
作者 张春泉 / 编辑 麦壁瑜
前言
继中台以来,零代码是IT界讨论最多的话题之一。网上讨论的“ERP已死”、“中台凉凉”的话题太多太多了。个人认为他们的话题过于偏激,正如黑格尔说的“存在即合理”。
以往,我们试过集成各种BI软件、电子签章、企业微信、物流系统等。今天我们就以网易企业邮箱为例,介绍如何用明道云搭建一个中台模块,并集成邮件功能。这个操作示范在腾讯企业邮箱也适用。
需求拆分与应用设计
1.设计账号体系
首先,我们要思考现有员工及未来新员工的邮箱账号如何同步到明道云。现有员工的账号同步可以参考往期的「系统信息集成系列之《组织架构同步》」。新员工入职时,通过工作流调用第三方API接口,创建邮箱账号,就能实现明道云与邮箱账号互通。API接口参考: /api/open/account/createAccount
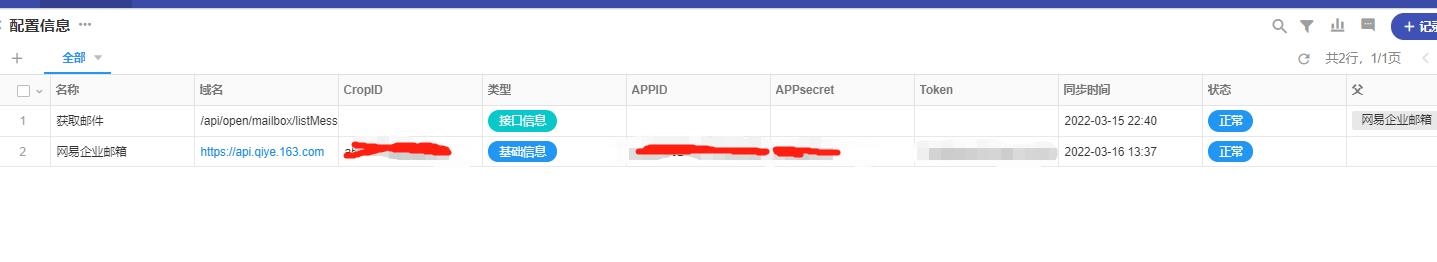
2.参考企业邮箱的API文档搭建应用
根据企业邮箱平台提供的接口文档,设计账号、邮件以及Token的即时获取方案。网易企业邮箱的接口文档获取需要联系网易客服获得(kf@office.163.com 或 95-163-188),腾讯企业邮箱接口直接在网站上就能查到。
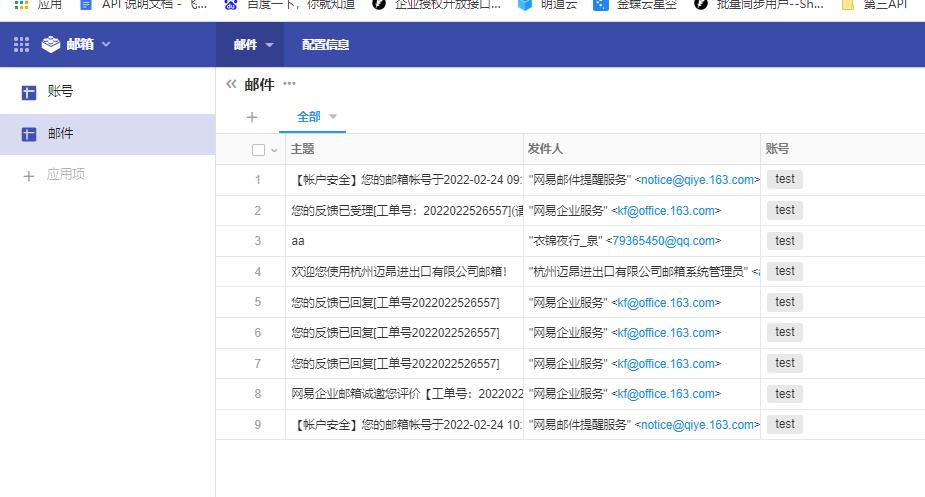
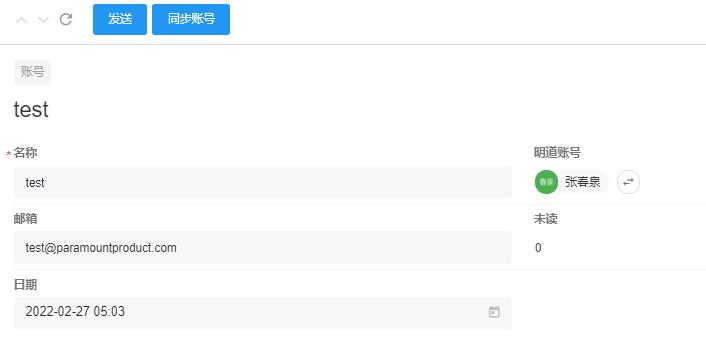
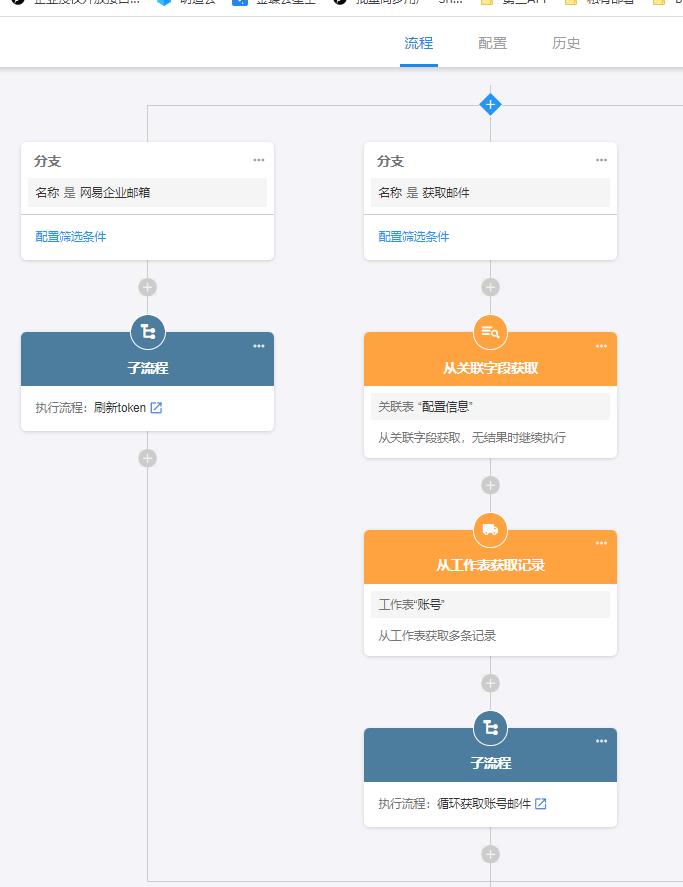
应用的界面如下:
步骤解析
1.创建账号记录并开通邮箱

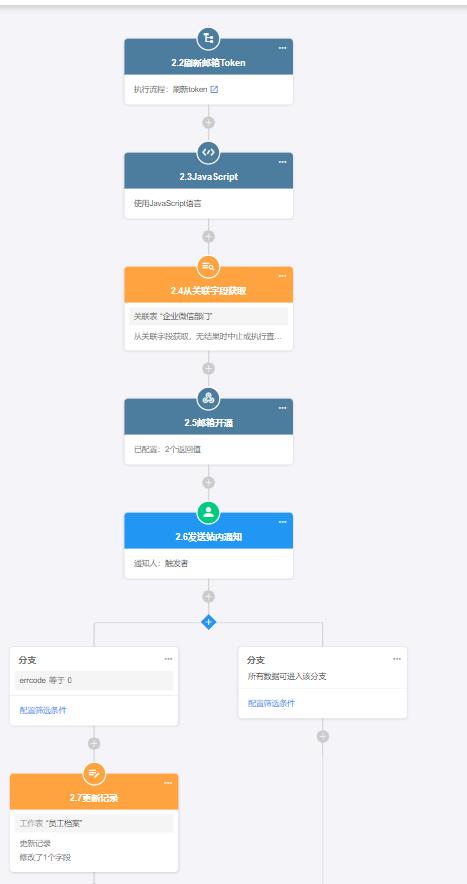
通过工作流配置,开通邮箱账号。

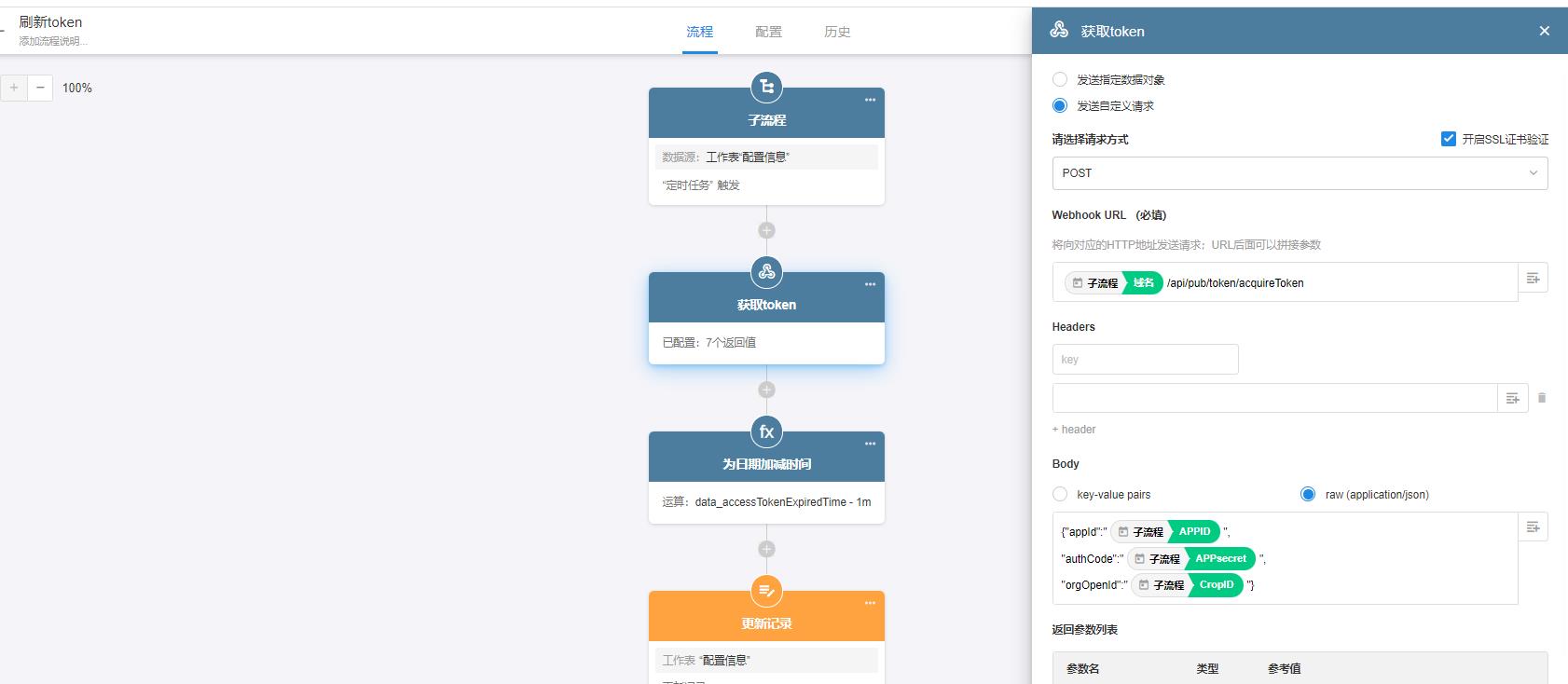
2.设计一个定时任务表单

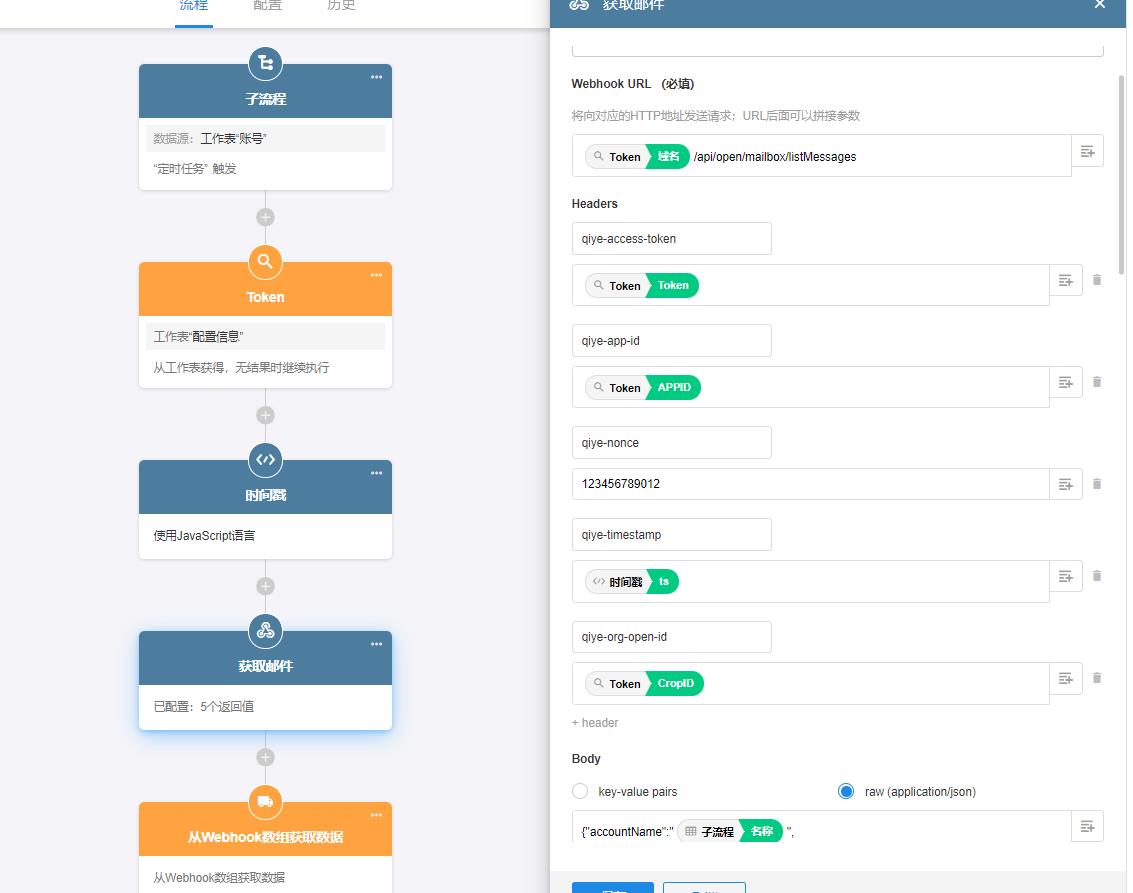
刷新Token



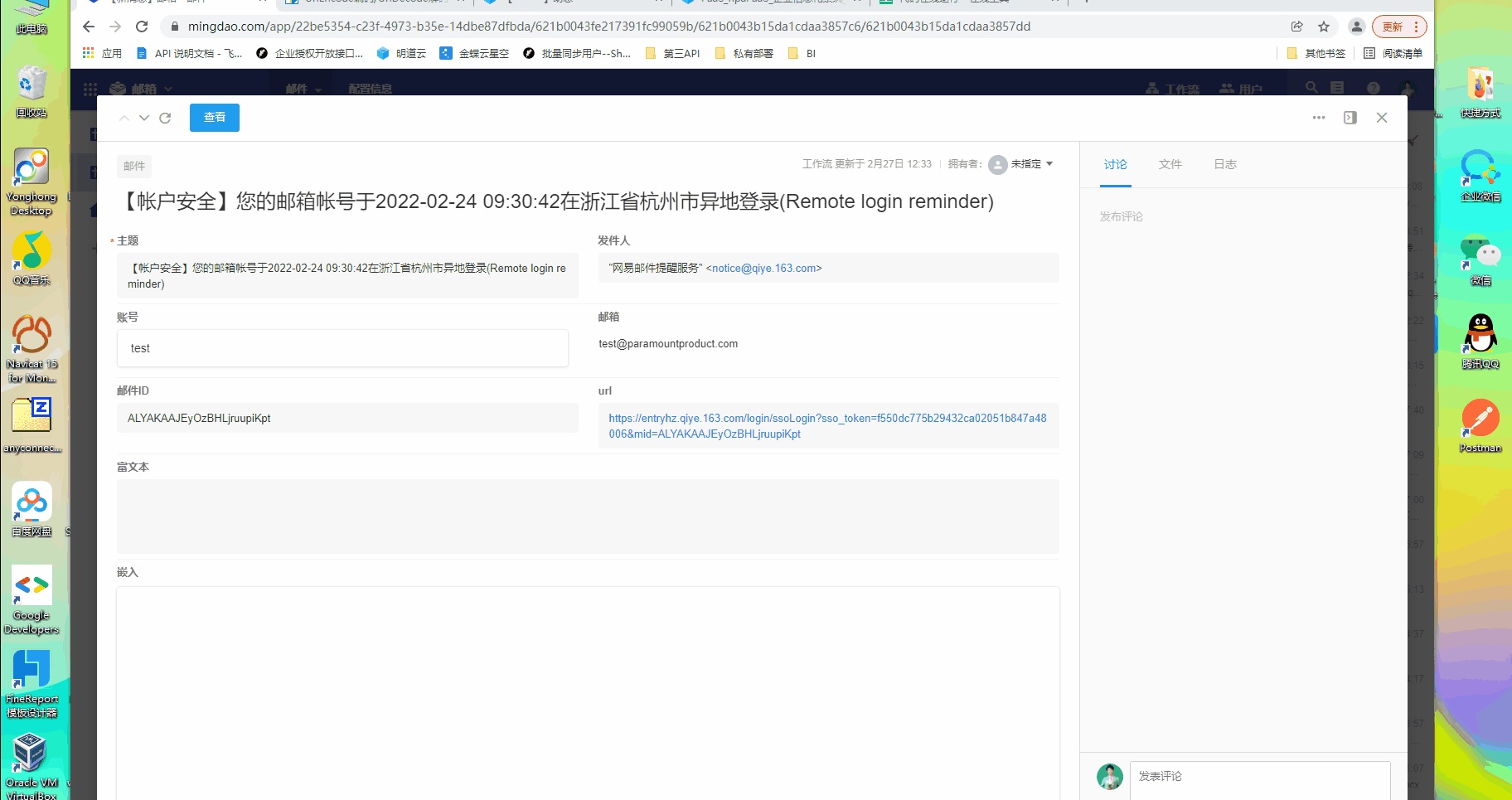
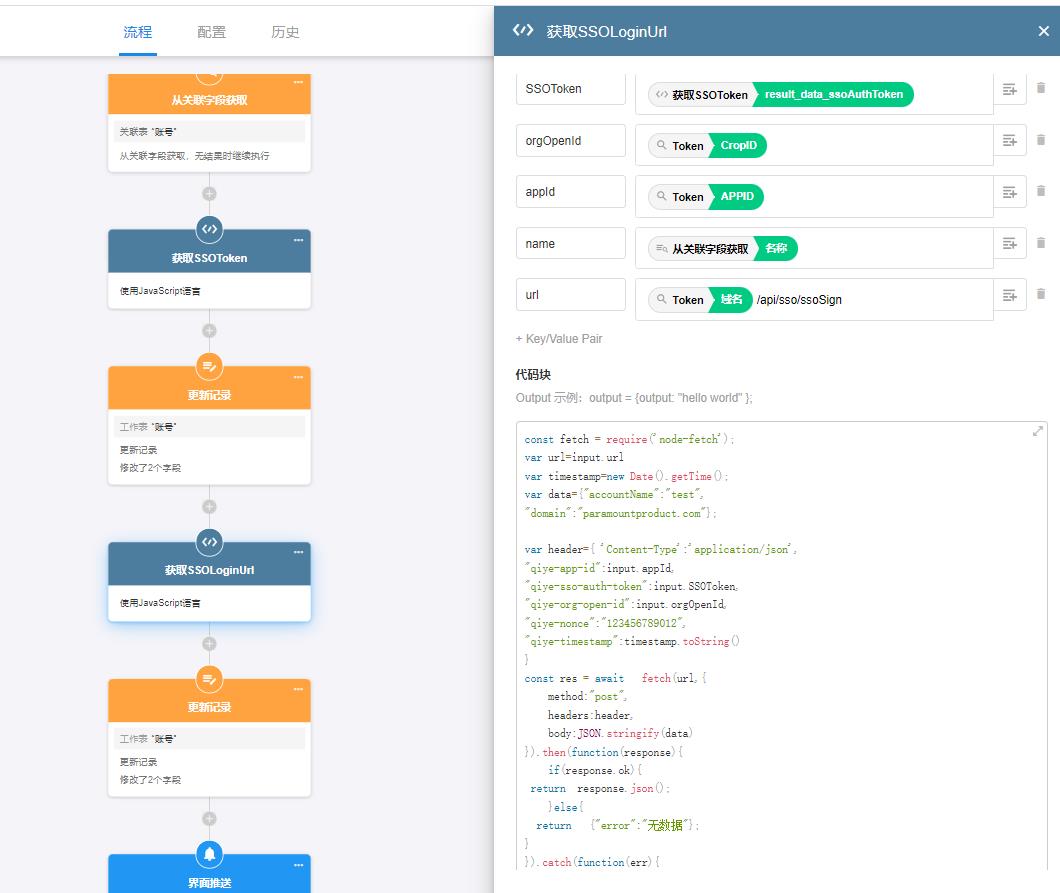
4.单点登录查看

此次需要时间戳,所以要获取单点登陆地址。这可以直接用代码块调用。
JavaScript
const fetch = require(‘node-fetch’);var url=input.urlvar timestamp=new Date().getTime();var data={“accountName”:input.name,“domain”:“公司域名例如mingdao.com”};var header={ ‘Content-Type’:‘application/json’,“qiye-app-id”:input.appId,“qiye-sso-auth-token”:input.SSOToken,“qiye-org-open-id”:input.orgOpenId,“qiye-nonce”:“123456789012”,“qiye-timestamp”:timestamp.toString()}const res = await fetch(url,{method:“post”,headers:header,body:JSON.stringify(data)}).then(function(response){if(response.ok){return response.json();}else{return {“error”:“无数据”};}}).catch(function(err){return {“error”:“Fetch错误:”+err};});var result = await res;output={result:result,data:JSON.stringify(data),header:JSON.stringify(header)}
注:本篇示例中的请求大部分用了Webhook提交(有客户反馈之前代码块有些看不懂,反馈已接受)
学完企业邮箱集成以后,恭喜,你的应用又强大了一点!