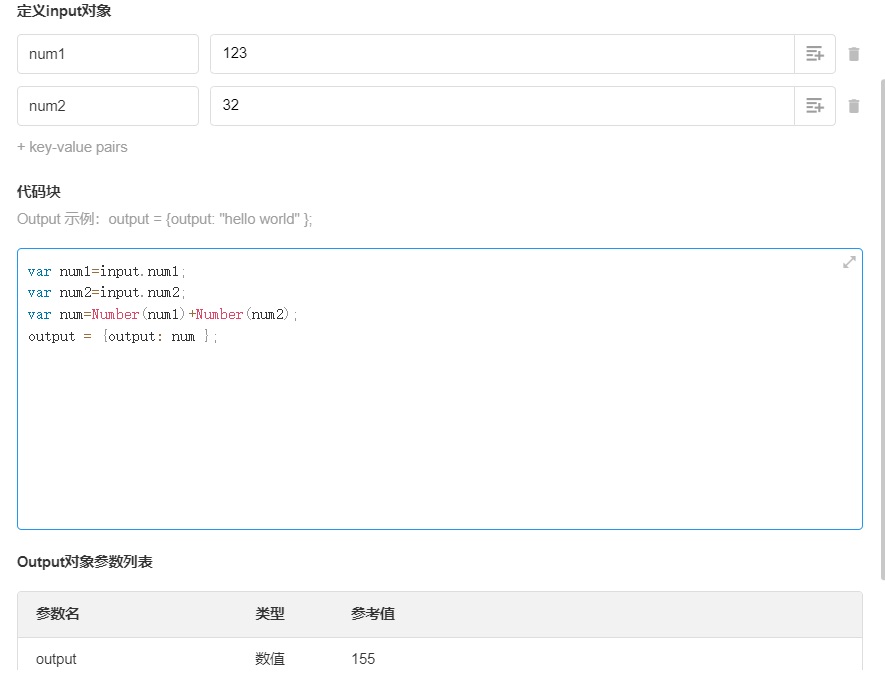
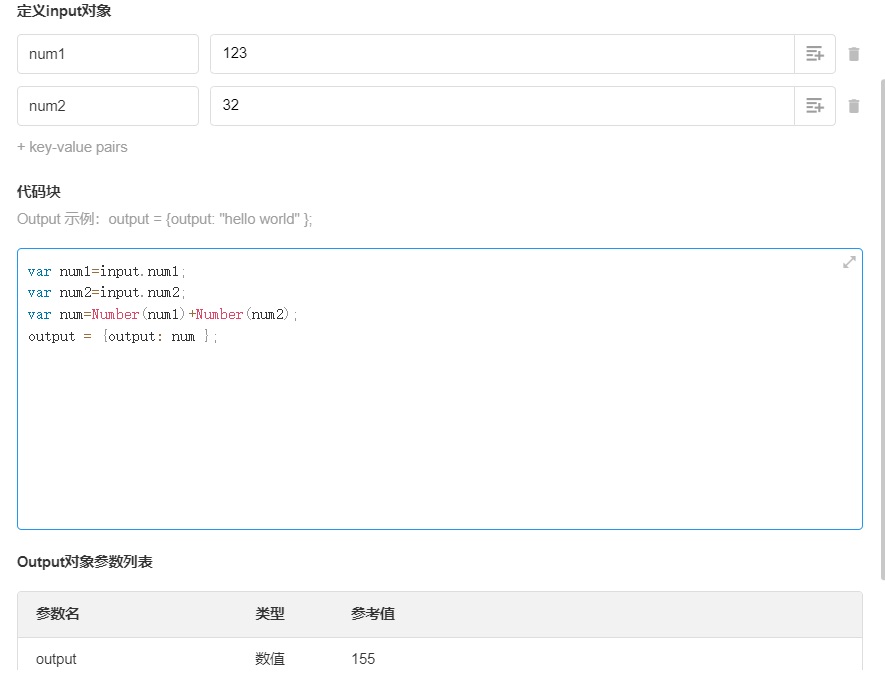
1.数值计算

var num1=input.num1;
var num2=input.num2;
var num=Number(num1)+Number(num2);
output = {output: num };
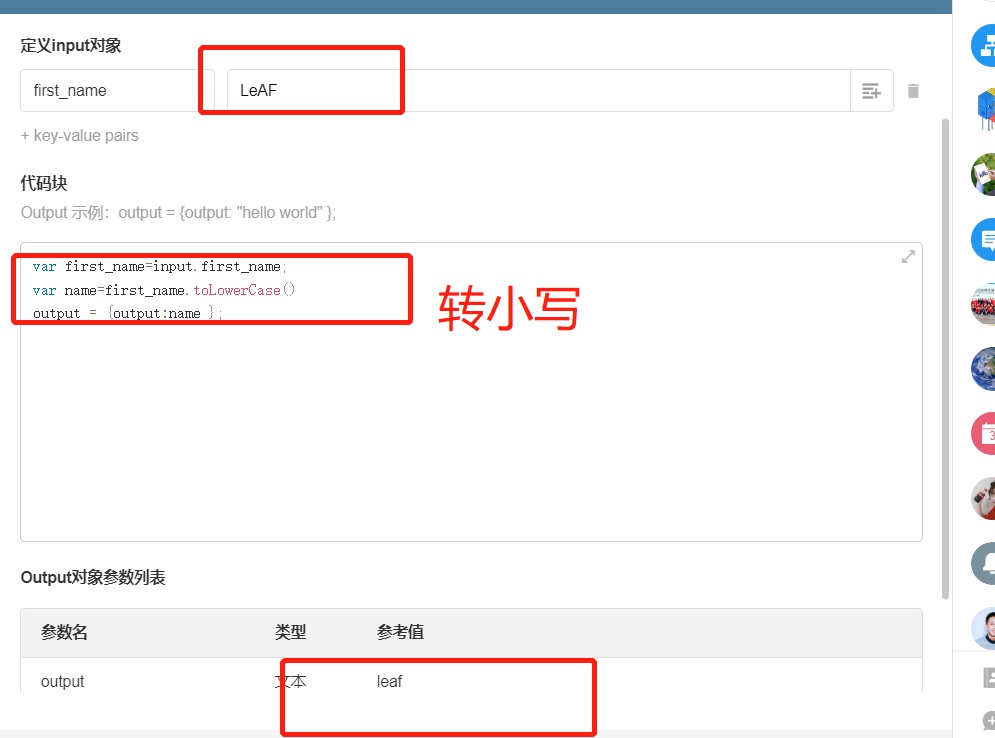
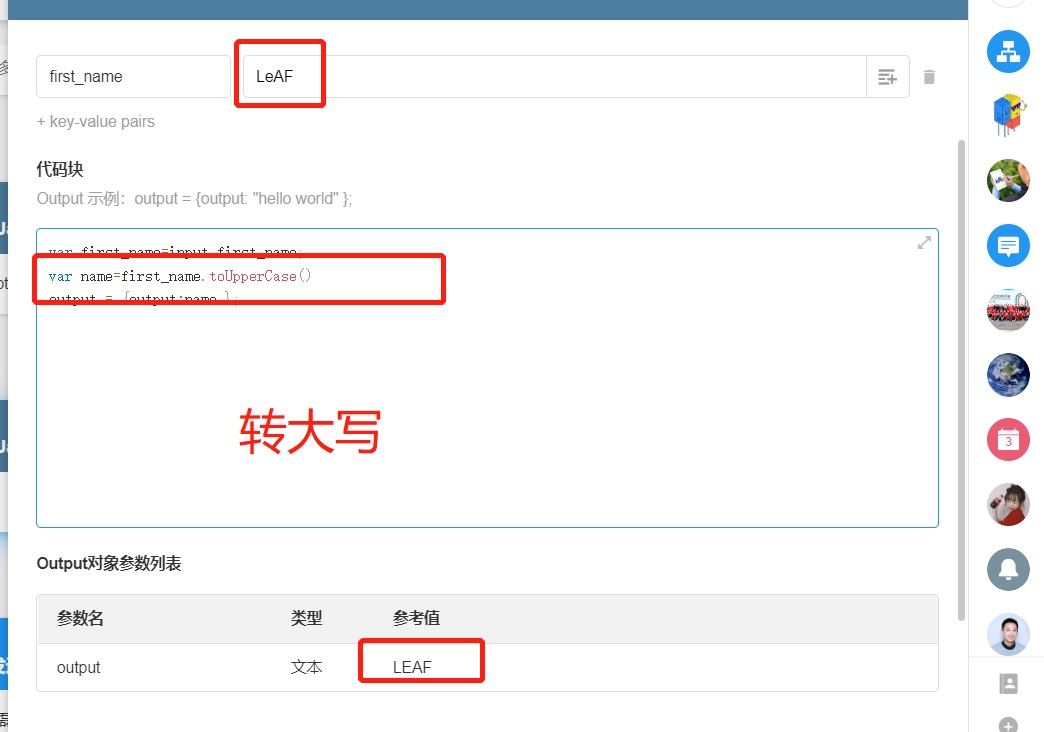
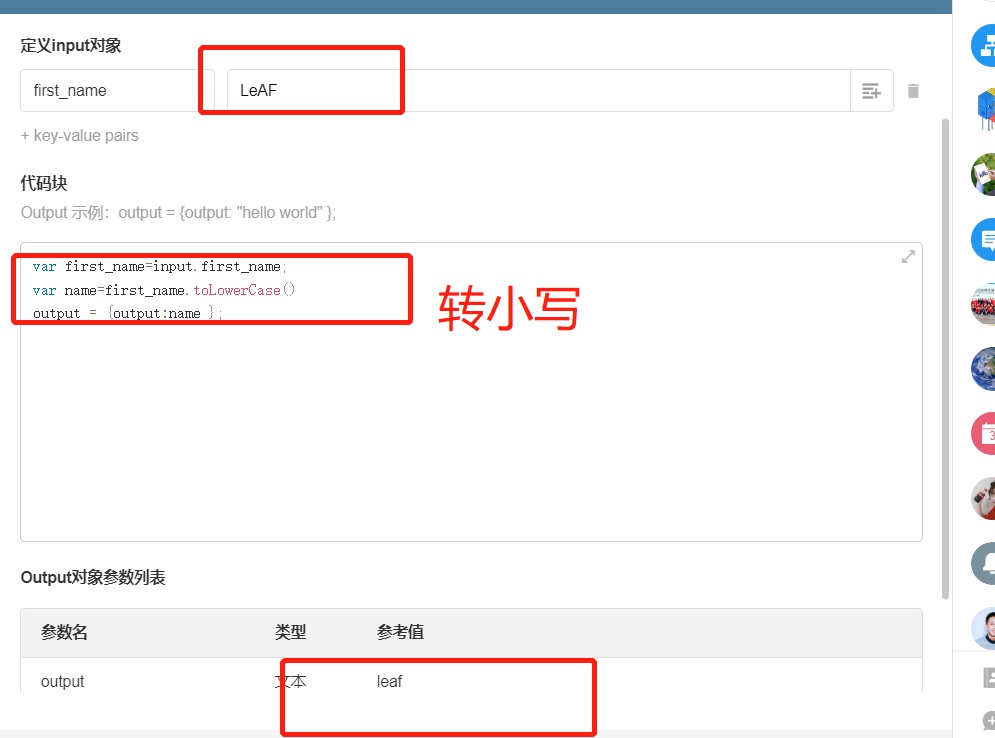
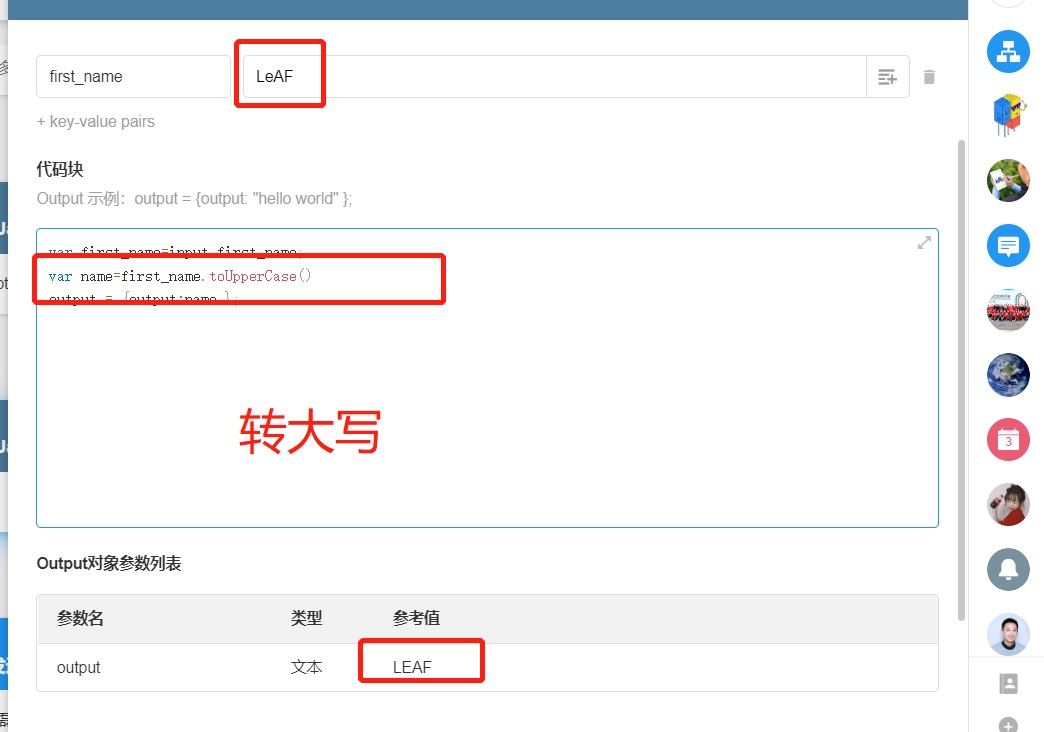
2.字母大小写转换

var first_name=input.first_name;
var name=first_name.toLowerCase()
output = {output:name };

var first_name=input.first_name;
var name=first_name.toUpperCase()
output = {output:name };
3.多条信息合并

var names=JSON.parse(input.names?input.names:'[]’);
var remark=JSON.parse(input.remark?input.remark:'[]’);
//文件名字拼接
var info=””;
for( var key in names){
info+=’【’+names[key]+’】:’+remark[key]+”\n”;
}
output={info:info}
4.多条数据单个数值字段汇总

var num=JSON.parse(input.num?input.num:'[]’);
var Summary=0;
for( var key in num){
Summary+=Number(num[key])
}
output = {output: Summary};
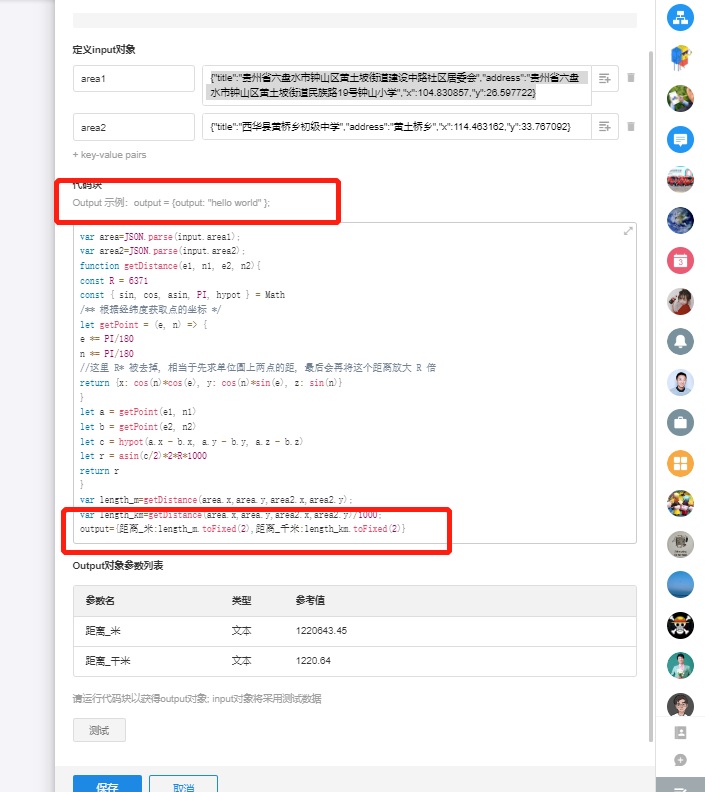
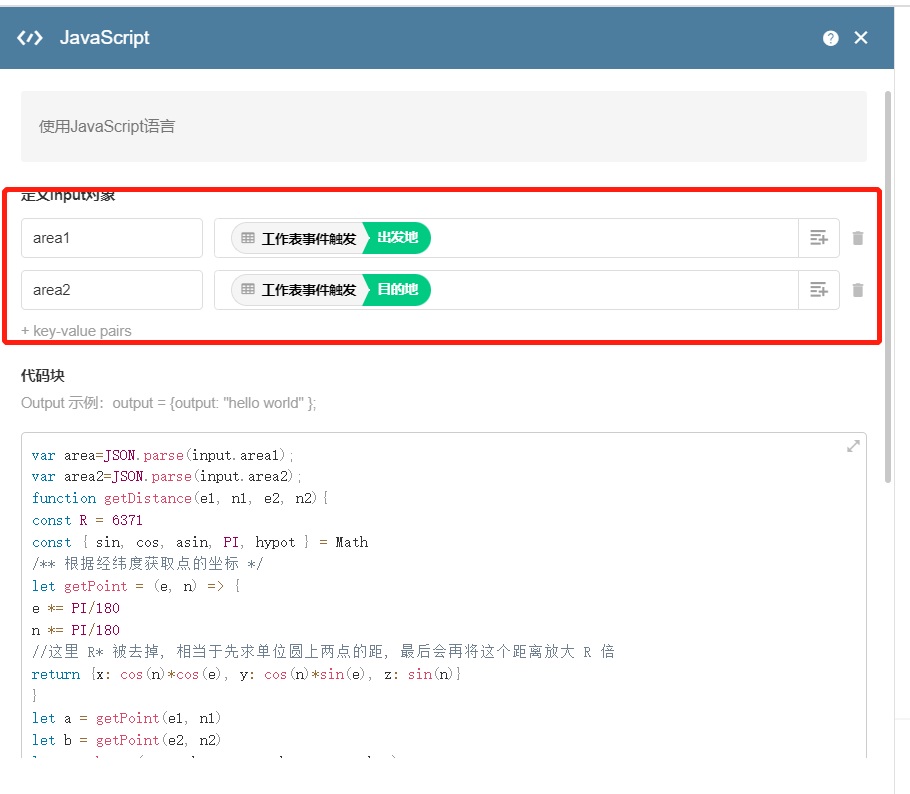
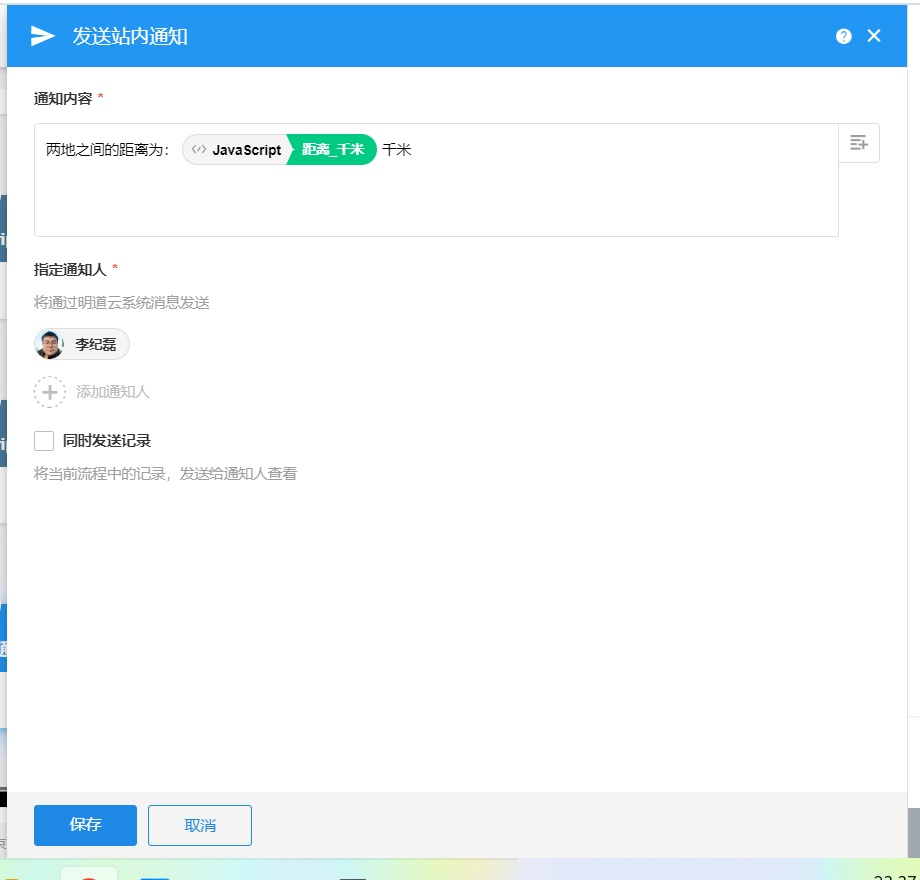
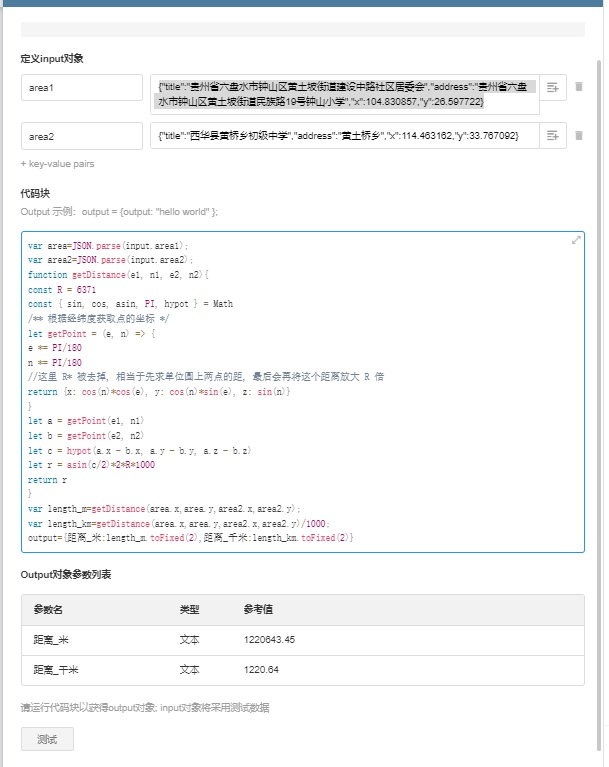
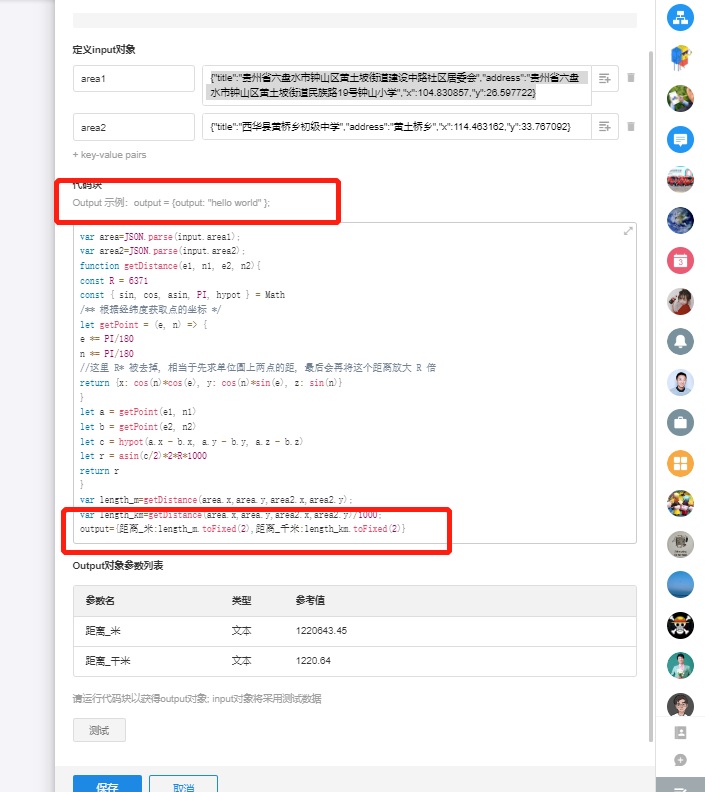
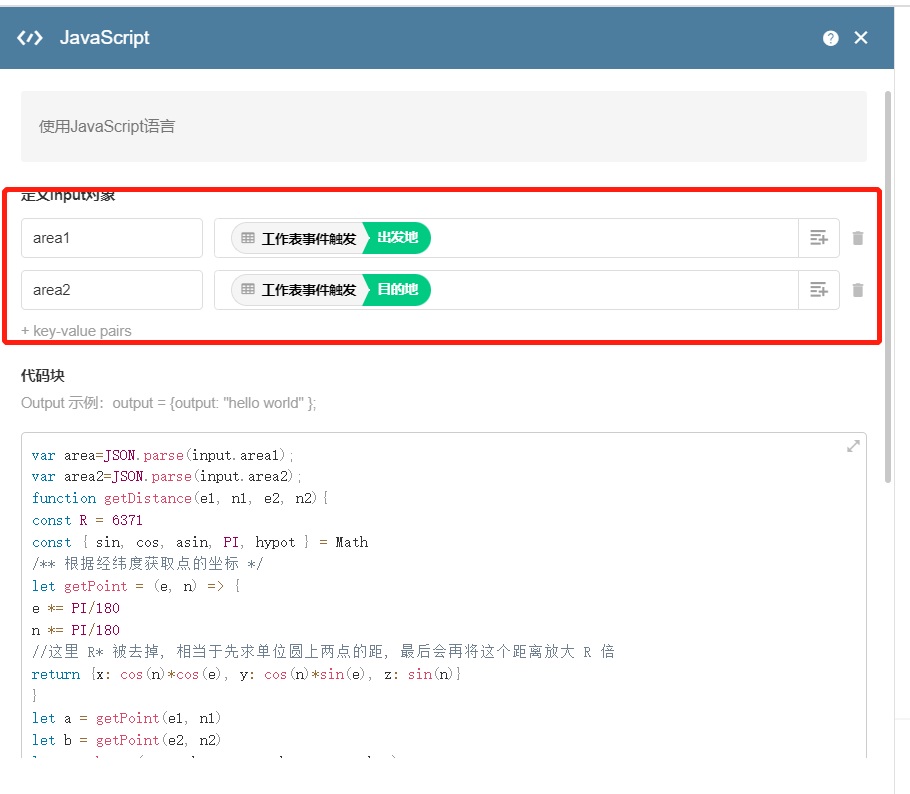
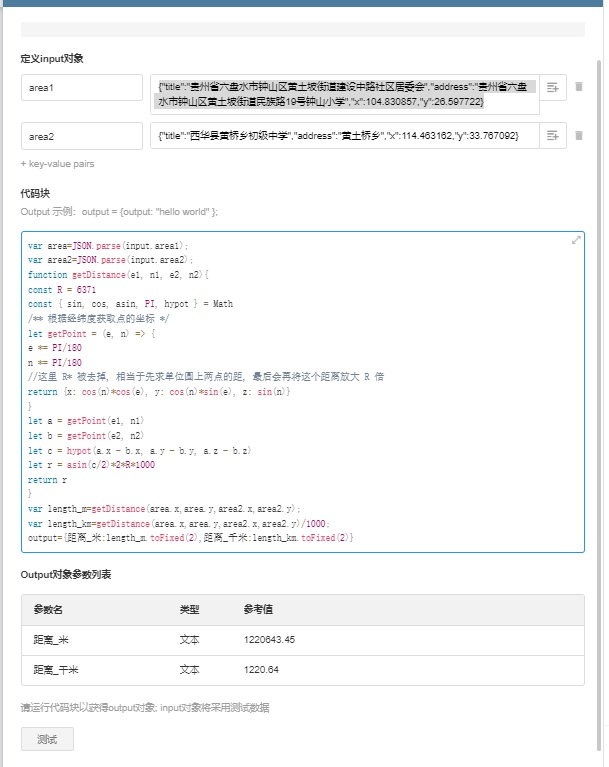
5.计算两地的距离

var area=JSON.parse(input.area1);
var area2=JSON.parse(input.area2);
function getDistance(e1, n1, e2, n2){
const R = 6371
const { sin, cos, asin, PI, hypot } = Math
/** 根据经纬度获取点的坐标 */
let getPoint = (e, n) => {
e *= PI/180
n *= PI/180
//这里 R* 被去掉, 相当于先求单位圆上两点的距, 最后会再将这个距离放大 R 倍
return {x: cos(n)*cos(e), y: cos(n)*sin(e), z: sin(n)}
}
let a = getPoint(e1, n1)
let b = getPoint(e2, n2)
let c = hypot(a.x – b.x, a.y – b.y, a.z – b.z)
let r = asin(c/2)*2*R*1000
return r
}
var length_m=getDistance(area.x,area.y,area2.x,area2.y);
var length_km=getDistance(area.x,area.y,area2.x,area2.y)/1000;
output={距离_米:length_m.toFixed(2),距离_千米:length_km.toFixed(2)}
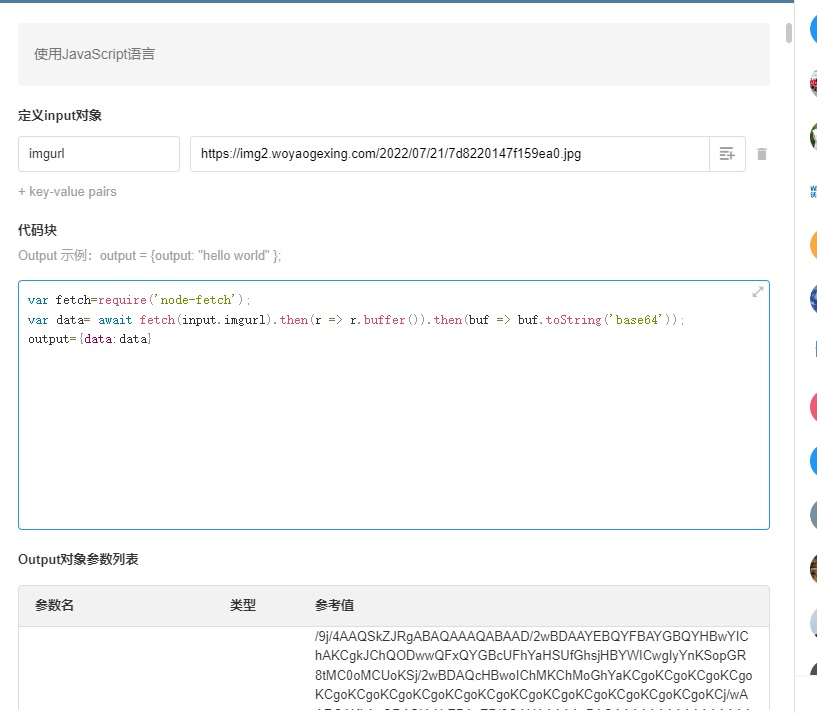
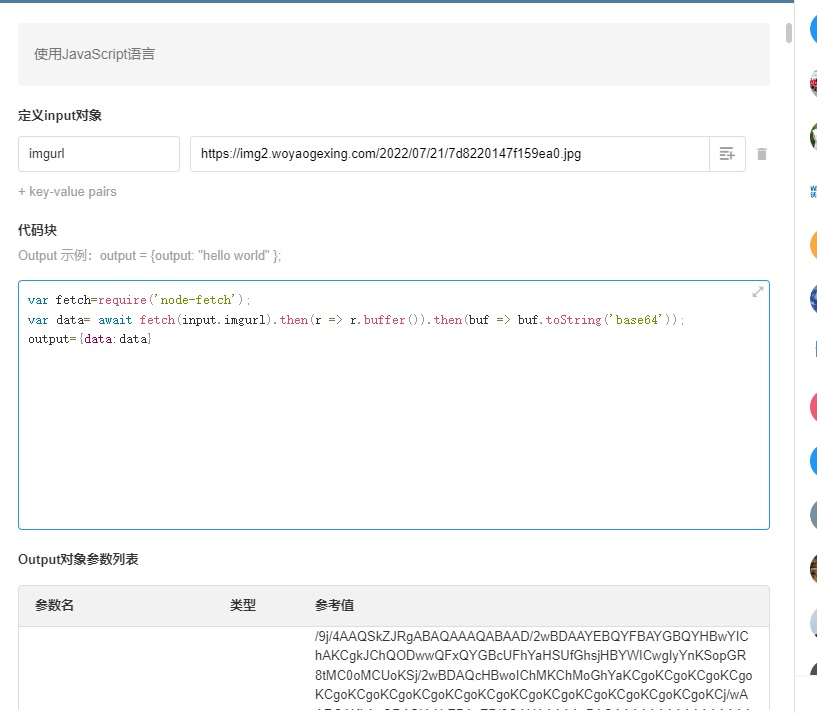
6.将附件转换成base64位

var fetch=require(‘node-fetch’);
var data= await fetch(input.imgurl).then(r => r.buffer()).then(buf => buf.toString(‘base64’));
output={data:data}
……
授之以鱼不如授之以渔。业务场景是复杂多样的,本文仅介绍了代码块在明道云中的两大使用方式。大家可以根据自己的需求,编写出适合自己业务场景的代码块。
HAP(Hyper Application Platform)超级应用平台可以帮助用户零代码构建企业应用,用户不需要代码开发就能够搭建出用户体验上佳的销售、运营、人事、采购等核心业务应用,打通企业内部数据。HAP还具备超自动化引擎,可以全面自动化复杂和重复的业务流程。运用HAP的集成中心与完整的API对接能力,用户可以轻松地将HAP与外部系统集成。除此之外,HAP还具备很高的可组合性,国际化支持,并支持云原生架构,实现了多云部署能力。通过插件架构,HAP正在逐步建立起繁荣的实施与开发生态。
HAP可以帮助企业大大节省软件费用、降低定制开发的成本和时间,拥有一个极度灵活和易用的数字化平台,是企业数字化建设的重要工具。目前已有上百万用户使用,付费企业超过4000家,包括可口可乐、复星集团、广汽本田、赛力斯汽车、中国移动、中石化、中铁集团、银鹭食品、民生银行、迪卡侬、艾默生电气、泰科电子、四川航空、东方证券、洲际酒店、科大讯飞、柳工集团、沃尔玛、中国烟草、三菱银行等知名客户。
2021年5月,明道云获得海纳亚洲近亿元投资。公司目前有超过130名员工,产品研发团队过半,总部位于上海漕河泾开发区,在北京、广州、深圳、成都、郑州、武汉、西安和宁波设有分支机构。公司为高新技术企业,上海市专新特精认定企业。