功能范式
什么是功能范式
功能范式是软件界面的有形构成要素,它的目的是更好地帮助用户完成某种行为。总体而言,用户行为的分类并不多,无非是输入数据、获得数据(呈现)、处理数据、完成计算和实施控制。任何一种用户行为都有无数种可能的功能范式来实现。比如为了输入数据,可能采用传统的表单模式,或者图形化的方式,也可能是上传数据文件的方式,至于选择哪一种界面和流程,就需要软件设计者根据既定的产品目标和设计原则来决定。这个选择的结果就是功能范式。下面我们来看具体的例子。
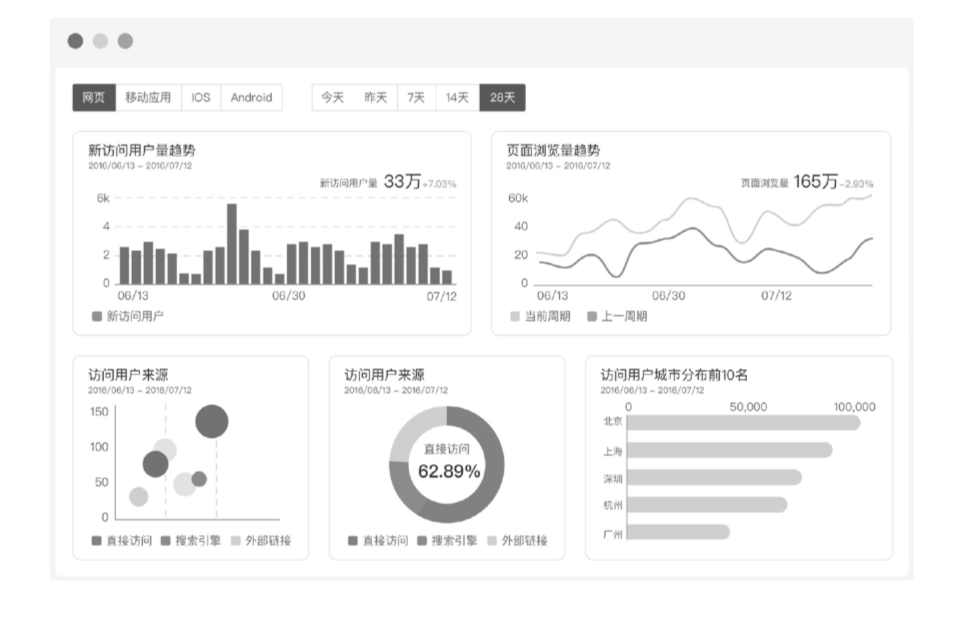
都是为了呈现个人拥有的某种信息,任务协作软件和网站分析软件采用了完全不同的范式。前者用了信息列表(“我的任务”),后者用了数据卡片(“我的分析”)。前者强调信息的有序性,有利于逐一检查和按条件排序过滤;后者强调一览性,以便有重点地呈现信息。
是不是呈现任务时一定要用列表,而呈现数据时一定要用卡片呢?也不一定。这完全取决于产品设计者采纳的原则,最终可能取决于不同产品的定位和服务的目标。例如,面向个人的任务管理和 SCRUM 需求的项目管理也可能采用看板和卡片的组合来呈现任务列表,Google Analytics 的网站分析产品则更强调原始数据的呈现,请分 别参见下面的两幅图。


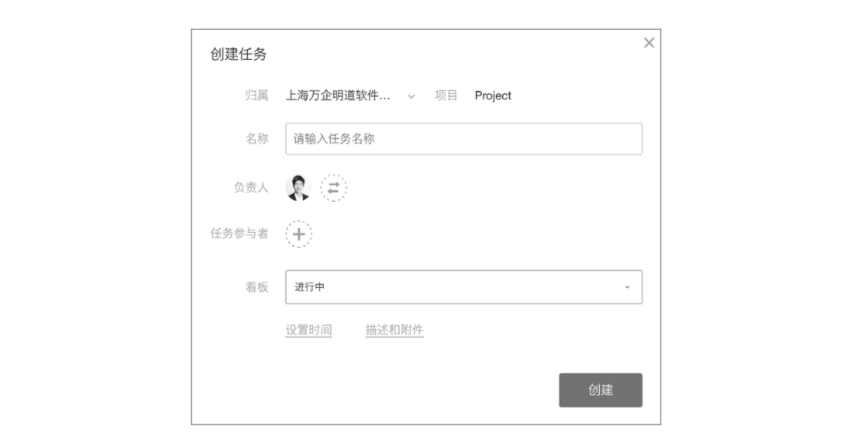
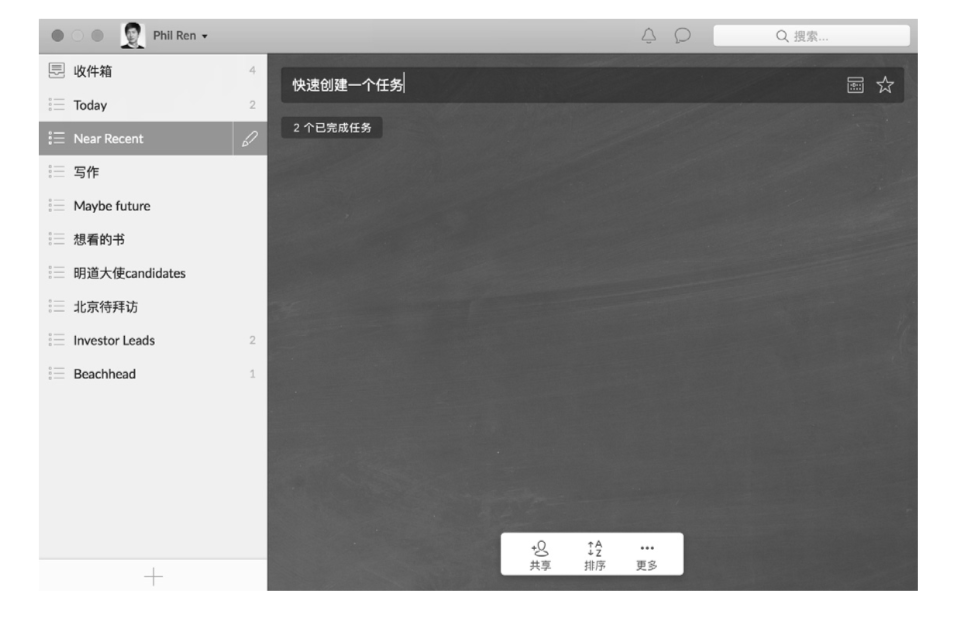
再看一个同类软件在同一个环节的范式差异,明道任务协作软件创建任务的扩展界面并不是很复杂,但是设计者非常强调任务协作元素的完整性(负责人、成员、项目归属等),因为这些信息是展开协作的必要信息;而与此对应,面向个人待办事项管理的“奇妙清单”应用上连用于创建这个任务的表单都没有,只允许用户在某一个任务行直接创建,可以看出设计者遵循着“快速、简化,用最少的时间创建待办任务”的原则,请分别参见下面的两幅图。


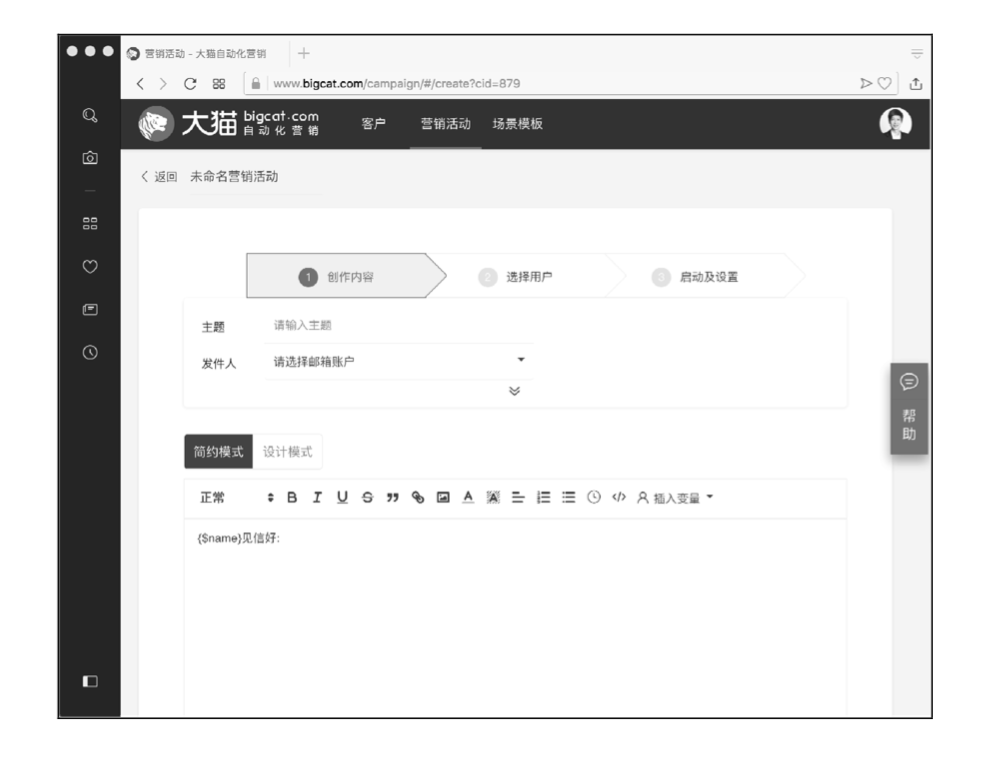
在某个营销自动化应用中,需要帮助用户完成 E-mail 内容的撰写,它提供的编辑器的默认模式是一个简约模式,旨在鼓励营销经理撰写个人化的沟通邮件内容,如下图所示。

相反,另外一家提供邮件群发功能的邮件营销应用则提供大量丰富的设计模板,让用户可以直接选择后进行修改,这导致它会选择完全不同的邮件编辑器。这也反映了两个产品不同的设计目标和原则。
如何建立功能范式
看了这些例子以后,我们会发现,所有的功能范式都对应了用户所需要完成的某种行为。任务管理软件的任务列表让用户能审阅自己拥有的任务,网站分析应用的统计看板让用户能一览当前的数据,邮件编辑器让营销者能创建内容。只要是用户行为,就必然有动作。如果我们要为自己的产品建立功能范式,最直接的做法就是分析一个用户在应用中的整个旅程,把他要完成的行为用动词短语表达出来。
例如,一个 CRM 应用要服务的用户行为包括(以销售专员为例):
• 创建销售线索。
• 更新销售线索的变化。
• 关闭、删除销售线索。
• 分析当前的销售线索的分布情况。
有了这个思路,我们就可以规划出建立产品功能范式的基本步骤,如下所述。
1)绘制用户体验地图
在用户体验设计领域有一个成型的做法,叫作“用户体验地图”,它把一个目标顾客使用一项服务的全过程用分阶段的方式,从左至右绘制在一个矩阵图上。矩阵的垂直方向用于评估在这个阶段用户的服务触点、可能的心理情绪,从而设计出有效的服务流程。例如一家酒店的用户体验地图包括的阶段可以有预订房间、办理入住、逗留、结账离店这四项。
在制订软件产品的功能范式时,我们可以简化这个工具的使用,先只列出用户使用服务的流程的宏观阶段,一开始不需要太过详细,可以是比较高层次的概括,然后再逐步分解。就像前面提到的例子,在酒店逗留是一个宏观阶段,其中还可以细分为入住房间、餐饮、休闲等。
这个过程帮助设计者全面地拆解一个用户和产品交互的全过程 (所有的服务触点),不会产生遗漏,而且先按照一条时间线来思考,可以避免过度发散带来的混乱。
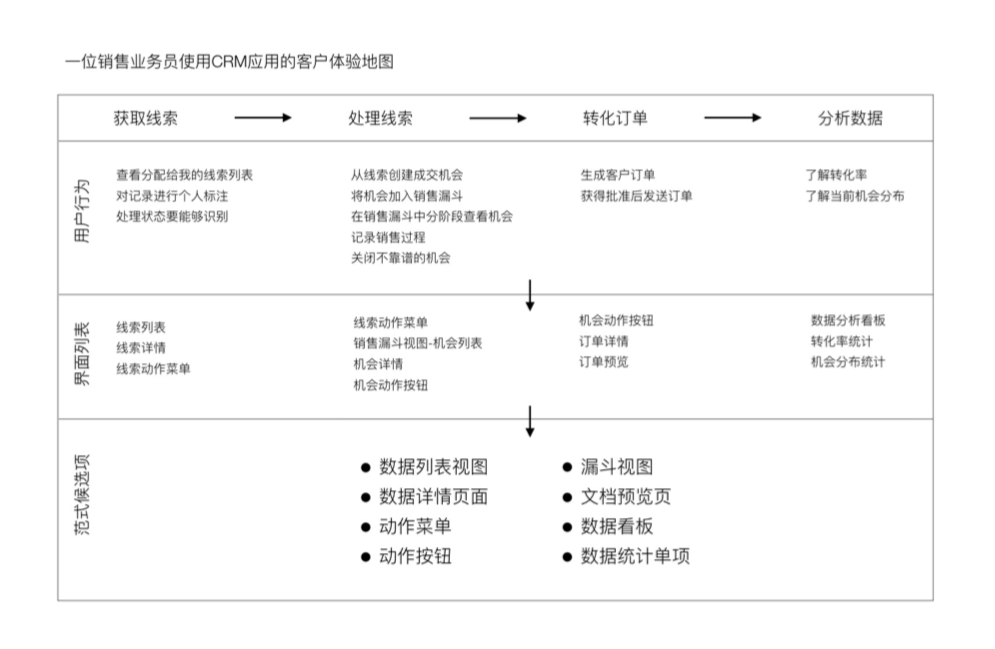
对于复杂的企业应用,可能不同的用户角色有不同的体验地图。这时候可以根据角色的相似性归结为若干个不同的角色组,分别绘制体验地图。例如,对于一个销售 CRM 应用,我们可能要分别为销售业务员、销售主管来设计。以销售业务员的体验旅程来看,我们可以将其划分为获取销售线索、处理线索、转化订单和分析数据四个阶段。
2)创建或盘点界面列表
有了体验地图,我们就可以分段为每个阶段创建界面列表。这个过程虽然需要经验来驱动,但对照用户的体验阶段,列出需要哪些界面来支持它,是一个十分直截了当的过程。如果有两到三位设计人员,或者和需求方一起协作,就能够很快得到一个完整可靠的界面列表。
在软件设计中,还经常遇到对现有产品进行改进的任务。如果产品已经有了既定的界面设计,我们也能通过客户体验地图来盘点现有的界面库存,指出这些体验阶段分别是由哪些现有的界面要素来支撑的。
在列出这些界面列表时,并不局限于页面、窗口这样的整体单元,像列表、表单、按钮、菜单、选择器、模式窗口这样的元素级界面要素都是可能出现的。
例如,在上面 CRM 应用的例子中,依据销售业务员的体验地图,我们可以列出“获取销售线索”阶段下支持的界面列表,包括线索列表、线索详情和针对线索记录的动作菜单。
3)识别行为动作的范式候选项
有了界面列表后,再根据它直接识别出需要反复使用的重复范式就不难了。例如,如果我们反复看到客户列表、订单列表、机会列表这样的界面元素,自然知道一个列表范式是肯定少不了这些元素的。当然,可能要进一步确认,这三个列表依靠一个统一的范式是否足够?它们之间的差异是否大到需要建立不同的范式?更重要的是,在整个用户体验阶段,虽然有看似不同的界面,它们中有哪些是可以由共同的界面元素来组成的?这个从多到少、从具体到抽象的过程,就是我们从所有的界面内容中识别出可能的功能范式的过程。
我们把前三个步骤用一个例子来概括,这个例子就是前面提到的销售 CRM 应用(如下图所示)。通过抽象,我们从 13 个界面中抽取出了 8 个候选的范式项目,它们包含了一些列表、菜单、按钮和看板等组件。为了让读者快速理解这个步骤,我们对例子做了简化处理。实际的销售 CRM 应用在这些环节要处理的问题会更多一些。

到了这个步骤,我们也不一定能 100%确认这些范式候选项肯定是我们想要的,还需要通过后面两个步骤来进一步验证。
4)草绘范式
接下来,为了验证这些范式的候选项是合理的,既不缺失,也不冗余,我们可以试着草绘这些范式的交互界面。既然是草绘,就不必追求高保真的效果,但是包含的数据内容要完整。例如,对于一个数据列表视图范式,要画出它的行列关系,以及列头和列尾行的设计、筛选和排序机制。这个模拟的过程就是为了验证范式能否支撑界面列表中的各种场景。例如,在上例中,数据列表视图可以为线索列表和机会列表都提供服务吗?可能不行,因为机会列表的主要使用需求是要通过销售漏斗阶段分开呈现的,这个差异决定了我们可能需要两个 范式来分别服务于这两个界面。
如果是首次设计一个产品,这个步骤也可以通过完整界面的草绘阶段来替代。当设计师布局完多个单一功能页面后,就可以从中遴选出那些功能目标一致、形态一致的组件,这些组件通常就是需要进行定义的功能范式。
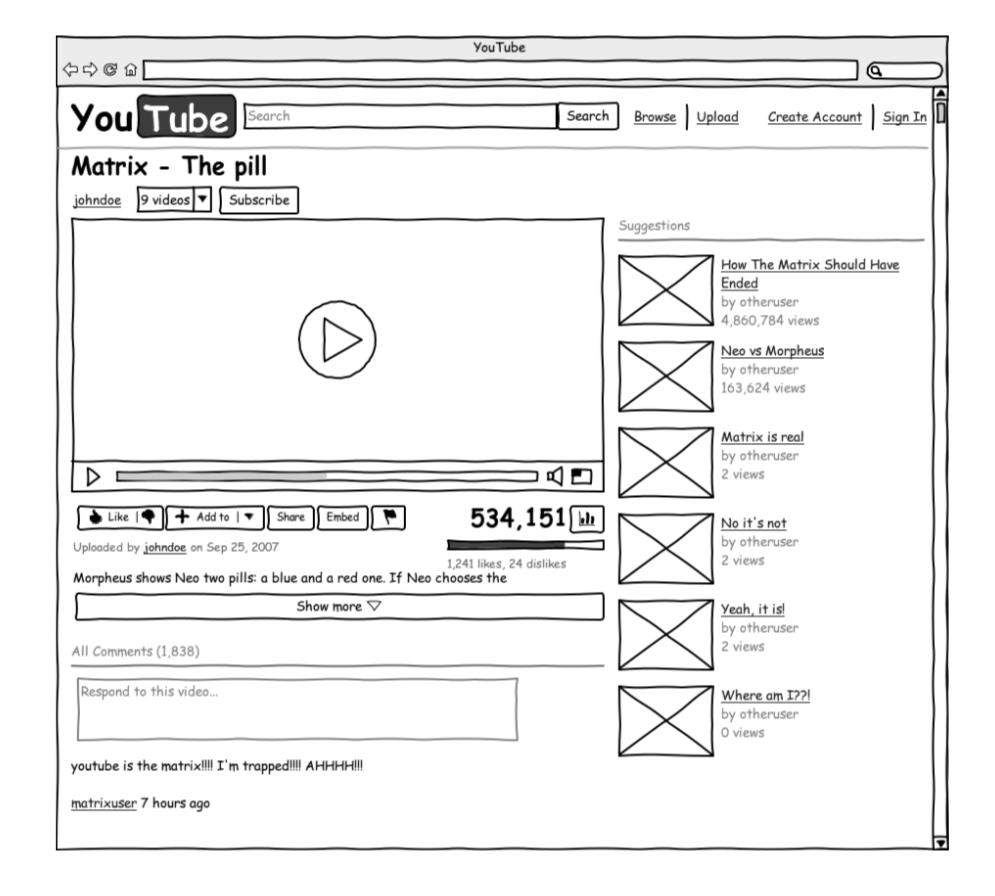
下图所示是 YouTube 视频网站的视频详情页和播放页的草绘图,虽然距离最后的高保真设计还有很大距离,但它已经足够来帮助识别出一个潜在的“推荐视频列表”范式了。例如,右侧的推荐视频列表显然在其他页面也会用到,虽然可能需要显示不同的数量和规格。

5)内容填充验证
为了验证范式的实际服务能力,我们还可以在草绘范式的基础上再填充真实的数据内容。例如,对于要服务于客户列表的列表范式,就要填充真实的客户信息数据,来检验数据容器的承载能力、范式的呈现方式能否得到数据源的支持;反过来,也要检验数据源能否通过范式界面正确、完整地表达出来。例如,一个小型的数据列表在呈现销售线索列表时很可能没有足够的呈现空间,导致客户名称等必要信息都无法完整呈现,用户甚至都无法识别这些信息,这时我们就需要调整范式,让它拥有恰当的服务能力。
经过这 5 个步骤,我们就可以列出软件产品所应该包含的功能范式了。对于新设计的产品,这些部分都是应该加强设计的重点,因为它们在软件中会频繁出现,并且避免了重复发明轮子的设计浪费,也会大大加快研发的速度。对于已经在服役的软件产品,这个盘点过程也将驱动产品质量的提升,设计和研发团队可以逐步将这些本应该统 一为范式但实际上是零散存在的界面组件进行重新设计和封装,偿还这些技术债务。
例如,在明道协作软件中,产品多处存在非常类似的“回复器”,用户动态有回复,任务有回复,就连日程也有回复。在建立范式之前,整个产品存在三到四个接近但又不完全一致的设计。有的带有回复者头像,有的没有;有的按钮叫作“回复”,有的按钮叫作“发送”;按钮的大小还有很大的区别。虽然这并非大的设计错误,但是这种不一致的设计带来了更高的研发和维护成本,经常在 A 处做了改进,却又忘记 B 处还有类似的问题。而且,当产品复杂度不断增长时,也可能新添不少这样破碎的设计。
为了解决这个问题,最好的办法就是能够识别和定义出属于明道应用的“通用回复器”功能范式,并规定这个范式在产品中所有非即时通信类的回复场景中使用,如下图所示。

当然,这并不意味着在产品的不同位置应用同一个范式需要保持完全一致。根据场景,可以允许对范式修改后再使用,例如按钮的名称可以根据场景变化,也可以根据界面的版式决定采用不同的尺寸,例如大号回复器和小号回复器。但这只是范式所拥有的弹性,不影响它首先具备的规范性实质。反过来,如果在两个不同的使用场景下, 同一范式存在不可调和的矛盾,导致修改后使用的成本过高时,也可以选择分拆范式。
在得到范式列表后,我们建议设计团队将这些功能范式进行统一和规范的命名,并将设计稿和命名一并打印出来,贴在墙上。这样做可以帮助设计团队更加熟悉范式,在设计流程中随时引用。在第 9 章,我们还会介绍如何搭建一个团队共享的范式库,让这些整理出来的范式具有更高的可用性。
为什么要建立功能范式
我们理解了软件设计过程中需要依据既定的原则将一些重复环节范式化,但为什么要投入如此大的精力来分步骤建立显性的功能范式序列呢?如果直接开始设计,不是效率更高吗?实际上,建立功能范式就是典型的“磨刀不误砍柴工”。考虑到大多数企业应用产品的设计和开发是一个长期的过程,花点时间建立范式绝对是事半功倍的,这就像在制造一部大型机器之前,一定会先根据零件设计来打造模具,而不是一个一个零件地去生产。
1)节省成本
功能范式可以大大节省设计和开发成本。对于设计环节来说,一旦建立了功能范式库,就能实现真正意义上的模块化设计,功能界面的设计将大大提速。设计师利用现有的图标库、控件库只能局部地提升效率,而如果能够直接引用范式库,设计的速度会有质的提升。
对于开发环节来说,功能范式会直接对应前端组件的模块化,它同样会大大提升前端开发的速度。考虑到这样做使前后端对接的熟练度提升,它还能够提升后端开发人员的效率。
更重要的是,功能范式还能帮助设计和开发团队形成高效率的分工。经验丰富的员工可以负责打造功能范式级的设计和对应的前端开发,经验尚浅的员工可以负责功能的组装使用。
其实在功能范式的方法论出现之前,软件开发早已形成前端组件模块化的开发思路,在一定程度上提高了效率,只是这个封装和模块化的过程主要是从代码构建的角度进行的,设计人员的参与度不高。 而功能范式概念的建立,则把这个过程向前推进到设计环节,让模块化设计和模块化开发同步起来。
2)保持产品体验的一致性
建立功能范式还能够提升产品的质量,这对模块化设计的产品是显而易见的。只要一个轮子通过了质量检验,使用同样模型的轮子都能保证是高质量的。同时,前后一致的功能设计能够让用户通过局部使用来熟悉产品,也加快了用户上手的速度,降低了培训成本。
3)团队协作的必然
如果是一个人设计产品,是否有范式的影响的确不大。至少,单兵作战的设计者可以依靠个人的记忆和自律来使用范式。但一旦设计和开发工作变成了团队协作,如果不能建立范式,而是依靠每位设计者自己的经验和理解来设计,造成的差异和浪费几乎是无法避免的。 所以,对于设计团队来说,当有新成员加入一个产品设计小组时,首要的上手方式就是让他学习和开始使用既定的功能范式。
上文节选自《现代企业应用设计指南》(作者/明道创始人任向晖),点击即可购买