内容目录
隐藏
文/明道云实施吴良锋
HAP到底是怎样帮助用户省下90%的实现成本的?
明道云的HAP平台大大降低了企业应用的实现门槛,加速了应用设计与部署上线。本文将选取几个极具代表性的前端和后端业务场景,对比零代码与传统代码开发的实现方法和成本,读者可以从中结论HAP的效率来源。
一、前端界面展示对比
HAP在设计和开发用户界面时,采用了丰富的组件库和模板,这使得UI界面和体验与传统代码开发不存在显著差异。以下是几个代表性的前端交互场景,通过PC端和移动端对比展示零代码的优势。
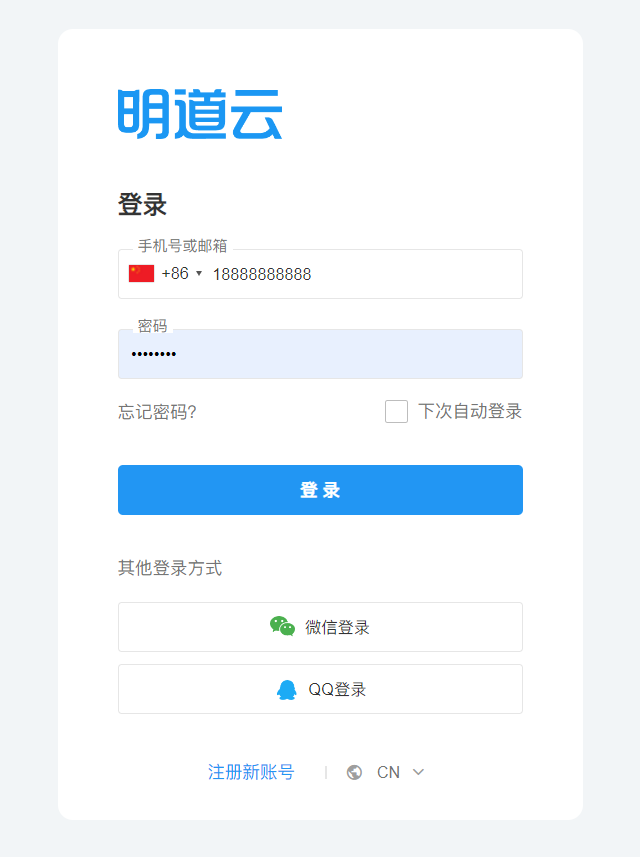
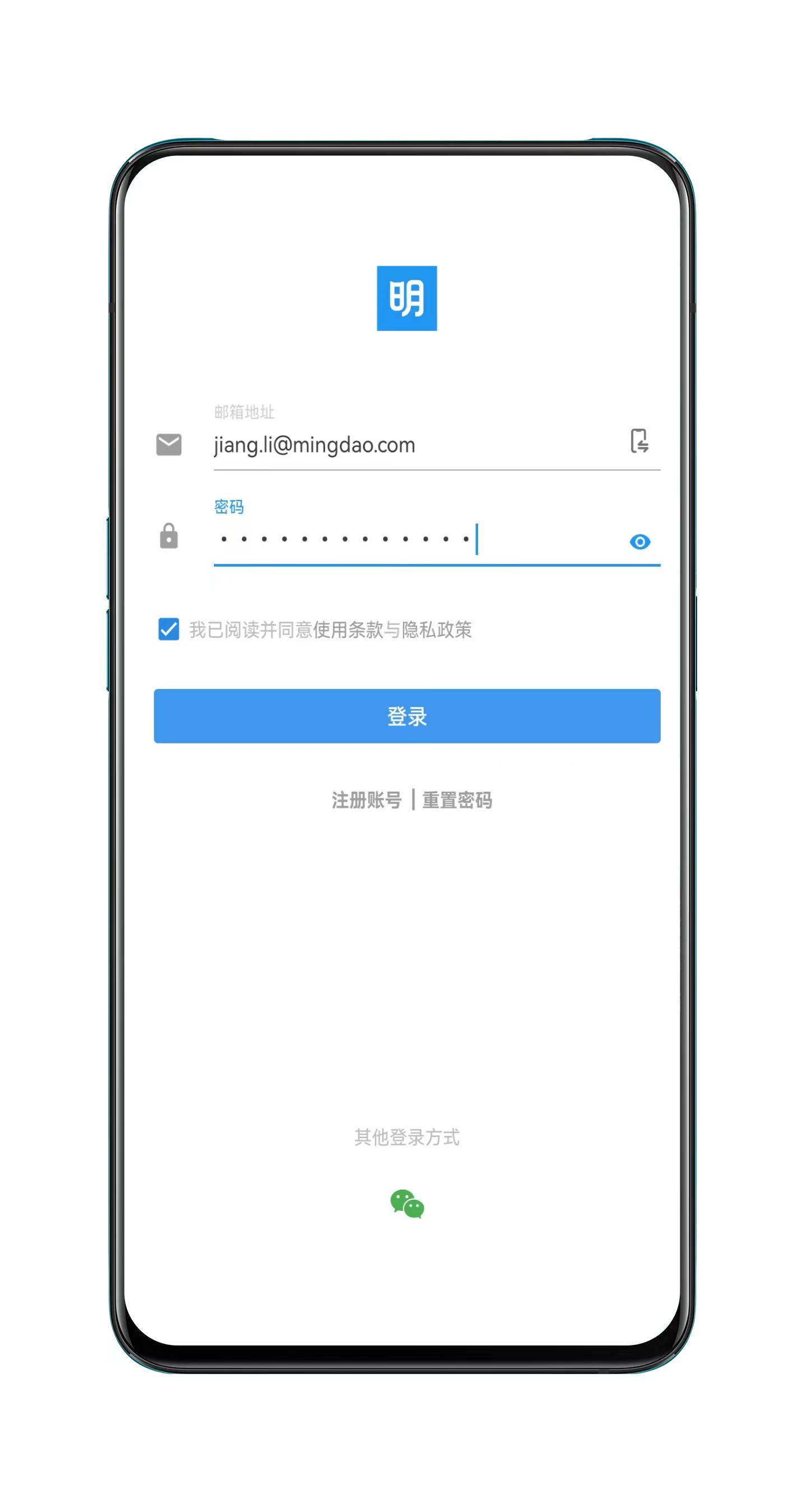
登录界面
| 代码开发 | HAP | 节约比例 | |
| PC端 | 需要手动编写HTML和CSS代码,处理输入验证和错误提示逻辑 | 标准的文本输入框(用户名和密码)、记住我选项、忘记密码链接、登录按钮,通过简单的配置生成 | 1% |
| 移动端 | 还需针对触控优化进行额外开发,需编写适配不同设备的代码 | 支持触控优化的文本输入框、按钮操作,适应小屏幕的排版设计,快速登录选项(如微信登录、指纹识别等) |
图例:PC端与移动端登录界面
 |
 |
| PC端登录界面 | 移动端登录界面 |
数据表格
| 代码开发 | HAP | 节约比例 | |
| PC端 | 需编写复杂的JavaScript代码实现分页、排序和筛选功能,并处理大量数据的渲染问题 | 数据分页显示、列排序和筛选、行内编辑,通过可视化工具轻松配置 | 15% |
| 移动端 | 需要编写响应式设计代码,并优化触控操作的性能和体验 | 响应式布局、触控优化的排序与筛选、基于手势滑动的分页和滚动加载 |
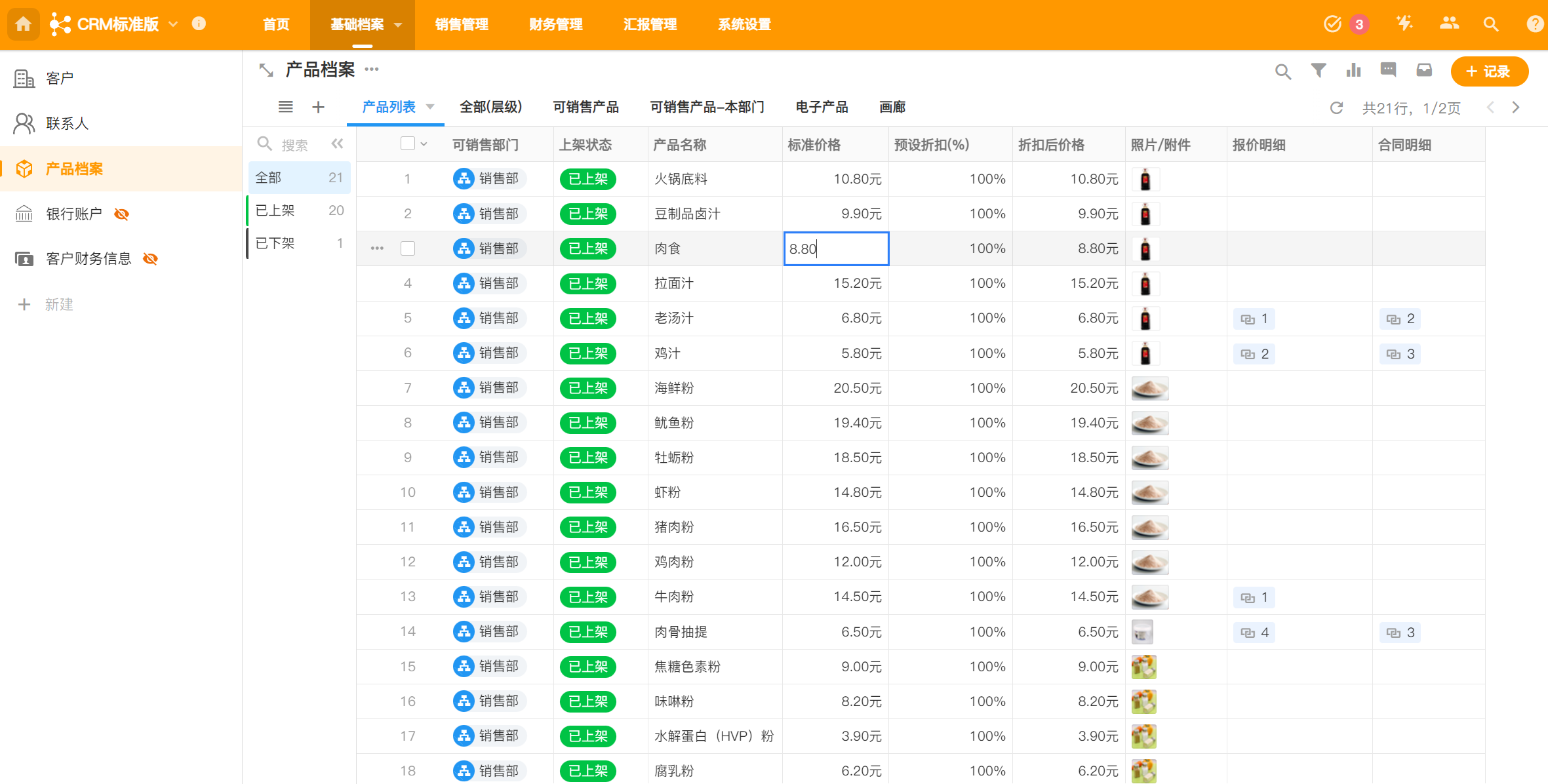
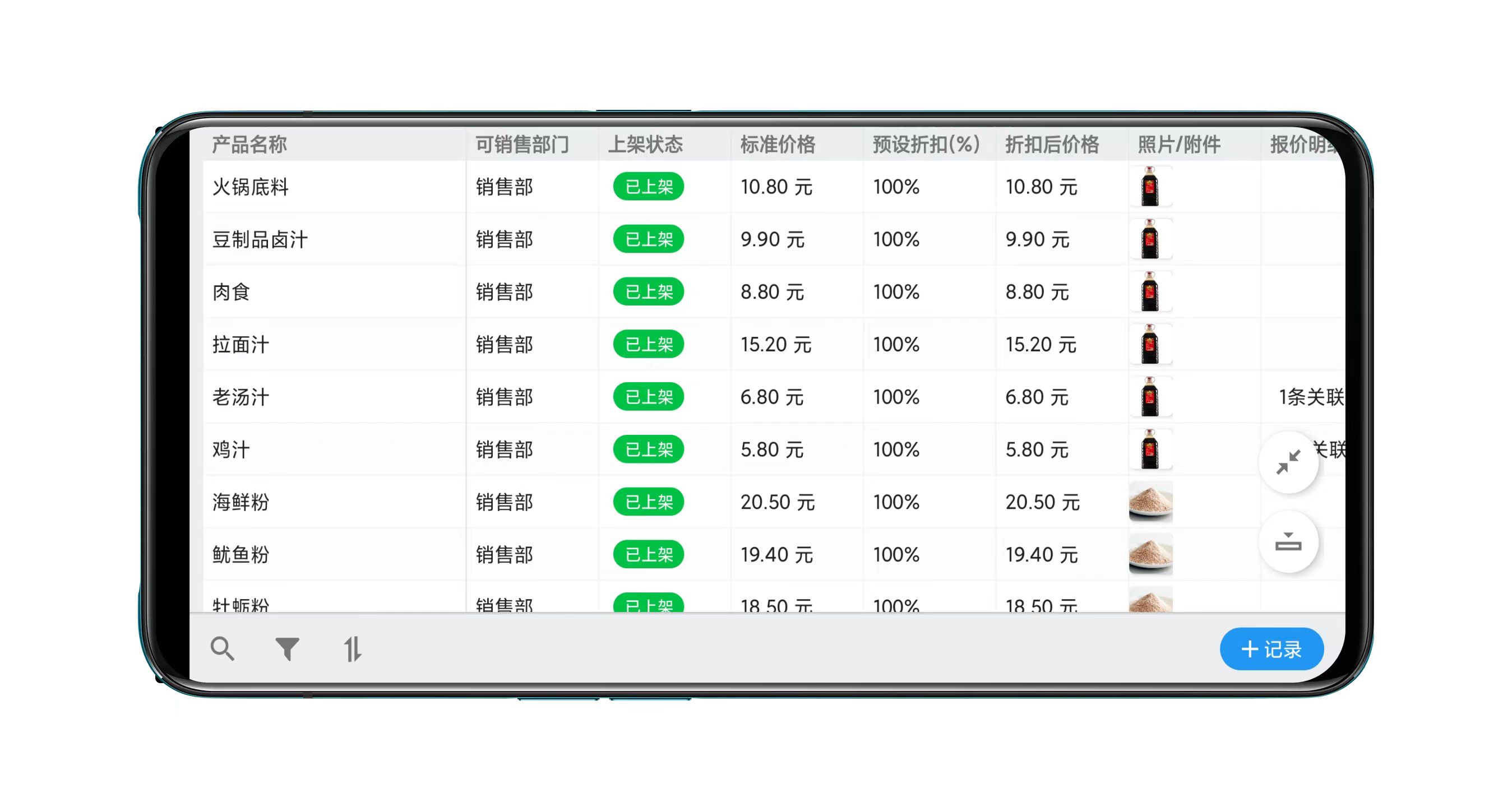
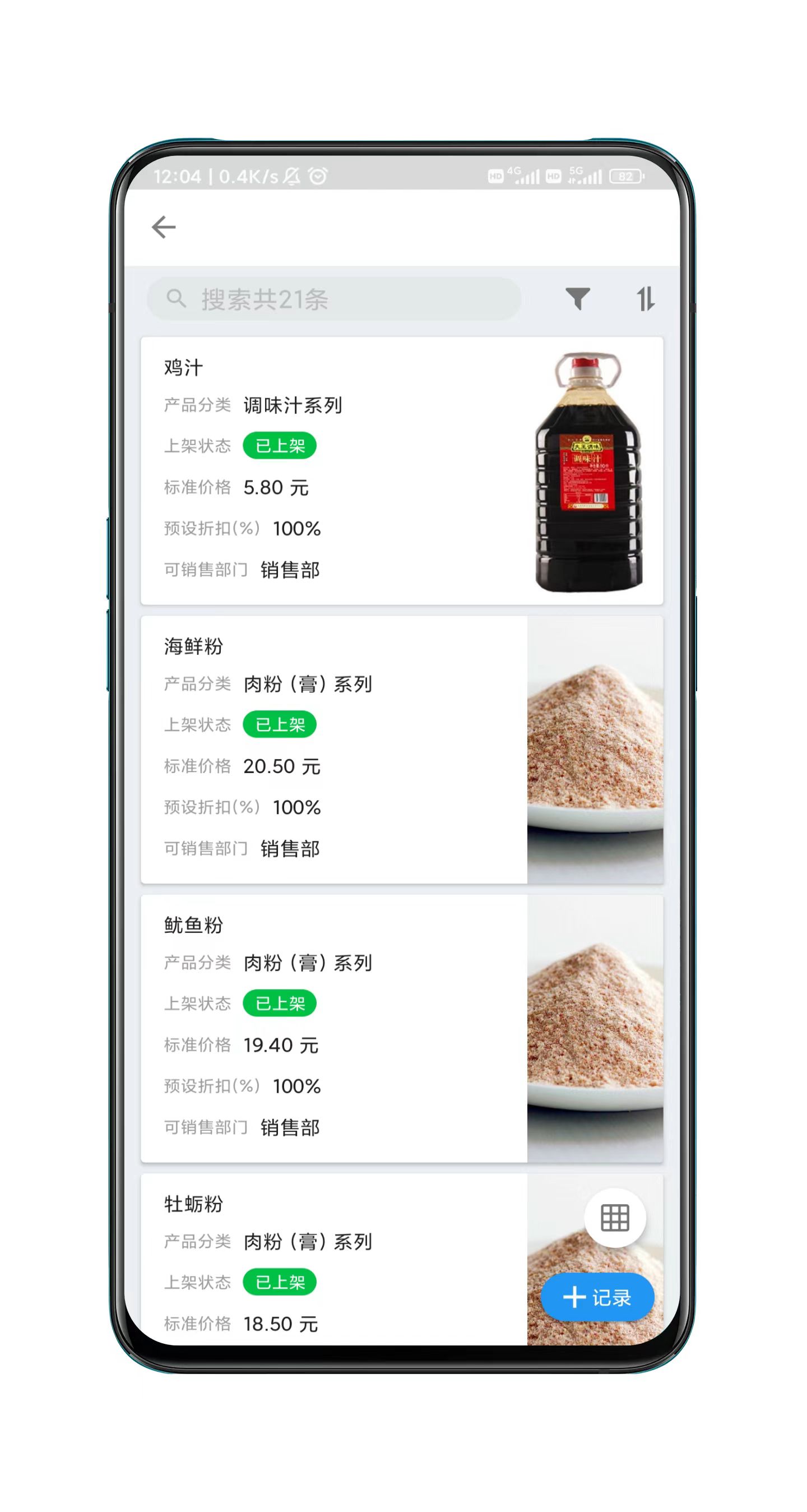
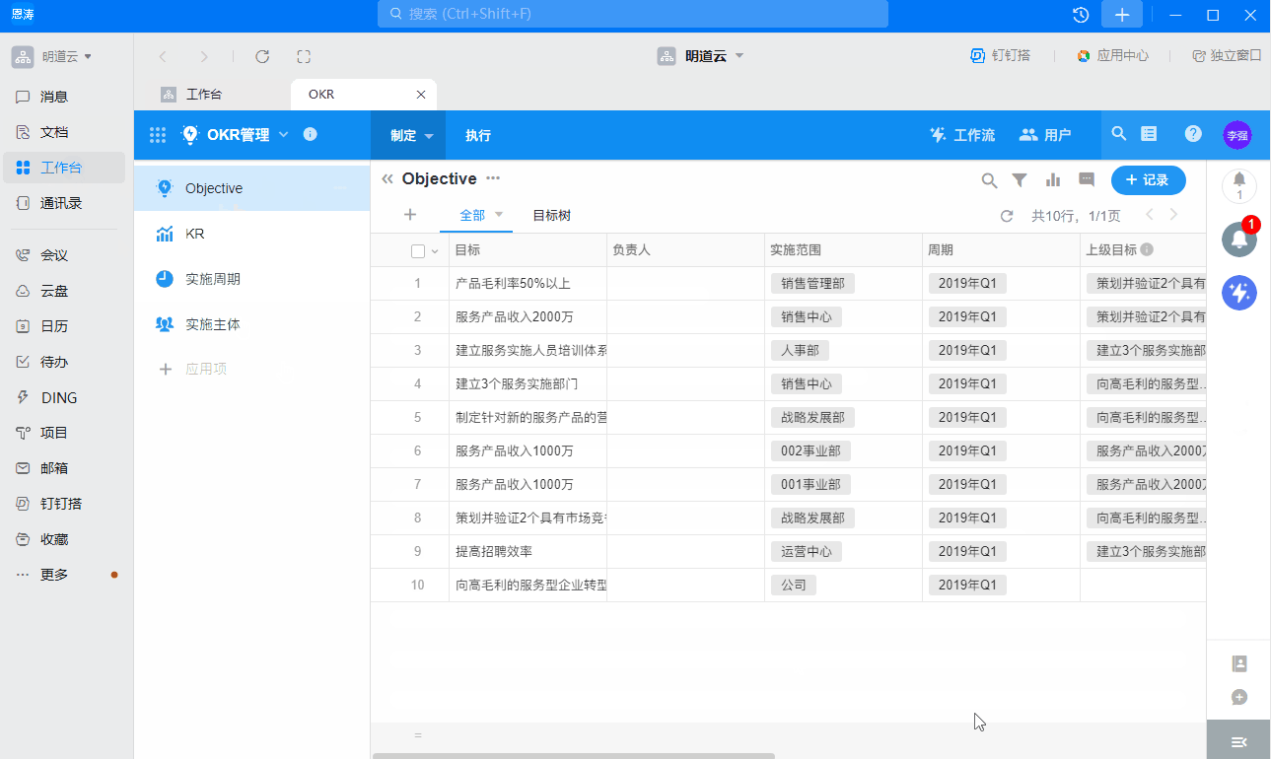
图例: PC端与移动端数据表格展示
 |
| PC端数据表格 |
 |
 |
| 移动端数据表格(横屏) | 移动端数据表格(竖屏) |
表单输入
| 代码开发 | HAP | 节约比例 | |
| PC端 | 需手动编写HTML、CSS、JavaScript来创建和验证表单,配置复杂的表单交互逻辑 | 拥有丰富的表单控件(文本框、下拉菜单、复选框等)、实时校验提示、表单联动(动态展示或隐藏表单项) | 18% |
| 移动端 | 额外处理移动端触控优化,调整表单布局适应不同屏幕尺寸 | 触控优化的表单控件、动态校验与提示、表单项目的伸缩与显隐调整 |
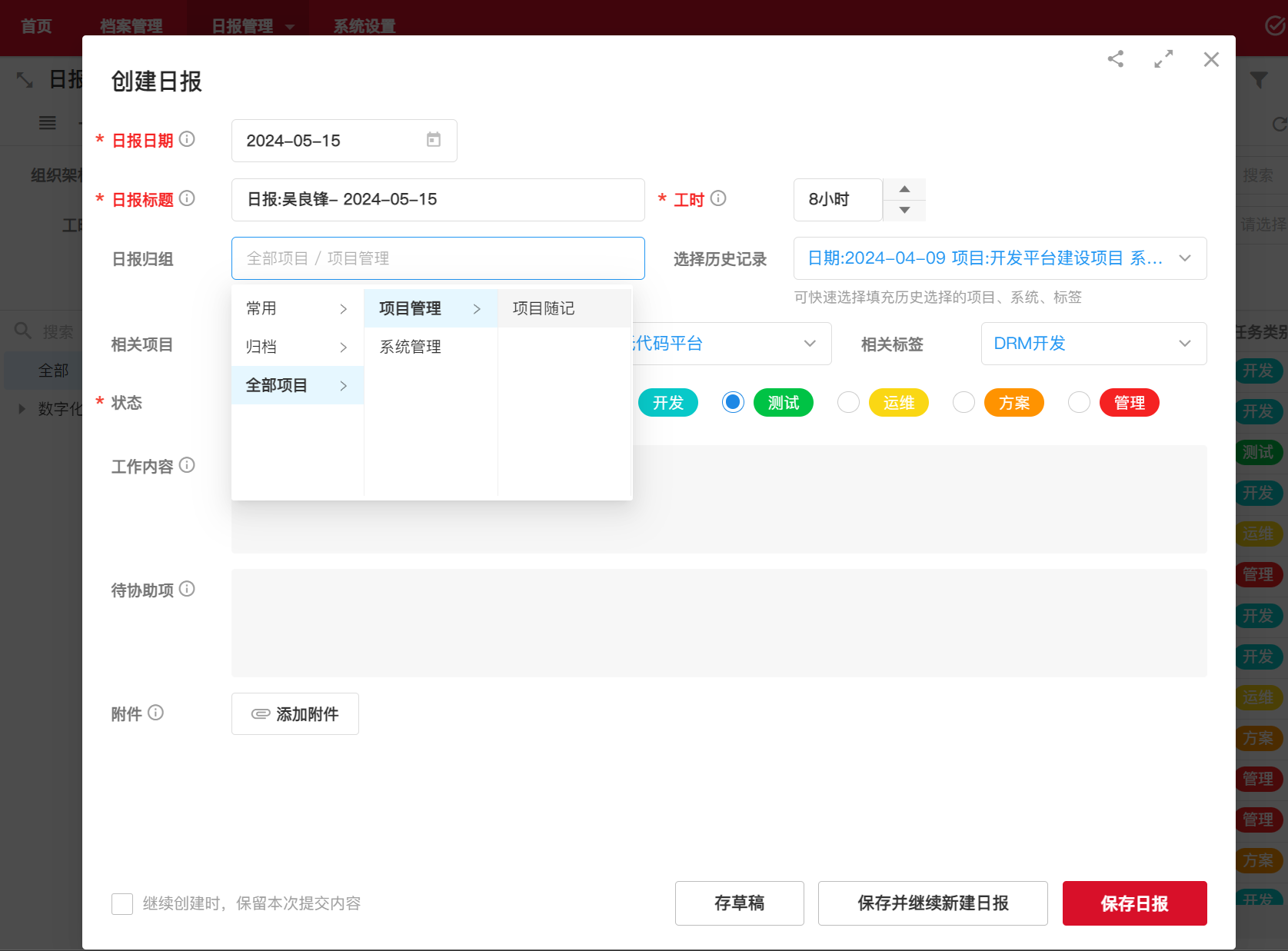
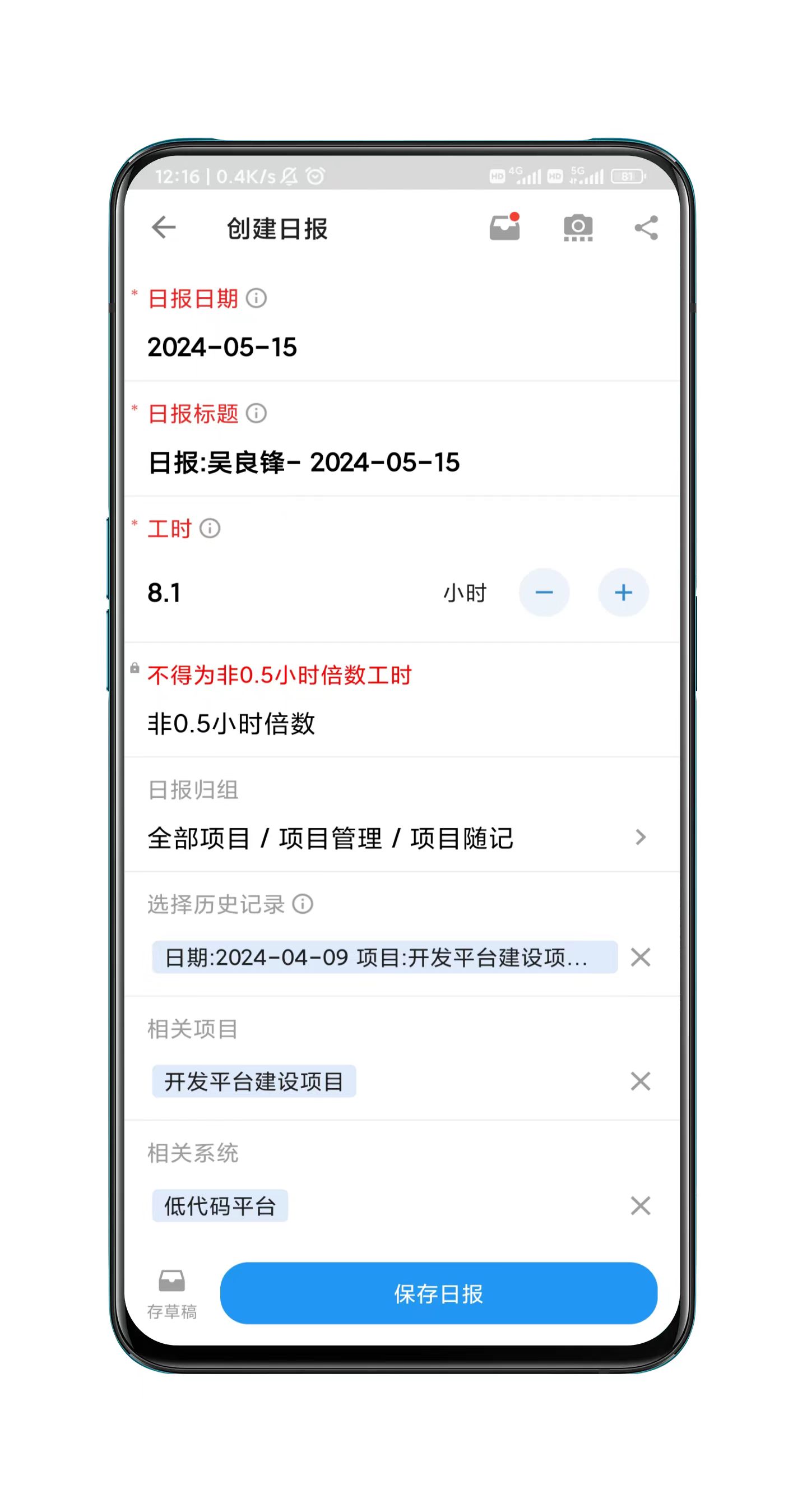
图例:PC端与移动端表单输入
 |
 |
| PC端表单输入 | 移动端表单输入 |
仪表盘与图表
| 代码开发 | HAP | 节约比例 | |
| PC端 | 需手动使用图表库(如D3.js、Chart.js)编写代码实现图表绘制和交互特性 | 交互式的线图、饼图、柱状图,数据区域缩放,自定义主题和布局,使用可视化工具设计 | 10% |
| 移动端 | 还需额外开发触控优化和布局适配的代码 | 适应小屏幕的动态图表、触控交互优化、简化的主题配置 |
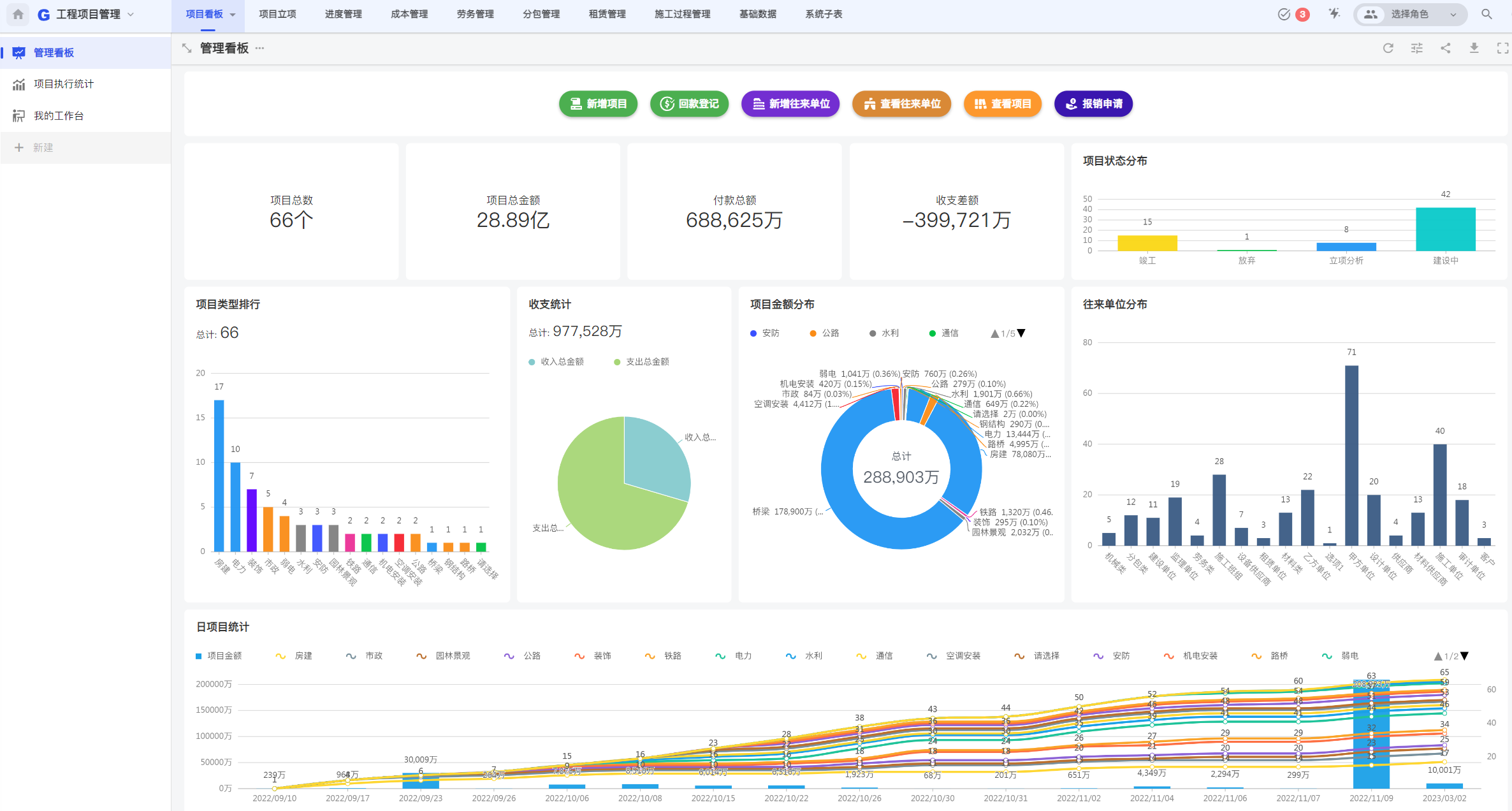
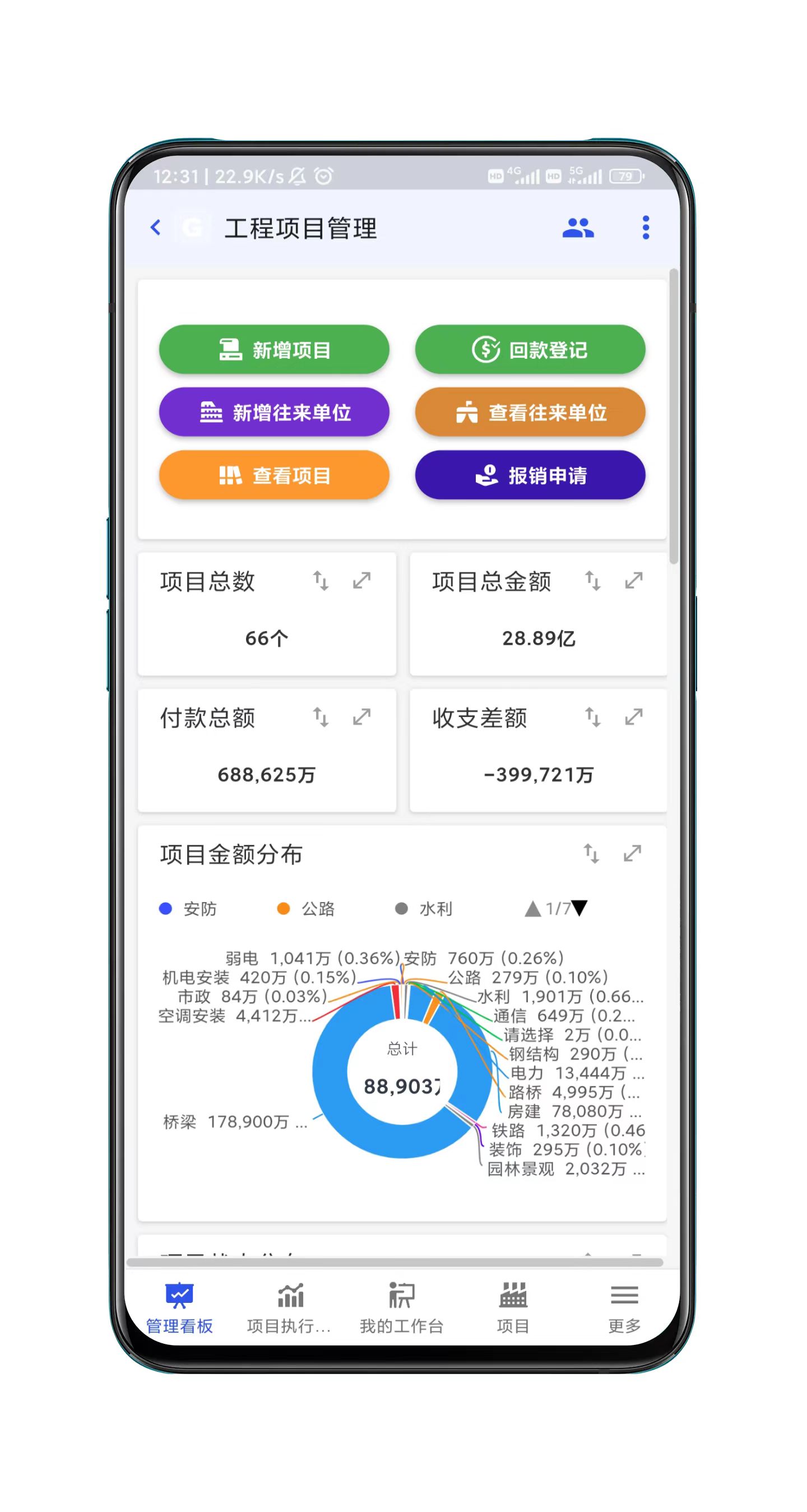
图例:PC端与移动端仪表盘与图表
 |
 |
| PC端仪表盘与图表 | 移动端仪表盘与图表 |
动态页面导航
| 代码开发 | HAP | 节约比例 | |
| PC端 | 手动编写导航组件代码,处理不同导航模式的逻辑和样式 | 提供经典、分组、树形列表、卡片等多种导航方式,通过简单配置实现 | 1% |
| 移动端 | 需特别设计和开发响应式导航方案,优化触控和手势操作的体验 | 响应式导航设计,多层级导航简化为单层级导航 |
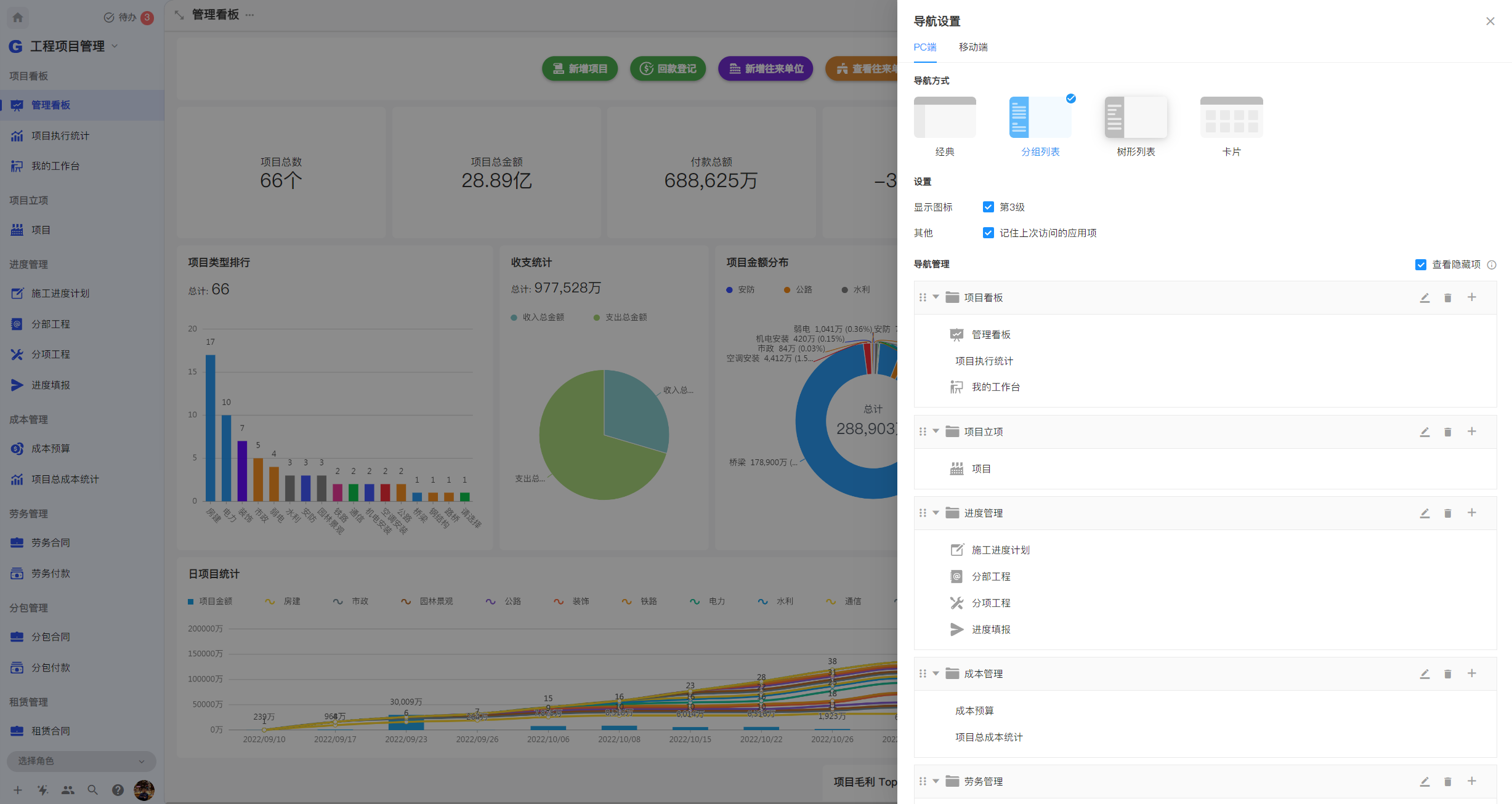
图例: PC端与移动端动态页面导航
 |
 |
| PC端动态页面导航 | 移动端动态页面导航 |
二、后端配置对比
HAP通过可视化的配置工具,将复杂的业务逻辑和流程配置简化为图形化操作。以下是几个极具代表性的后端业务开发场景,凸显零代码的简单和高效。
数据建模
| 代码开发 | HAP | 节约比例 |
| 开发者需要根据需求设计数据库模式,并编写SQL脚本来建立和管理数据库表 | 通过图形界面设计数据库结构,简单拖拽和配置即可完成数据建模 | 15% |
| 编写复杂的对象-关系映射(ORM)层代码来处理数据存储和检索 | 内置的ORM工具,自动处理数据存储和检索 | |
| 涉及数据库索引和性能优化的技术细节 | 实时预览和调整数据模型,快速响应业务需求的变化 |
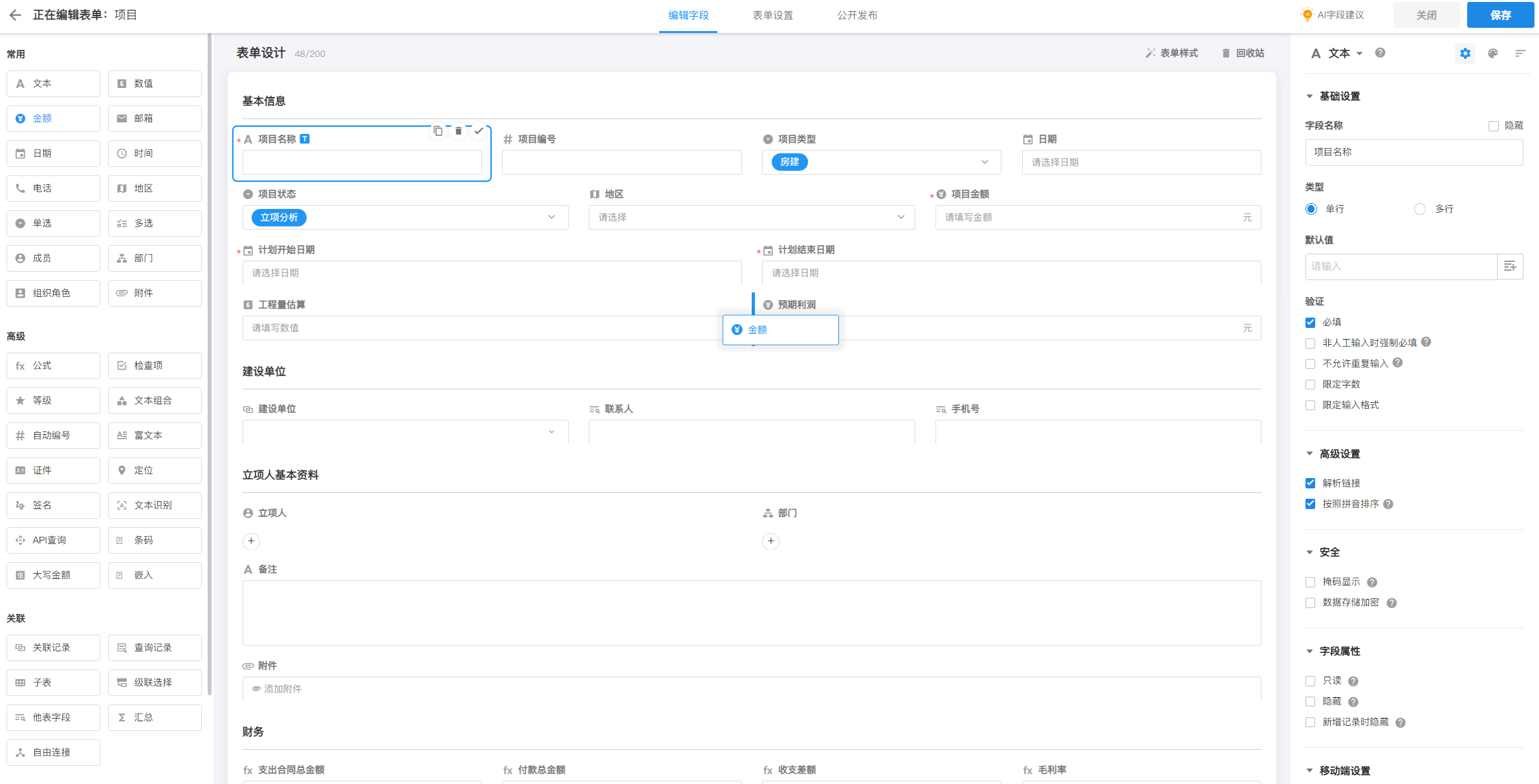
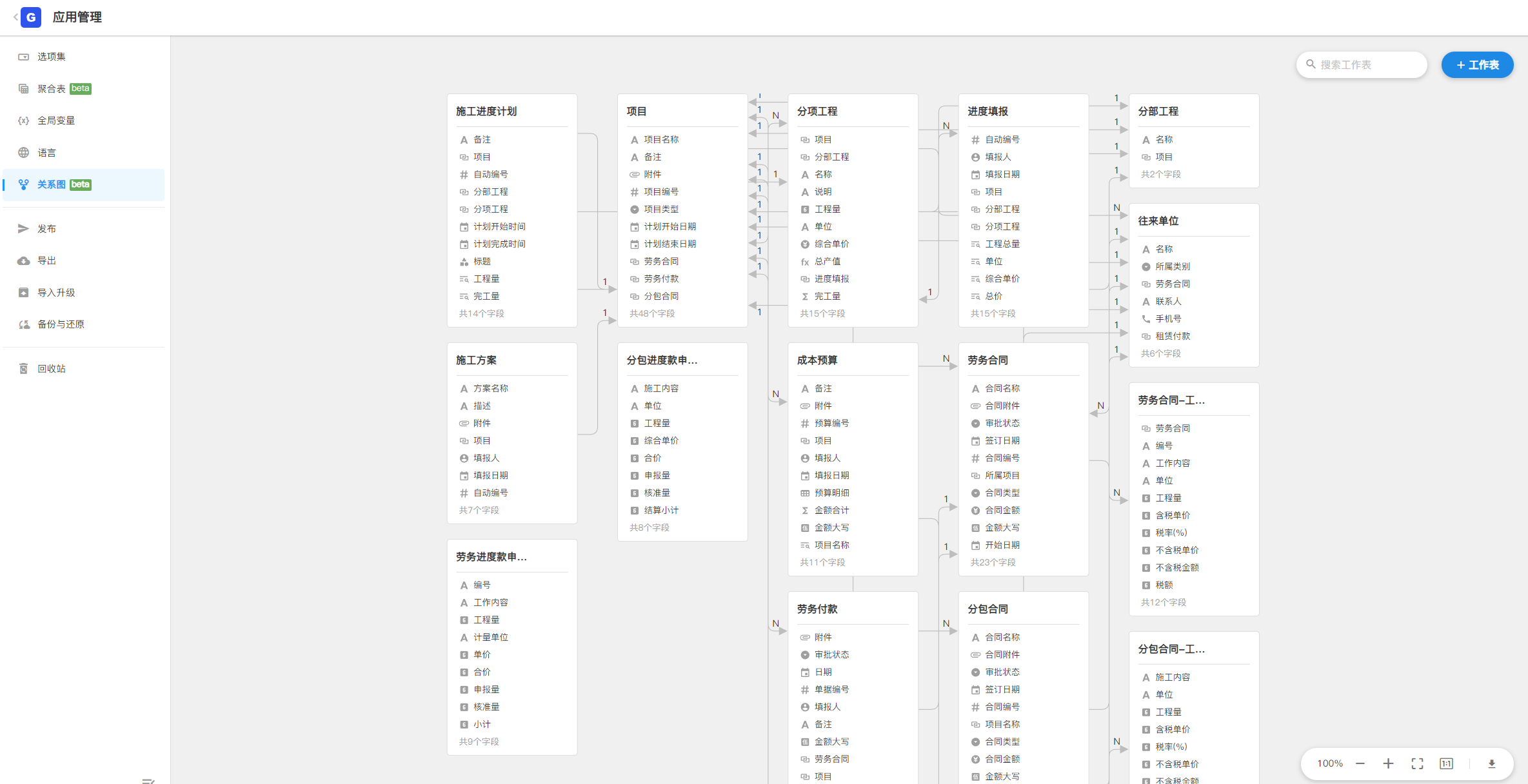
图例:数据建模
 |
| 表单编辑 |
 |
| 表单关系图 |
业务逻辑处理
| 代码开发 | HAP | 节约比例 |
| 开发者需编写后台逻辑代码来处理复杂的业务流程和规则 | 使用可视化流程设计器,拖拽组件和连线即可定义业务逻辑流程 | 15% |
| 编写和维护异步任务和事件驱动的业务逻辑 | 设置触发条件和执行动作,轻松实现复杂业务流程的自动化处理 | |
| 详细调试和测试业务条件和执行路径 | 实时监控和调整业务流程中的每一步,保证流程的高效运行 |
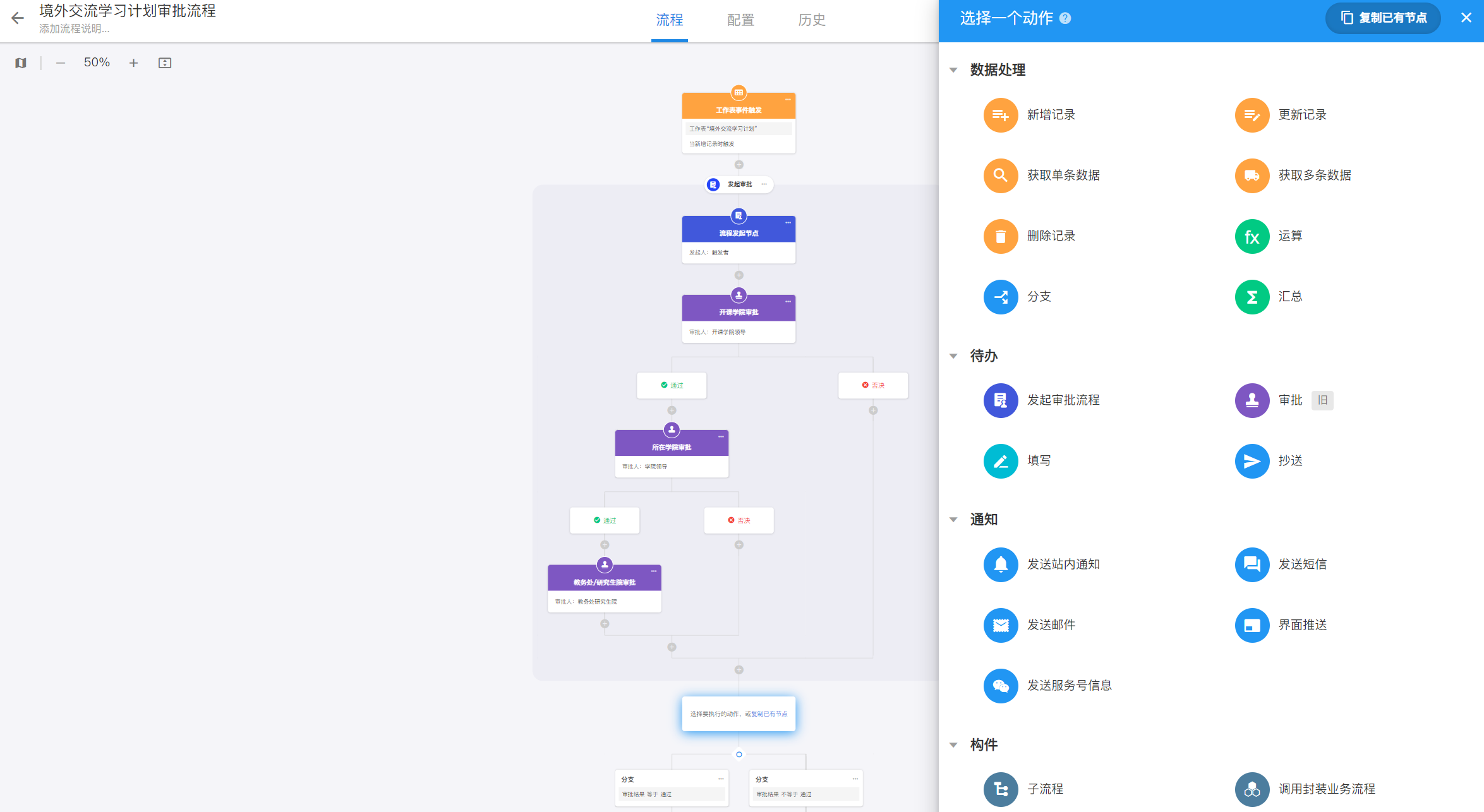
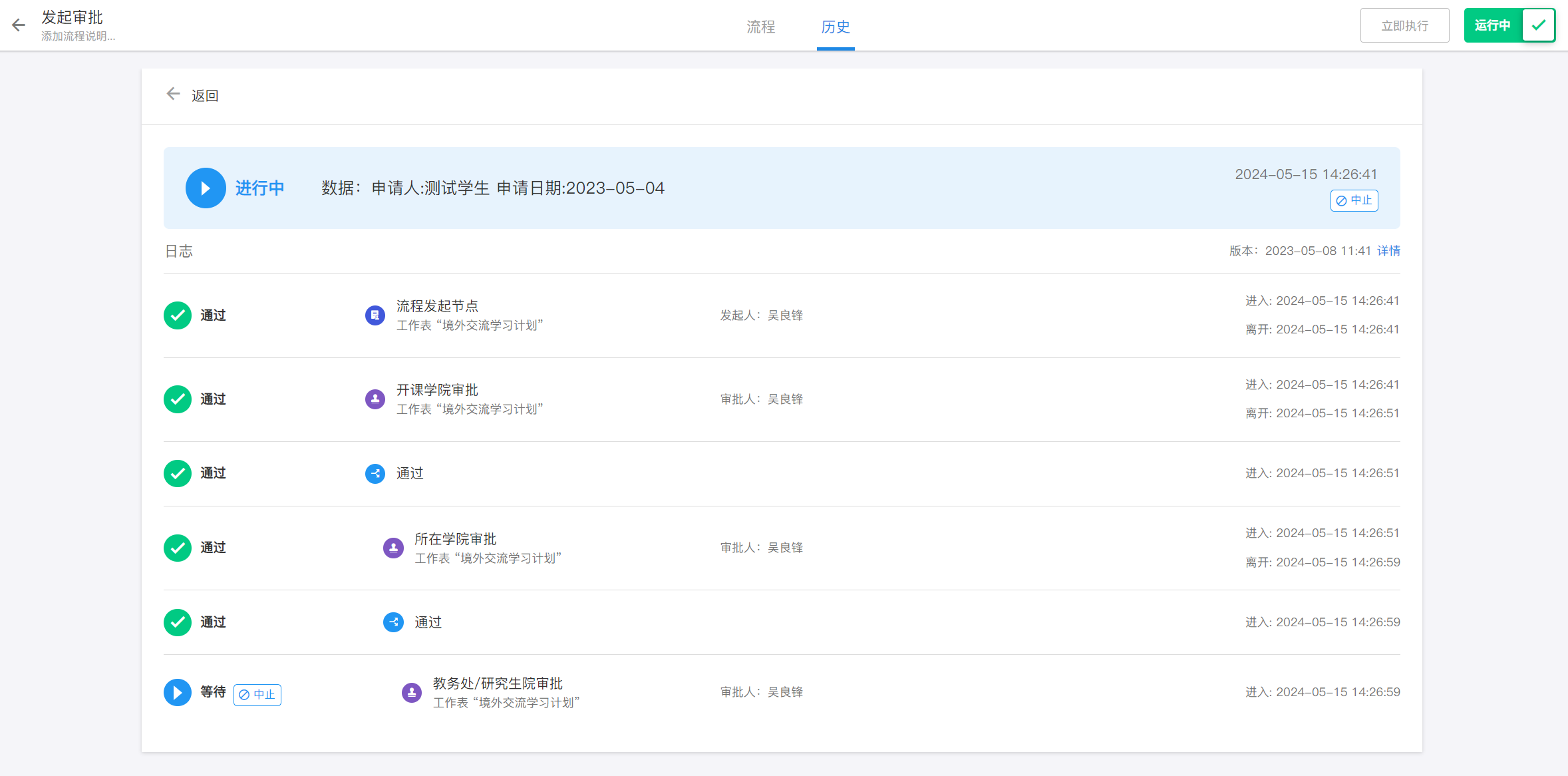
图例:业务逻辑配置
 |
| 工作流设计 |
 |
| 工作流执行历史 |
用户认证与权限管理
| 代码开发 | HAP | 节约比例 |
| 编写复杂的用户身份验证代码和安全规则 | 图形界面配置用户角色和权限,无需编写复杂认证逻辑 | 5% |
| 配置数据库表存储用户角色和权限信息 | 设置访问控制策略,通过简单的下拉菜单选择和字段配置验证用户权限 | |
| 手动编写测试代码和调试认证流程 | 实时预览和测试权限配置,确保系统安全和权限分配的正确性 |
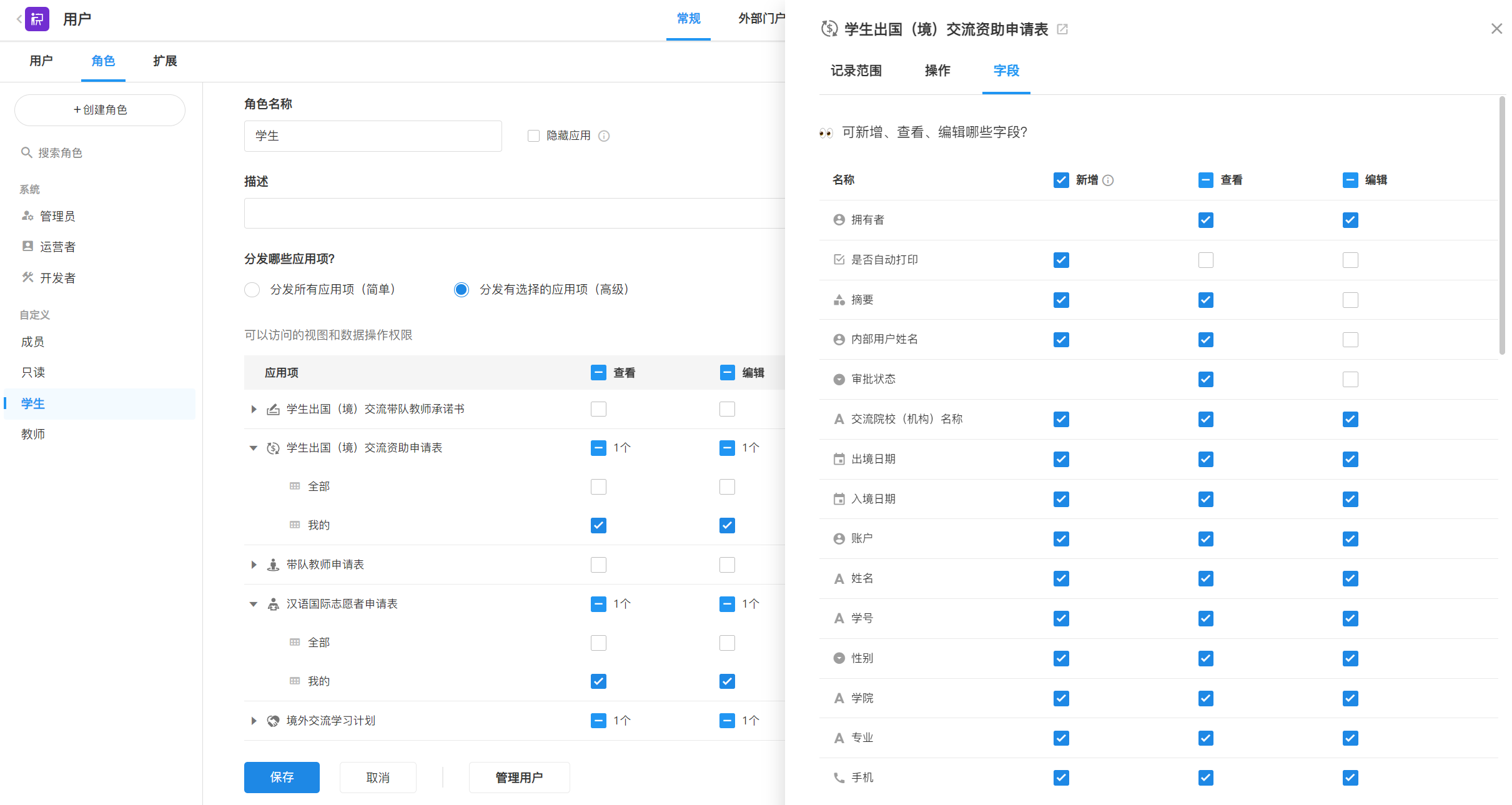
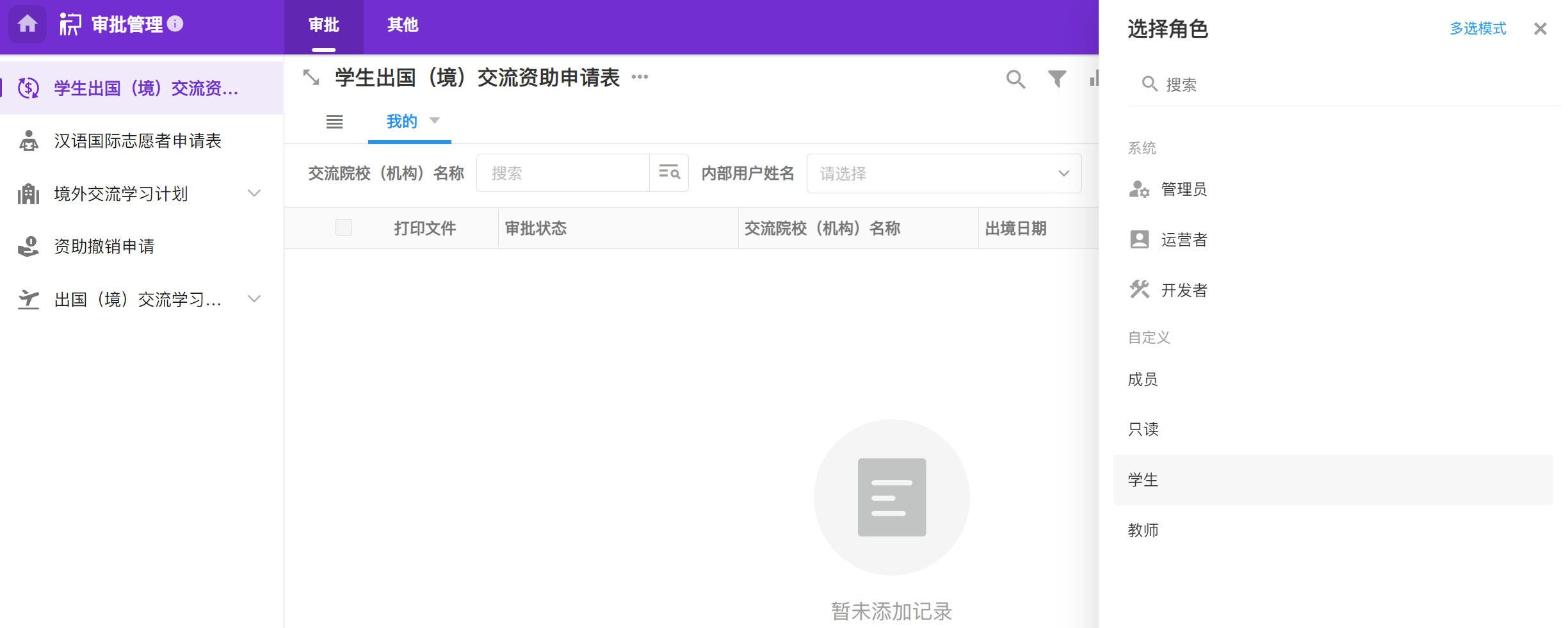
图例:权限管理配置
 |
| 角色权限配置 |
 |
| 角色切换调试 |
数据开放API
| 代码开发 | HAP | 节约比例 |
| 需要手动编写API接口代码,并处理访问权限验证与安全加固 | 自动生成标准化API接口,用户无需编写代码即可对外开放数据接口 | 5% |
| 手动维护API文档,确保文档与接口的同步更新 | 提供API文档自动生成,确保外部系统调用的规范性和易用性 | |
| 编写日志和监控工具,手动分析调用情况和性能 | 实时监控API调用情况,确保数据开放的安全性与稳定性 |
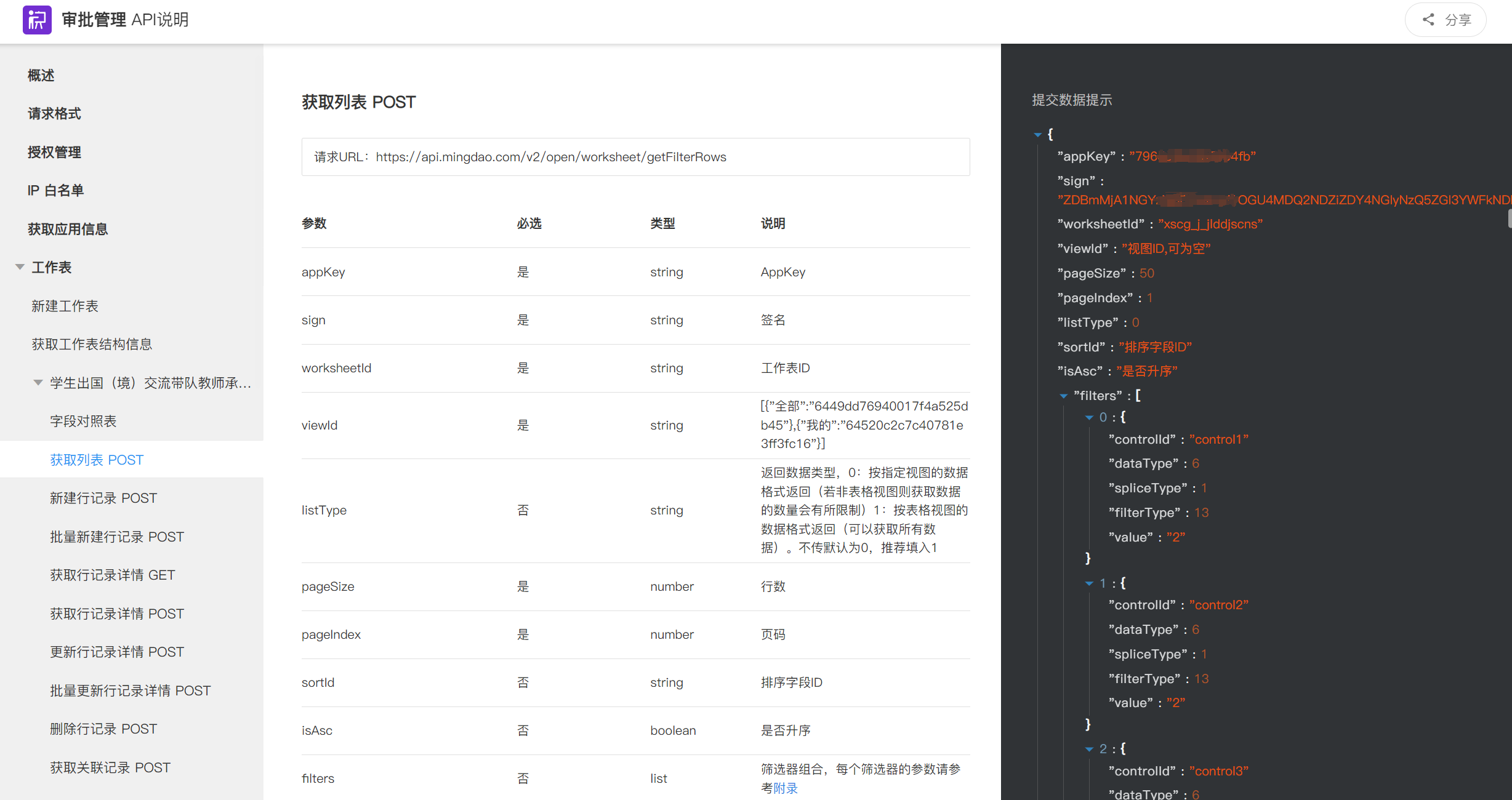
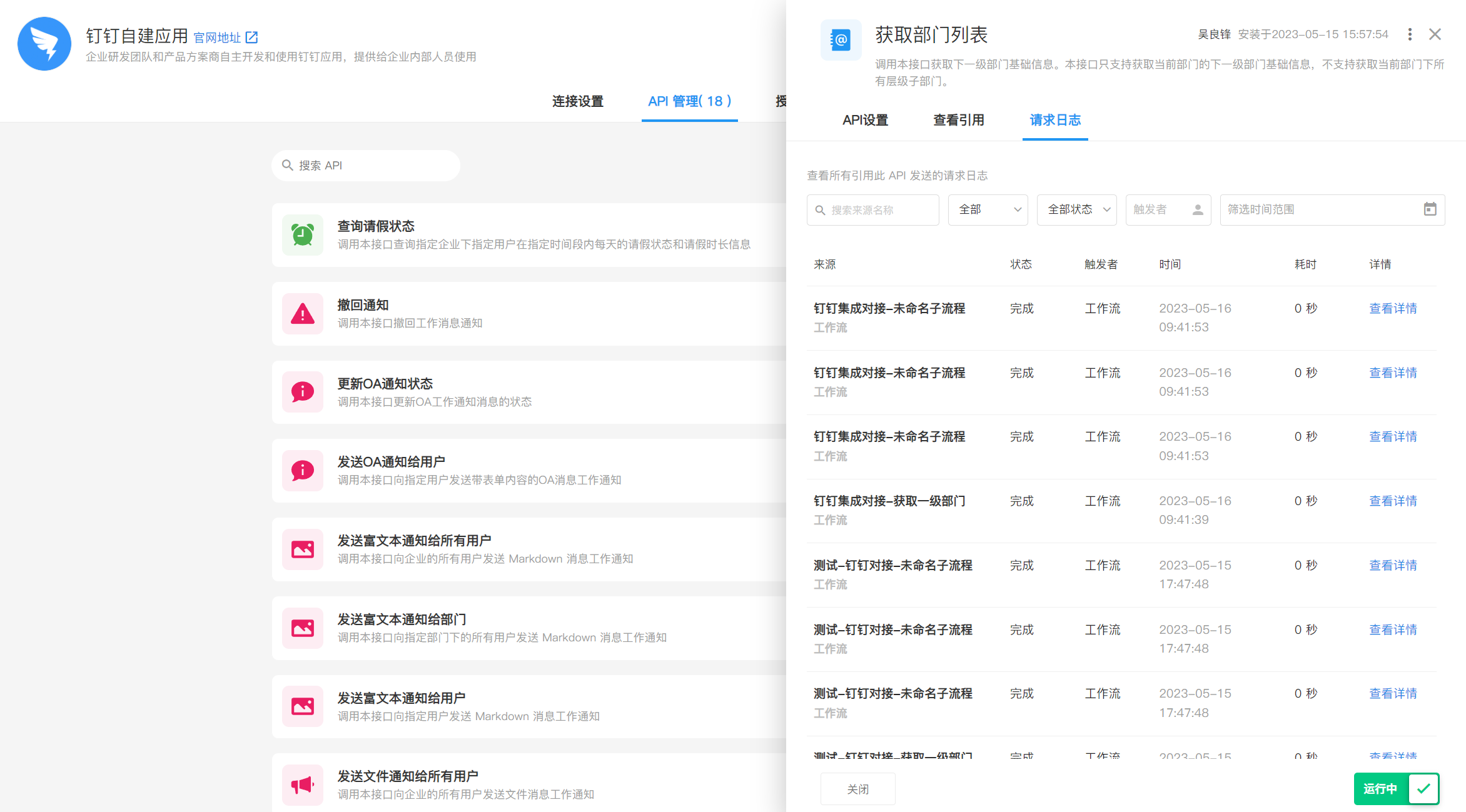
图例:API开放体系
 |
| 应用API开发文档 |
 |
| 封装API管理 |
第三方集成
| 代码开发 | HAP | 节约比例 |
| 手动编写代码调用第三方API,处理各种数据格式和协议 | 使用可视化流程设计器,通过拖拽方式调用第三方系统API,轻松实现业务集成 | 3% |
| 设计和实现ETL流程,需要编写复杂的脚本进行数据转换和集成 | 借助内置ETL工具,完成数据提取、转换和加载,快速对接第三方系统数据 | |
| 手工集成各种IM平台,处理不同平台的消息格式和接口规范 | 一键配置与钉钉、企业微信、飞书的IM集成能力,实现多渠道消息同步和处理 | |
| 编写物联网协议解析和通信代码,集成与管理物联网设备 | 支持通过多种物联网协议(如MQTT、HTTP、CoAP)与物联网硬件设备集成,轻松实现IoT应用开发 |
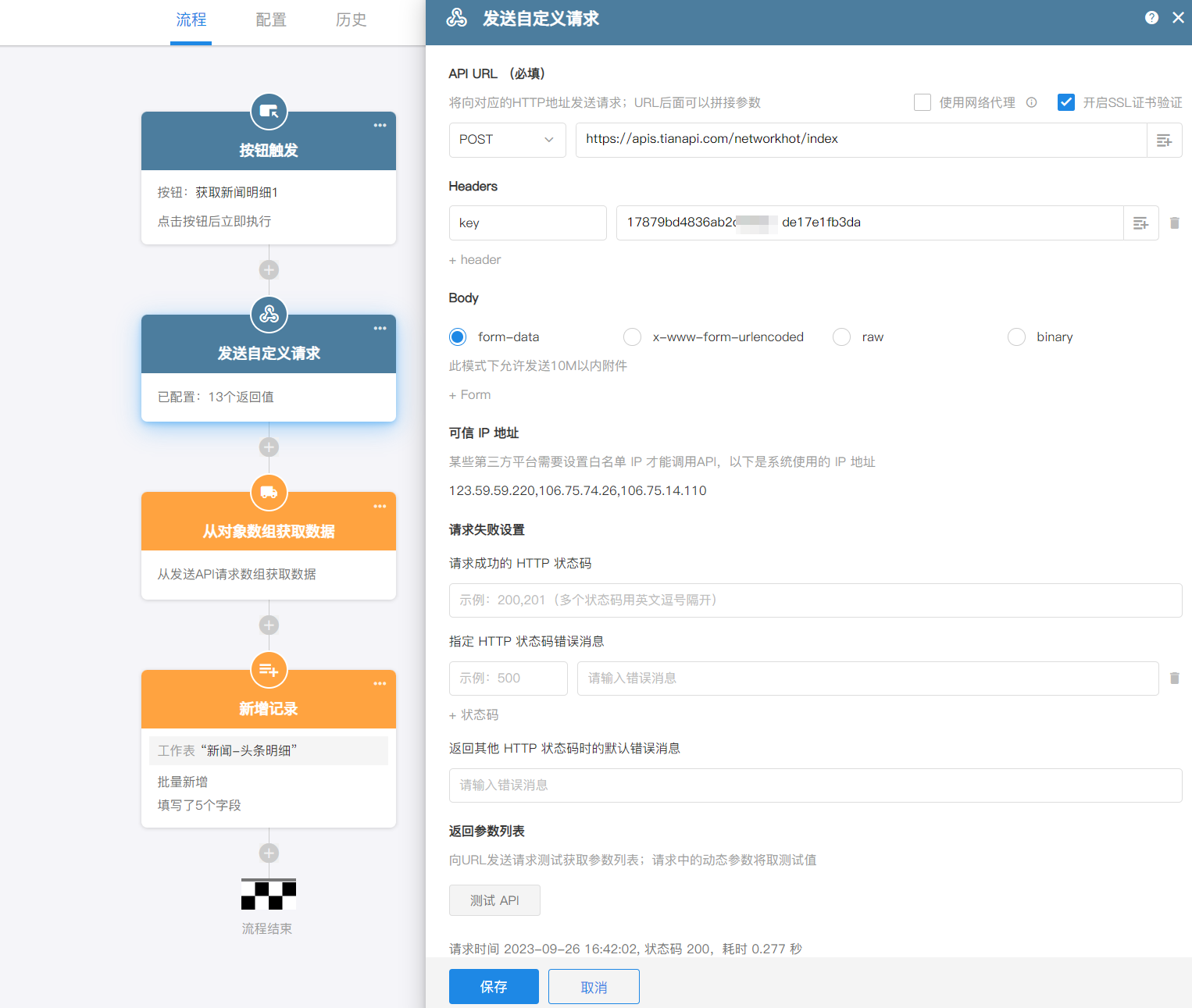
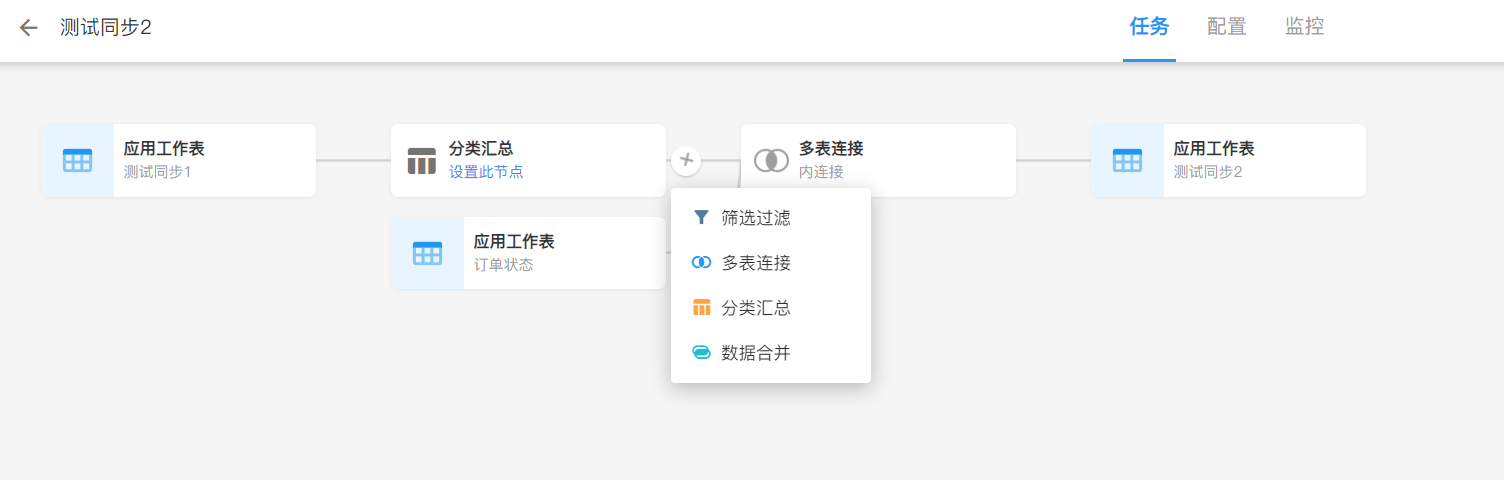
图例:第三方数据、系统集成配置
 |
| 发送自定义API |
 |
| 数据库连接器(ETL) |
 |
| 钉钉系统集成 |
系统后台管理
| 代码开发 | HAP | 节约比例 |
| 编写代码实现系统监控与统计功能 | 提供系统使用量统计功能,通过图表实时查看系统的使用情况和负载 | 2% |
| 手动配置和维护日志记录与监控系统 | 用户行为日志监控,记录每一个操作,帮助管理员进行安全审计和系统优化 | |
| 通过脚本调整系统参数,确保系统稳定运行 | 可视化配置系统参数,简化维护和调整过程 |
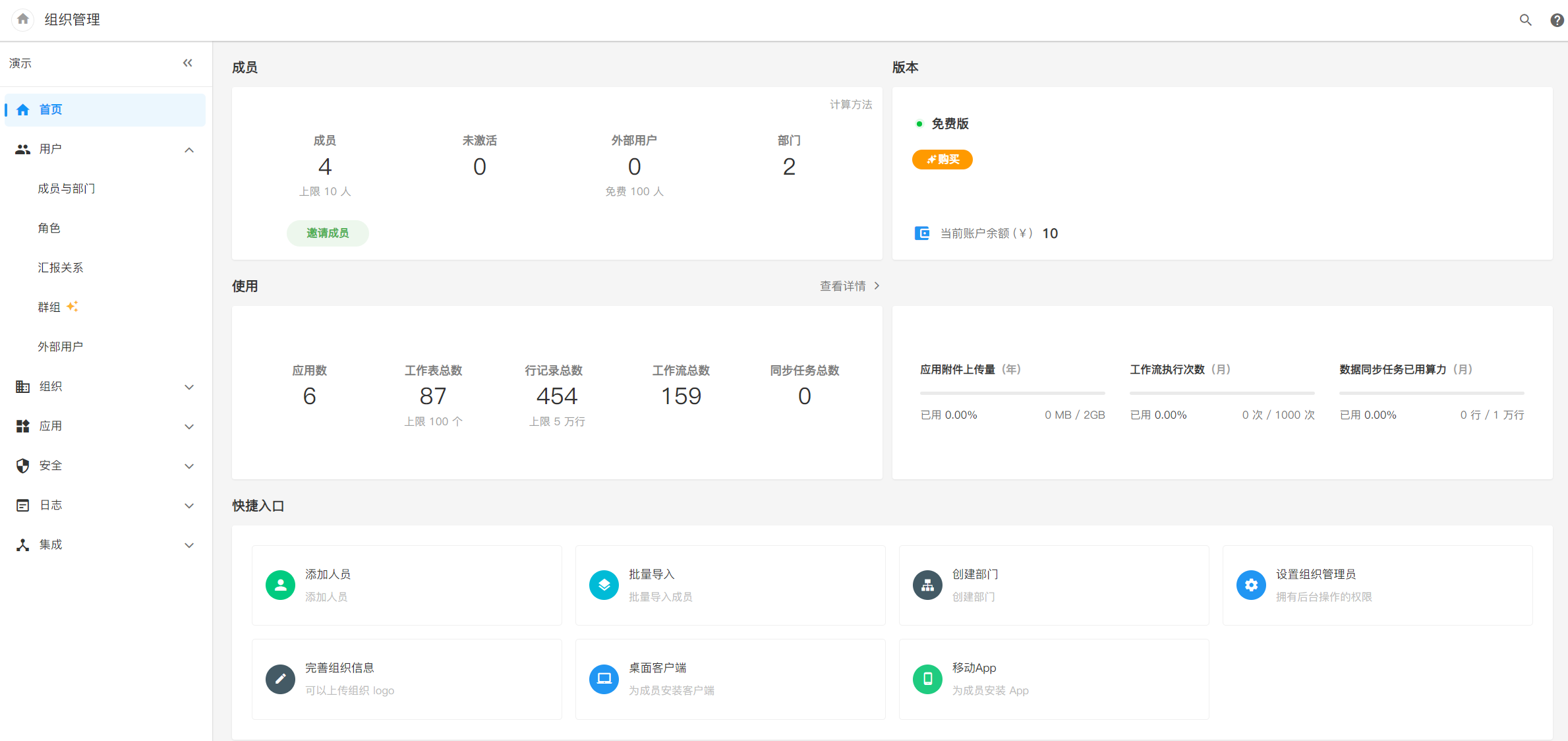
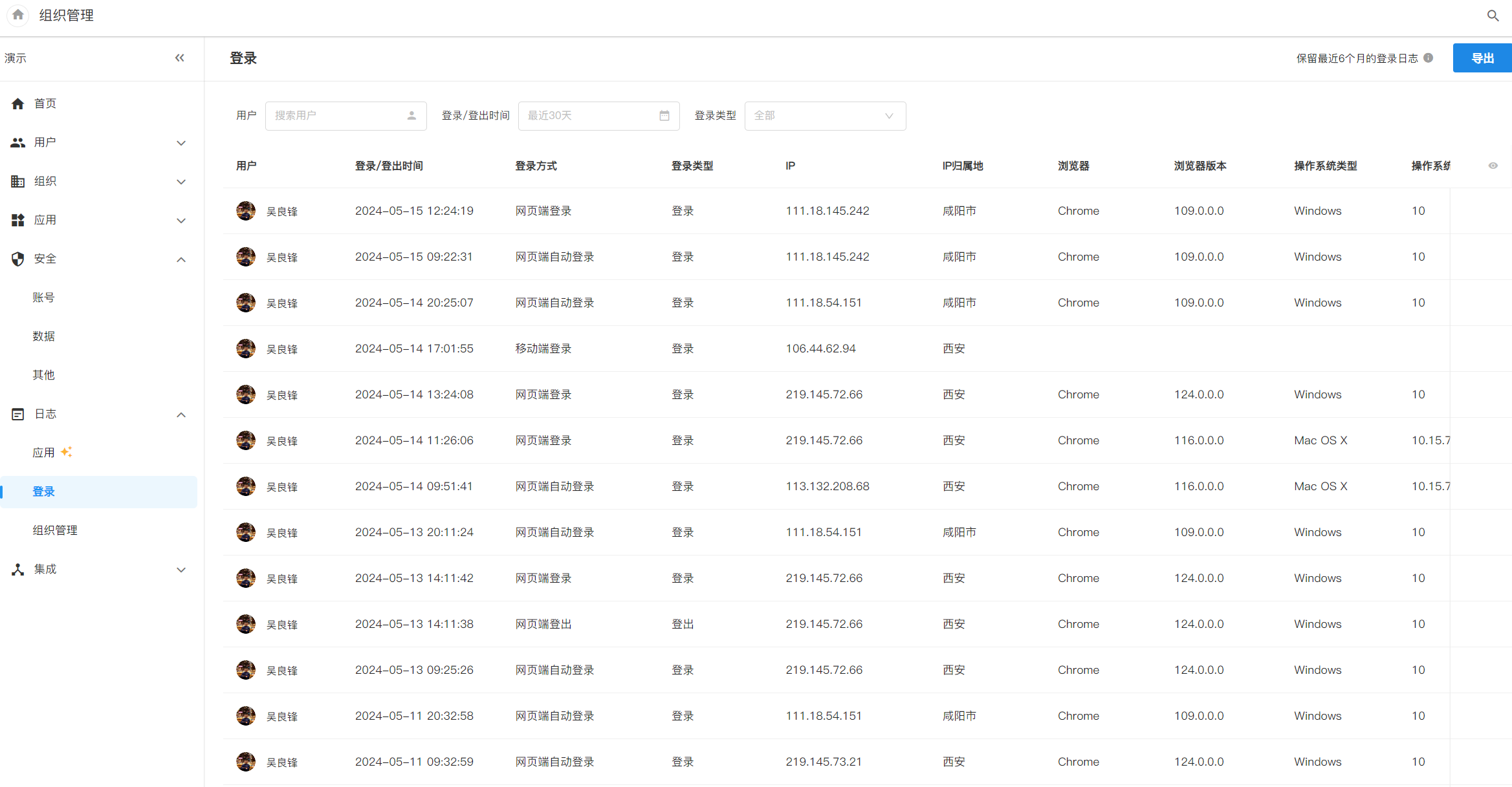
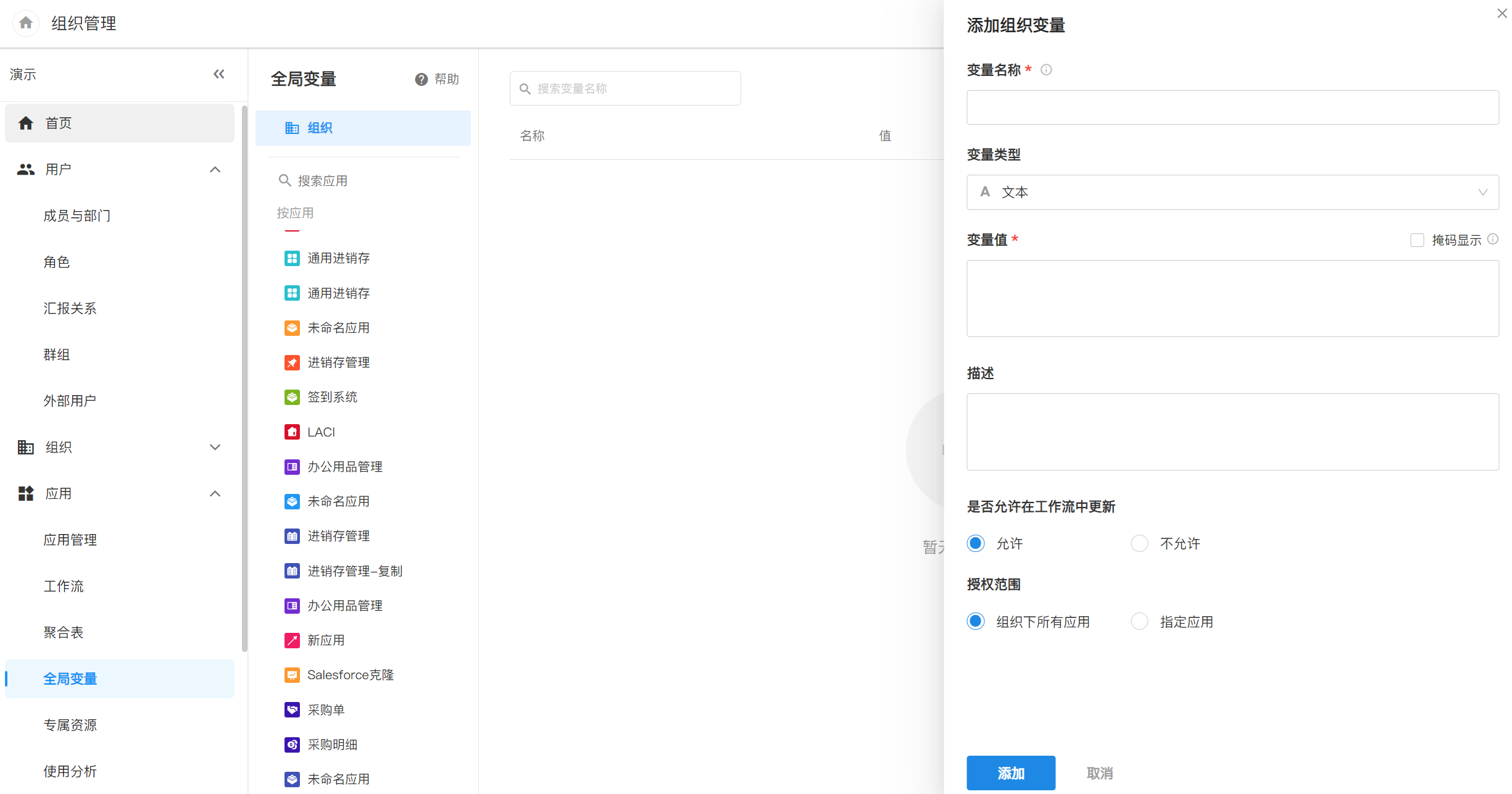
图例:系统后台管理配置
 |
| 组织管理 |
 |
| 登陆日志 |
 |
| 全局变量 |
三、结论
通过前后端多个典型业务场景的对比可以看出:
- 在前端用户体验上,HAP在PC端和移动端所构建的应用与传统代码开发的应用界面质量并无差异,且在响应式设计方面更为灵活,免除了代码开发。
- 在后端实现上,HAP提供了更简单高效的解决方案,并且提供了让业务和实施人员可以直接上手的可能,降低了技术门槛,缩短了开发时间,提升了企业的运营效率。
HAP不仅能实现与传统代码开发同样的高质量界面展示,还能在后端配置上带来极大的简化和效率提升,是企业数字化转型的最佳选择。