风格范式
如果说用户的行为和需求最终决定了功能范式,那么风格范式则是由用户的心理和情绪需求决定的。但实际情况要复杂得多,心理和情绪不像功能需求那样理性、易于分析,它更需要设计者自己研判。
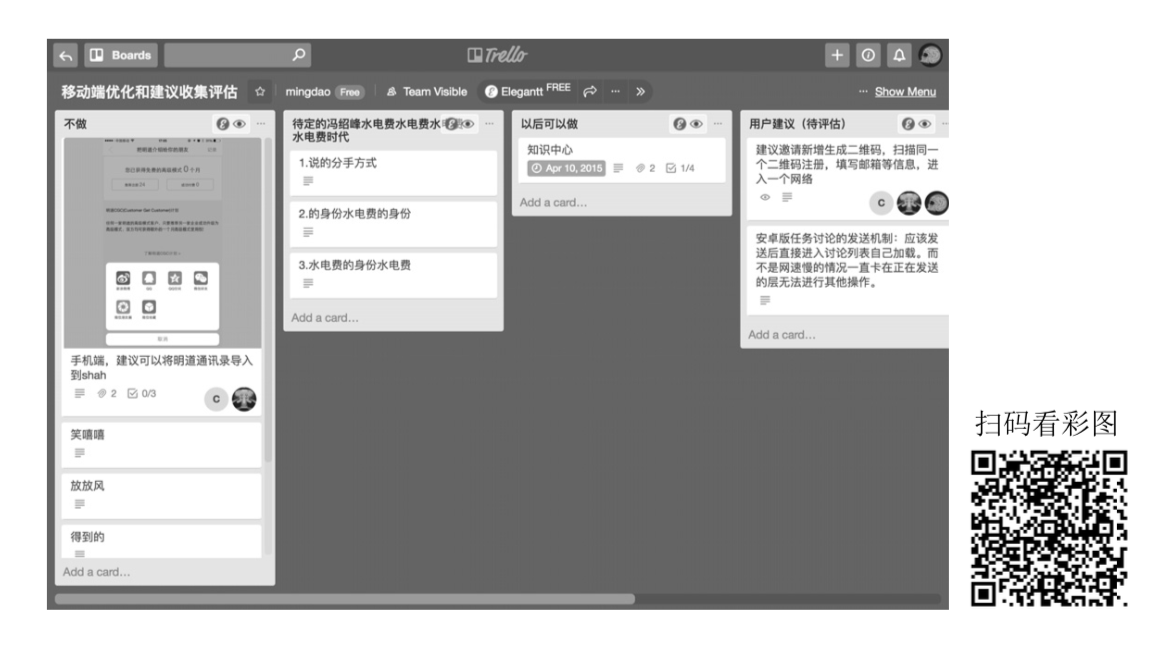
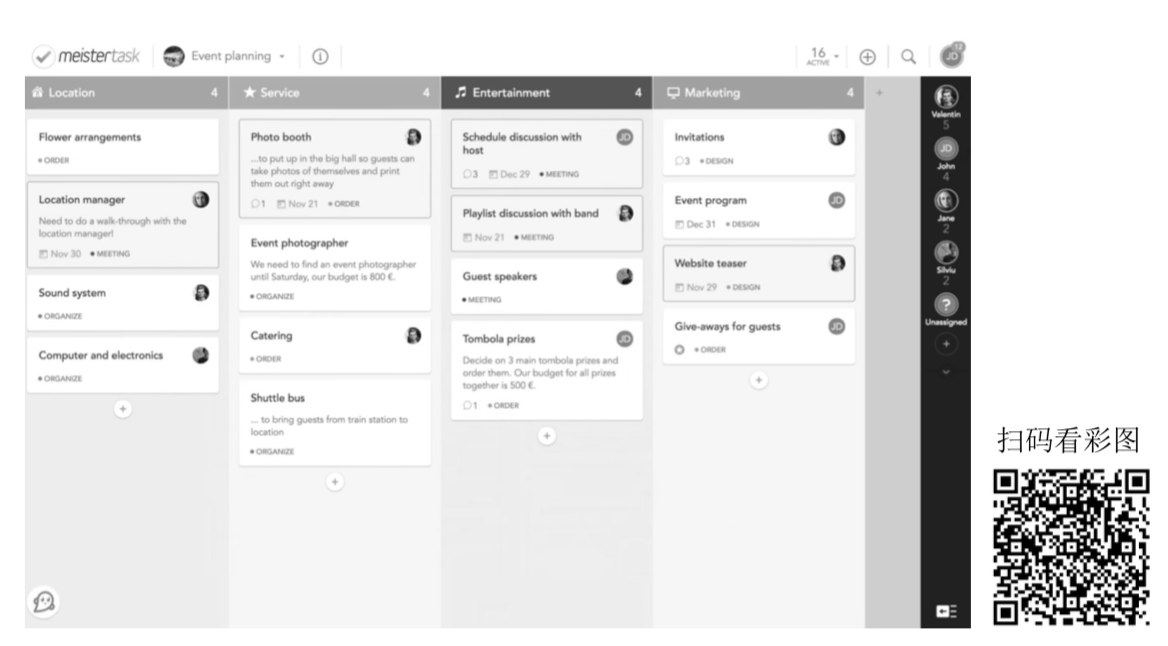
风格范式可以带来什么样的影响呢?我们可以看两款任务协同应用,前者是美国产品 Trello,后者是德国产品 MeisterTask。它们都是基于看板的项目协同产品,但是却拥有完全不同的观感。Trello 使用了单一的蓝色背景(实际上允许用户自定义主题色)来传递简单而 严谨的感受;而 MeisterTask 却使用了多种色彩,提供丰富的信息识别能力,二者的界面分别如下面两幅图所示。


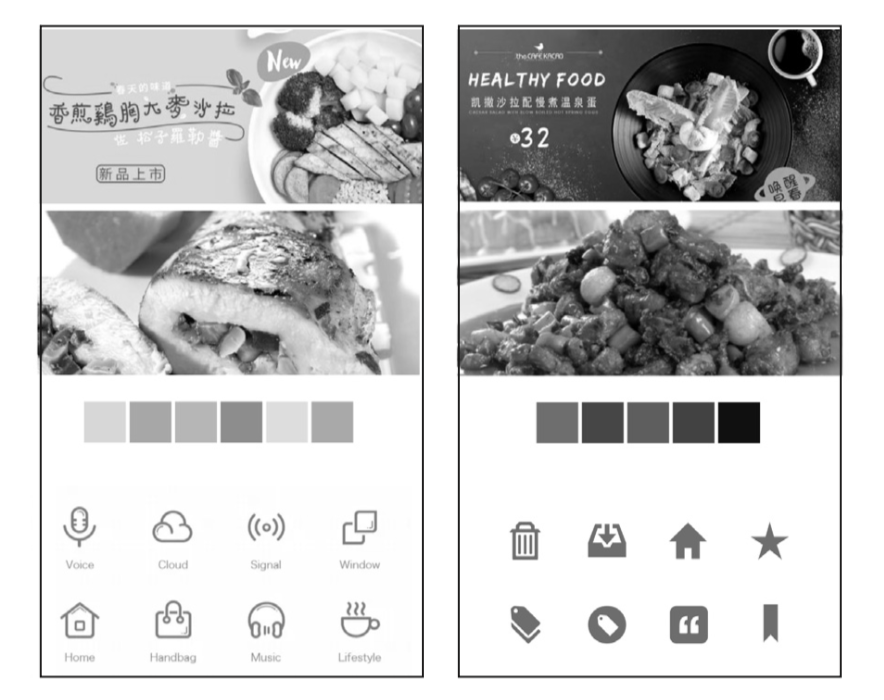
我的同事薛宗铭提供了一个更加有趣和微妙的风格范式对比例 子,如下图所示。一个菜谱应用,如果分别选择左侧和右侧的设计风格范式,用户会有怎样不同的感受?对于一位喜欢健康轻食的用户来说,如果先看到右边这样的设计风格,或许也能够接受,但如果看到左侧这样的设计风格,必然就被吸引走了。
风格范式的组成
上面这个例子也说明了一个软件产品的风格范式是由哪些要素组成的。在软件设计中,色彩、图标、字体和一些延伸要素定义了界面的风格感受。换言之,如果你觉得一个软件产品的视觉感受很对你的胃口,就说明设计者正确处理了这些要素。反之,如果你总觉得界面看起来哪里不舒服,那必定是这些要素中的某一些没有处理好。无 论是消费者应用还是企业应用,这一点都是适用的。大家之所以觉得企业应用没有那么高的要求,是因为在企业应用市场中,一个细分市场的竞争程度并不如消费者应用那么激烈。如果竞争足够激烈,企业应用也必须在风格范式上做好高水平的定义。
1)色彩(Color)
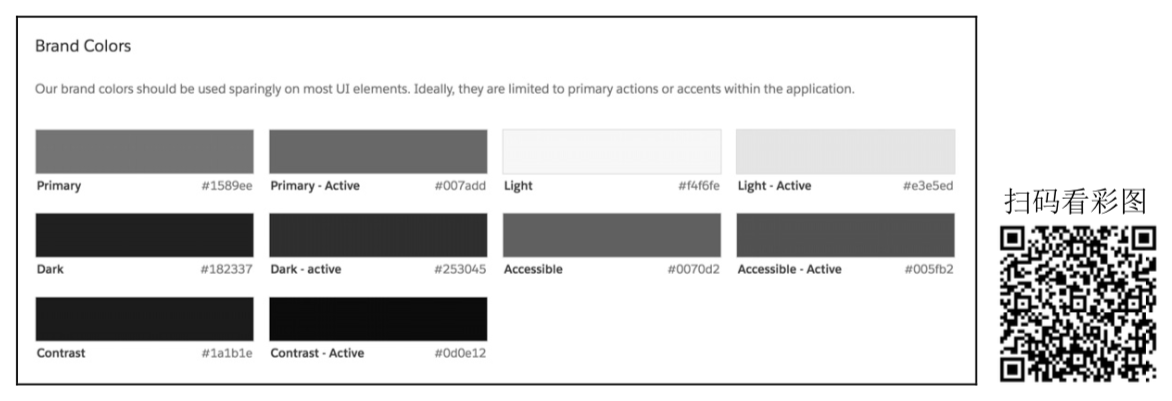
风格范式中的色彩定义是指一组允许使用的调色板,每个调色板上只有明确定义可用的色彩列表。通常,色彩定义需要包含基本用色 (Neutral)、强调色(Accent)和补充色(Secondary),以及这些色彩的单色调变化。在软件设计规范中,一般使用十六进制的色彩编号来定义,例如#000000 就是 100%黑。同时,为了兼顾印刷等需求,也可以同时定义 RGB、CMYK 和 Pantone 色彩编号。
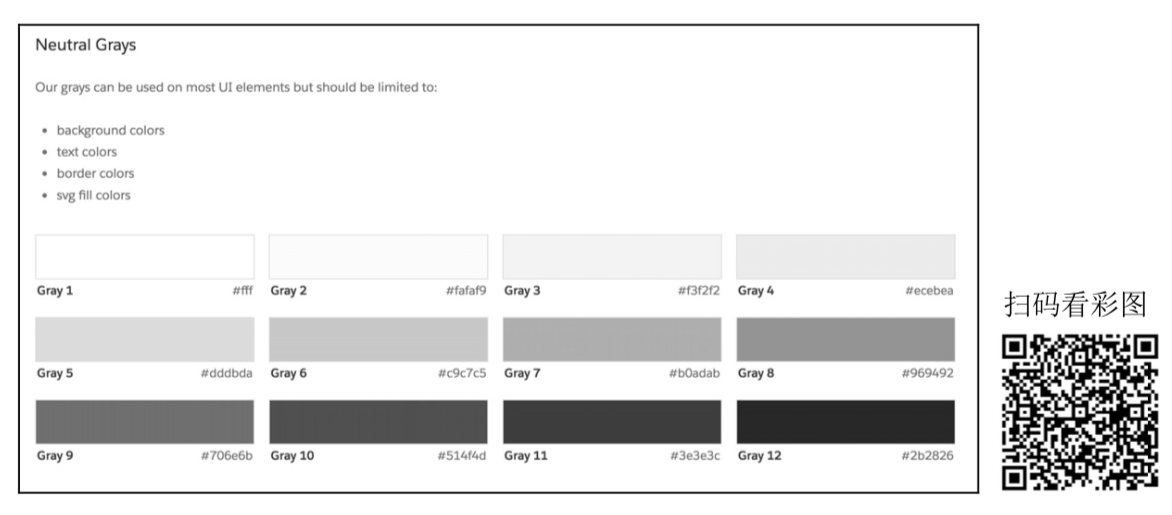
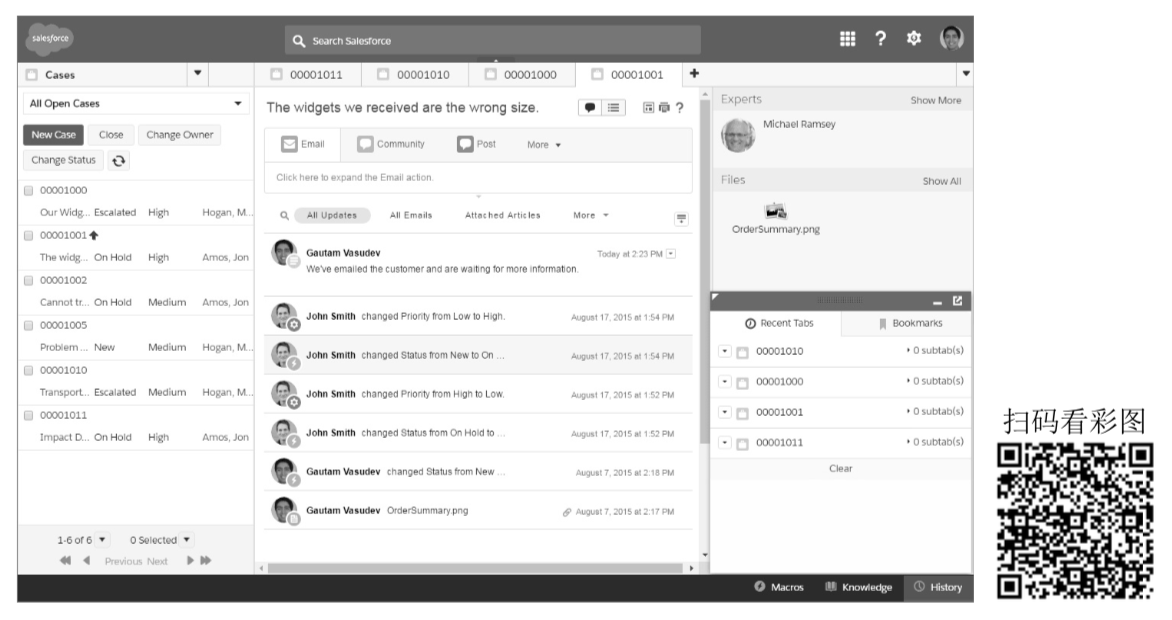
例如,Salesforce 定义的 Lightning Design System 中,允许使用的调色板包括中性灰系列(如下面第一幅图所示)和品牌色系列(如下面的第二幅图所示)。但它没有规定固定的补充色,只是允许使用少量的其他色彩来体现对象的差异。我们可以看一下Salesforce 旗下的Service Cloud 产品是怎样遵循这个色彩规范的(如下面的第三幅图所示)。



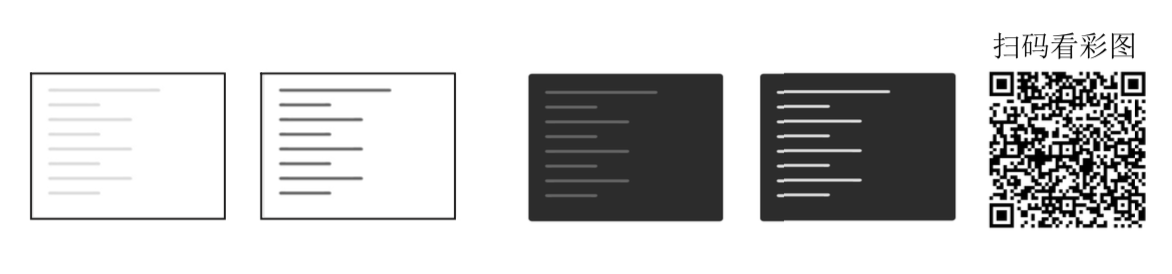
企业应用非常强调使用效率,色彩中的对比度问题与阅读和识别效率直接相关。因此,色彩规范还要定义最小的文字与背景对比度。例如,下图所示的两组不同对比度就产生了不同的界面可用性。

色彩定义力求精简和必要性,不需要为具体的使用场景来规定特定的色彩。风格范式只是一个原则性规范,如果规定得过于详尽,容易造成使用上的局限和冲突,而且范式的制订者也不可能穷尽所有的具体情况。
色彩规范是在企业应用中很容易被忽视的问题,用户可能认为软件的功能性是首要的问题,不应该把精力花在界面色彩这样的次要问题上。实际上,色彩是辅助功能引导的工具,如果不加以规范,在复杂的软件界面上再叠加混乱的色彩,用户就更难找到自己想要的功能了。在企业应用世界中,色彩使用混乱的例子比比皆是。
色彩范式可以用来解决的应用问题包括:
• 区分不同的数据对象。例如,蓝色代表客户,绿色代表联系人。
• 突出显示行动项目,例如按钮、链接等。
• 突出需要用户确认或者警告用户的信息,引起用户的关注。
• 通过背景色和边框色来分隔不同性质的内容。
2)图标(Iconography)
图标在软件中起着非常重要的作用,它不仅帮助用户建立从视觉到行动的连接,也为设计者提供了用设计引导用户行为的机会。在企业应用中,因为数据对象和操作都非常多,如果不充分使用图标,软件界面就会变得十分烦琐。
风格范式中的图标定义包含两层约定。第一层是决定软件使用的图标的视觉风格。是实心、线性还是多色调?例如下图中的图标都代表客户服务,但是具有不同的视觉风格。

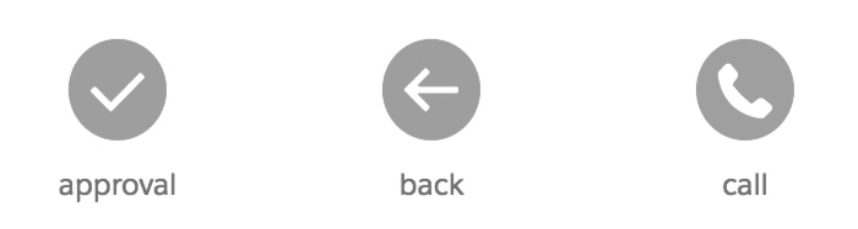
图标定义还包括它所允许的尺寸规格,对于大中小图标混用的情况,也要分别具体定义像素的大小。要求更高的定义还包括图标与文字之间的间距、图标线性的顶端是方还是圆;对于动作性图标(Action Icon),还需要定义轮廓形态是圆形、矩形还是圆角矩形。下面是一组动作性图标的例子。

图标定义的第二层约定就是为软件产品所对应的各种数据对象、 功能、活动确定整套的图标形态,并将其作为一个库来使用,不再允许设计者自己独立设计或者选用其他的图标。注意,如果采用单色调 的图标方案,图标的颜色一般已经通过色彩定义来规范,所以在图标定义中可以忽略色彩问题。
例如,下图所示的是明道协作软件对主要功能板块的标准图标的定义,图形的造型和繁复度控制在接近的标准上,并且尽量使用用户比较熟悉的形态。连同它们的色彩定义,这些图标将被连贯运用在产品的每个控件中。

在企业应用的图标设计中使用第三方开发的图库图标可以节省设计成本,但是在选择的时候,需要保证在同一视觉风格下有足够的选择,如果需要自己延伸设计,则要继承图库图标的设计规范,以保证用户感知的一致性。
3)字体和字形 (Typography)
影响用户感知的风格要素还包括字体和字形。
先说说字体的问题。虽然 Web 应用和移动 App 开发都支持自定义字体,但在企业应用中几乎都不会使用,而是采用系统默认的字体 家族。尤其对于中文应用来说,加载远程的 Web 字体会有明显的页面延时,而给用户带来的价值很小。读者应该注意到,从这段文字开始,我们不得不接触和了解一些前端开发的常识。掌握这些知识对于实现高质量的软件设计是非常有价值的。
无论是 iOS、Android 还是 Web 开发,都是采用字体家族 (FontFamily)的定义模式的,每个平台的定义方式略有不同,但本质的决策都是决定应用字体的优先顺序,以兼容多平台上字体的呈现。 例如,在 Web 应用中,下面这段风格表定义决定了优先使用 Helvetica Neue 字体,但在 Windows 平台中因为没有这个字体家族,所以会顺 位到使用 Arial 字体。
font-family: Helvetica Neue, Helvetica, Nimbus Sans L, Arial, Liberation Sans, Hiragino Sans GB, Source Han Sans CN Normal, Microsoft YaHei, Wenquanyi Micro Hei, WenQuanYi Zen Hei, ST Heiti, SimHei, WenQuanYi Zen Hei Sharp, sans-serif;
因为计算平台的差异,设计者的确难以保证,每一个用户在访问软件时,软件上显示的字体都一模一样,但是通过风格表中的 FontFamily 的字体组合,选择视觉效果接近的同类字体也能够达成视觉一致性的目标。
考虑到企业应用的界面中文本的可读性是设计者追求的主要目标,以上示例风格表中的字体家族恰好都是由等线字体组成的,所以基本可以直接采纳。
除了字体的选择,影响文字视觉效果的其他字形属性也很重要。
它们由一系列的风格属性决定,其中主要的属性包括以下几种。
• 字体大小(font-size):一般用像素值表示。12px 就代表文字的高宽占据屏幕中的 12 个像素点。因为 Chrome 浏览器默认最小呈现 12px 的文本,所以一般正文的字体大小均设为 12px。 如果是标题性文字,不要使用 px 值,而要使用从 h1 到 h6 的标题序列,这样有利于搜索引擎优化。
• 文本对齐(text-align):用 center、left、right 表示。文本对齐属性经常用来控制表格数据的对齐方式,对企业应用来说是经常要用到的规范。
• 和间距有关的一系列属性:包括字母间距(letter-spacing)、 行高(line-height)、字间距(word-spacing)、边距(margin) 和填充(padding)。这些属性的综合运用决定了文本对象在页面上呈现的疏密感,它影响了文本易读的程度和页面的紧凑度。虽然它们是非常细节化的属性,但每个值都决定了用户的观感,所以,在软件风格范式中都需要定义整套的规范值。
对于一个企业应用,在决定字体和字形规范时,切忌从设计师个人的偏好出发,而是要紧紧围绕服务用户的目的。每一个定义必须有明确的目的,否则就应该采用最平实和功能导向型的设计。企业应用的界面经常面临呈现大量信息的压力,而这些信息大多都是以字符串的形式呈现的,所以设计者必须清楚如何操控文本特性来让这些字符视觉要素匹配用户的需要。在决定字体与字形范式时,需要考虑下面的问题。
• 哪些界面需要帮助用户聚焦?
• 哪些界面需要提供紧凑的信息分布,以提供一览性?
• 哪些界面用户在阅读和识别信息时有很大的压力?
• 用户在不同场景下使用的计算设备,其显示能力有什么样的局限性?
4)延伸视觉要素
除了色彩、图标和字体字形以外,企业应用设计还可能涉及命令控件、数据控件、导航、展示模式、插图、视频、音频、表情符套装和动画效果等。这也是近五年来,软件设计领域的进步给企业应用世界带来的新机会。过去,只有消费者应用才有动机来应用这些表现力更强的视觉元素,但现在企业应用(尤其是 Web 端和移动端)已经越来越多地用同样的标准来要求设计者。
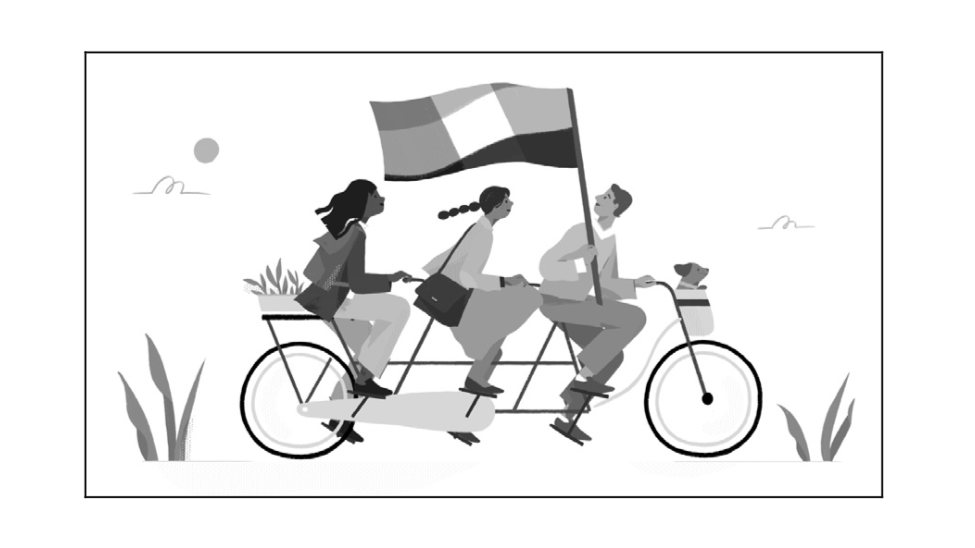
插图是在软件首页、登录页面和软件运行的一些特殊状态下,可以插入的图形或图像。它们可以有连贯的设计风格,并通过有趣和直观的形式传递正面、积极的情绪,有时候也可以用它们来提供实用性信息。协作软件 Slack 内部就到处是这样的风格统一的插画,它们显然在传递轻松、流畅、愉快的工作理念,如下图所示。

和静态的插画相比,视觉元素的动画效果则有更多的实用价值。它可以用来定义下拉菜单、激活动作、变更状态和表达对象之间的关系。当你单击一个“下一步”按钮,页面向下拉开一个新的区域时,所有用户都会理解,下一步的使用即将在新展开的这个区域进行。
5)文案风格
软件文案在企业应用中也是非常值得研究和优化的东西。除了文稿是否通畅和准确等质量问题外,设计者还要确定文案的风格定位。 它不像其他风格范式那样可以靠精确的色彩编号或者字体大小来定义,而只能使用风格描述和范文来定义。
总体而言,企业应用的文案风格大多偏向严谨、中性,但也不是没有例外。Slack 就显然是一个异类,它在软件的标题、引导等文案上选择使用轻快、俏皮的文字风格,例如下图就是 Slack 在启动界面上放置的文案。

怎样制订风格范式
风格范式在制订时比功能范式的制订更容易受设计师个人好恶的影响,在色彩、图标这些选择上,貌似缺乏客观的标准,因此设计 师的主观经验就会占上风。如果让三位不同的设计师来独立制订风格范式,很难保证三个方案是一致的。因此,我们需要按照一个更加严谨和强制性的流程来制订风格范式。
1)一切从需要出发
色彩的选择和组合、图标的选择和绘制,以及其他的一些风格要素的建立,似乎有千万种选择。无论做出什么样的选择,或者在增加 一个选项时,我们都要问自己,这是否有必要。如果有必要,它是为 了满足何种用户需求的?满足了什么样的用户需求场景?它占的比重如何?
经过这一系列的自问自答,新增风格要素的必要性就会下降,从而帮助我们减少对这些要素的使用,让风格范式更加简明、容易理解和投入使用。一个成功的设计范式在于它的精简,而不在于它的完整。
为了检验范式要素是围绕需求设计的,在确定每个范式要素的时候,都要有能力描述出它的设计意图与它解决的需求的性质。在后面讲到的范式库中,也要包含这些描述。所以,无法描述意图的设计范式大多是值得怀疑的。
2)盘点界面存货
很多情况下,设计者并没有在开始设计软件产品前事先制订出范式。这很好理解。有可能是因为团队有快速迭代产品的需要,也可能因为这是团队的第一个软件产品,如果没有具象的产出,根本不可能事先抽象出范式。因此,事后再通过成型的软件产品提炼范式,规范未来的设计和开发行动,是一种常见的做法。
这时候,我们需要基于现有工作的产出,也就是当前版本的软件产品来推导范式。达成这个目标的关键步骤就是将现有的产品界面全部盘点一遍。具体的操作方法可以是按照测试或者使用的流程进行截图,用一个幻灯片文件将这些散乱的 UI 元素按照类别整理到一起。 可以按照字体字形、图片、商标、图标、按钮、表单、图表、表格、 导航等类别来分类。对于一个中等复杂度的产品,将其所有的 UI 元素盘点到这个文档中也许只需要 20 ~ 40 分钟就够了。
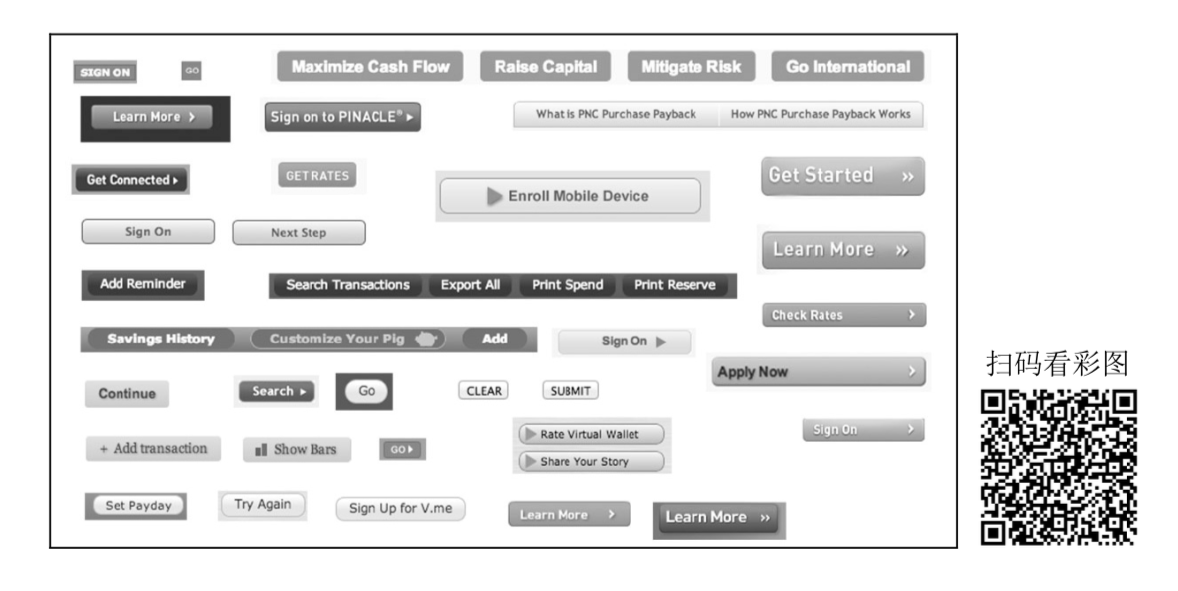
有了这个盘点文档后,就可以和设计团队的成员一起来审读。当团队成员和大家一起观看自己搞出来的这个界面万花筒时,一定会心潮澎湃。他们会发现在设计过程中未按照范式执行而导致的不一致性给用户带来的困惑、给开发工作带来的浪费。下图就是一个可能的按钮元素的盘点结果,虽然有点夸张,但大多数软件产品在确定设计范 式之前多多少少都有类似的问题。这么多的按钮样式,有着不同的大小、颜色和装饰效果。如果进行范式汇总,很可能只要 2 ~ 3 个样式 就能够满足所有的使用场景。按照“一切从需求出发”的首要原则, 每个样式都要能够描述它的使用意图。

3)评估成功与失败
对元素设计的成功与失败的评估,可以基于盘点后的 UI 库存来进行,也可以基于真实的可运行产品来进行。设计团队可以衡量每一个元素设计的成功和失败之处,将那些更容易达成用户期望的设计风格固定为范式,删除那些有悖于设计原则和没有达成设计意图的设计风格。
把那些显而易见的异类设计排除之后,剩下的设计样式会越来越接近。例如有三个按钮分别使用了不同亮度的蓝色,这时候就很难用成功和失败来区分,更多的是要依赖设计师自己的决断了。最终,我们需要从“范式时代”之前的凌乱设计中去芜存菁,留下少数方案作为范式内容。
4)聚焦在核心元素上
虽然需要规范的设计风格对每种界面元素都有要求,但是它们起到的作用和在整个软件产品中对用户感知的影响程度是不一样的。如果追求过于完整的产出,团队需要在范式设计上花费过长的时间,而且在实际的设计开发过程中,也会面临更多的规范要求,有的时候反而影响设计效率。所以,团队可以评估范式整理工作的价值分布,根据 80/20 原则,选择一部分影响程度较大的界面元素优先进行范式设计。通常,对用户体验的影响较大、使用频度较高的那些界面元素就是所谓的“核心元素”。相反,那些偶然在界面中出现、对用户体验影响较小的就是可以暂时剥离在规范列表之外的元素。这样,风格范式的内容就不至于过于冗长。
5)留下原创范式
在设计规范化的课题下,有一个潜在的矛盾。如果所有的设计内容都被范式化了,那么怎样让产品体现创造性和个性?如果要体现出沉稳和可靠,就选用深蓝色,图标都是扁平化的,导航全部格律化, 那么不同软件产品之间是不是就失去了可识别性?设计师可能心不甘情不愿,他们都希望在范式的基础上留下自己的痕迹。
其实,设计范式并不会剥夺设计师创造的权利,相反,设计范式对创造性设计提出了“原创范式”的要求。也就是说,独特的东西也要建立范式,而不是设计者一时灵光乍现就作罢了。在设计领域,经 典的原创范式比比皆是,例如汽车品牌的车身前脸,下图所示的就是 宝马品牌的“双肾”设计。

在软件领域,也可以有同样的实践。例如即时通信软件 QQ 的“滴滴”提示音(虽然我们知道这是马化腾的无心之举)留给用户的深刻印象。从再远的地方,只要听到这个声音,你就能想到 QQ。
汽车前脸的标志性设计和 QQ 的提示音给我们一个启示,要在用户体验最高频的环节寻找这种原创设计机会。在软件设计中,可以通过用户操作频次最高的交互元素去发现这些机会。一旦设计出来,就要将其作为产品的一个灵魂元素,在恰当的位置不断重复,并在未来的迭代中保留和进一步提升,直至让用户建立深刻的品牌连接。
在企业应用领域中,Slack 的彩色“#”符号、Basecamp 的浅米黄色背景、Trello 的可拖曳任务卡片动态效果都能够达成原创特色的效果,让用过它们的用户印象深刻。
6)检验与设计原则的匹配度
当设计范式渐渐浮出水面时,最终我们还是要检查,留下的每个范式元素和设计系统中事先确定的设计原则是否吻合。如果设计原则规定了“通过视觉规划给用户提供秩序感”,并且“通过设计强化用 户信任度”,那么范式中是否应该保留多彩和漫画式的插画风格?设计原则作为一种框架很难激发灵感,但它能够用来检验迸发的灵感是否服从用户的需要。
上文节选自《现代企业应用设计指南》(作者/明道创始人任向晖),点击即可购买